之前文章中的ASP.NET Core程序都是根据微软的教程及参考书籍编写的Razor页面,主要是对ASP.NET Core程序有个初步的认识。本文开始,继续跟着微软的教程,学习ASP.NET Core MVC 入门知识(参考文献1)。
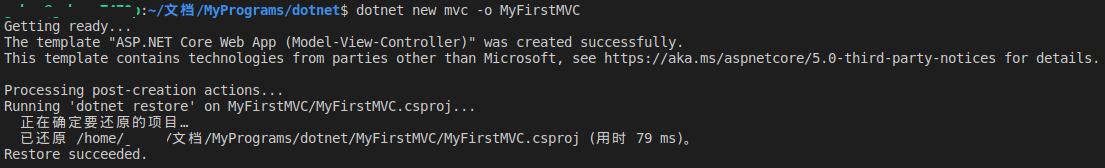
使用VSCode创建ASP.NET Core MVC程序与之前创建web项目类似,在VSCode终端中输入创建命令即可(-o是在当前文件夹下创建一个项目文件夹MyFirstMVC)。
dotnet new mvc -o MyFirstMVC
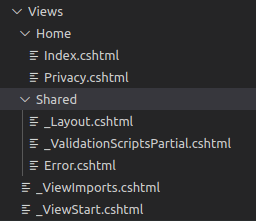
 从下图可以看出,与Razor页面项目相比,MVC项目初始化后多出了很多文件夹,例如与M、V、C对应的Models、Controllers和Views文件夹,Razor页面项目中,项目页面文件都放在了Pages文件夹中,而在MVC项目中则全部放在了Views文件夹中。
从下图可以看出,与Razor页面项目相比,MVC项目初始化后多出了很多文件夹,例如与M、V、C对应的Models、Controllers和Views文件夹,Razor页面项目中,项目页面文件都放在了Pages文件夹中,而在MVC项目中则全部放在了Views文件夹中。

还有一点值得注意的区别,Razor页面项目中,Pages文件夹下的主要页面都是.cshtml和cshtml.cs文件配套出现的,cshtml文件中的事件响应操作都是在cshtml.cs实现的,而在MVC项目中就只有.cshtml文件(如下图所示),至于为什么会出现这种差别,后续在逐步学习MVC过程中会搞清楚。

在Razor页面项目中,项目启动后默认出现的是Index页面,MVC项目也是类似的,但是后者在Startup类的Configure函数中设置了路由,从下面的代码可以看出控制器默认使用的是HomeController,操作默认是Index,程序具体的内涵还得靠后续学习微软教程及其它参考文献逐步了解。本文的目标就是程序能跑起来。
 将启动页面的内容改为“Hello World!”,然后运行在终端中dotnet run。项目运行界面如下图所示:
将启动页面的内容改为“Hello World!”,然后运行在终端中dotnet run。项目运行界面如下图所示:
 本文只是一个学习ASP.NET Core MVC程序的开始,后续还会继续学习相关的概念及代码。
本文只是一个学习ASP.NET Core MVC程序的开始,后续还会继续学习相关的概念及代码。
参考文献:
[1]https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/first-mvc-app/start-mvc?view=aspnetcore-5.0&tabs=visual-studio-code
[2]ASP.NET Core项目开发实战入门






















 423
423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








