需要同步展示两个控件中的内容,由于内容较多,当滚动一个控件中的内容时,另一个控件中的内容也要同步滚动。Winform中带滚动条显示内容的控件主要使用Panel和DataGridView,前者需使用程序绘制要显示的内容,而后者则需要准备显示的数据即可。
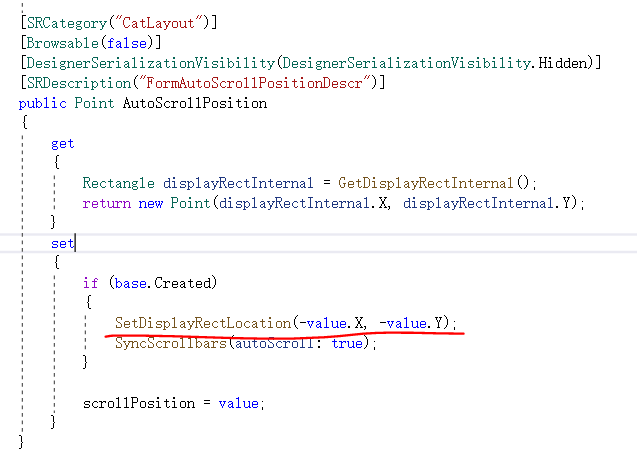
首先是Panel控件,该控件通过设置AutoScrollMinSize属性设置自动滚动区域的最小尺寸,当控件尺寸小于AutoScrollMinSize时,就会显示滚动条。然后设置Panel控件的Scroll事件,该事件是在用户移动滚动条时触发(移动水平或竖直滚动条都会触发),在Scroll事件中设置另一个Panel控件的AutoScrollPosition属性与当前控件保持一致。AutoScrollPosition属性控制滚动条的位置,但赋值时需赋予相反的值,具体原因详见参考文献1。

pnlA.AutoScrollMinSize = new Size(1000, 1000);
pnlB.AutoScrollMinSize = new Size(1000, 1000);
private void pnl_Scroll(object sender, ScrollEventArgs e)
{
if(sender==pnlA)
{
pnlB.AutoScrollPosition = new Point(-pnlA.AutoScrollPosition.X, -pnlA.AutoScrollPosition.Y);
}
else if(sender==pnlB)
{
pnlA.AutoScrollPosition = new Point(-pnlB.AutoScrollPosition.X, -pnlB.AutoScrollPosition.Y);
}
}

接下来是DataGridView控件,该控件中也有Scroll事件,但是并没有AutoScrollPosition属性,不过其属性中存在FirstDisplayedScrollingRowIndex和FirstDisplayedScrollingColumnIndex属性,用于标识及设置显示在DataGridView控件显示区域中的第一行及第一列的索引。于是在Scroll事件中同步两个DataGridView控件的FirstDisplayedScrollingRowIndex和FirstDisplayedScrollingColumnIndex属性,也勉强能做到同步展示内容。
private void dgv_Scroll(object sender, ScrollEventArgs e)
{
if (sender == dgvA)
{
dgvB.FirstDisplayedScrollingRowIndex = dgvA.FirstDisplayedScrollingRowIndex;
dgvB.FirstDisplayedScrollingColumnIndex = dgvA.FirstDisplayedScrollingColumnIndex;
}
else if (sender == dgvB)
{
dgvA.FirstDisplayedScrollingRowIndex = dgvB.FirstDisplayedScrollingRowIndex;
dgvA.FirstDisplayedScrollingColumnIndex = dgvB.FirstDisplayedScrollingColumnIndex;
}
}

参考文献:
[1]https://blog.51cto.com/biyusr/5263987






















 1575
1575











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








