文章目录
前言
一、TableLayoutPanel控件
可以起到一个随着界面大小变化的效果。
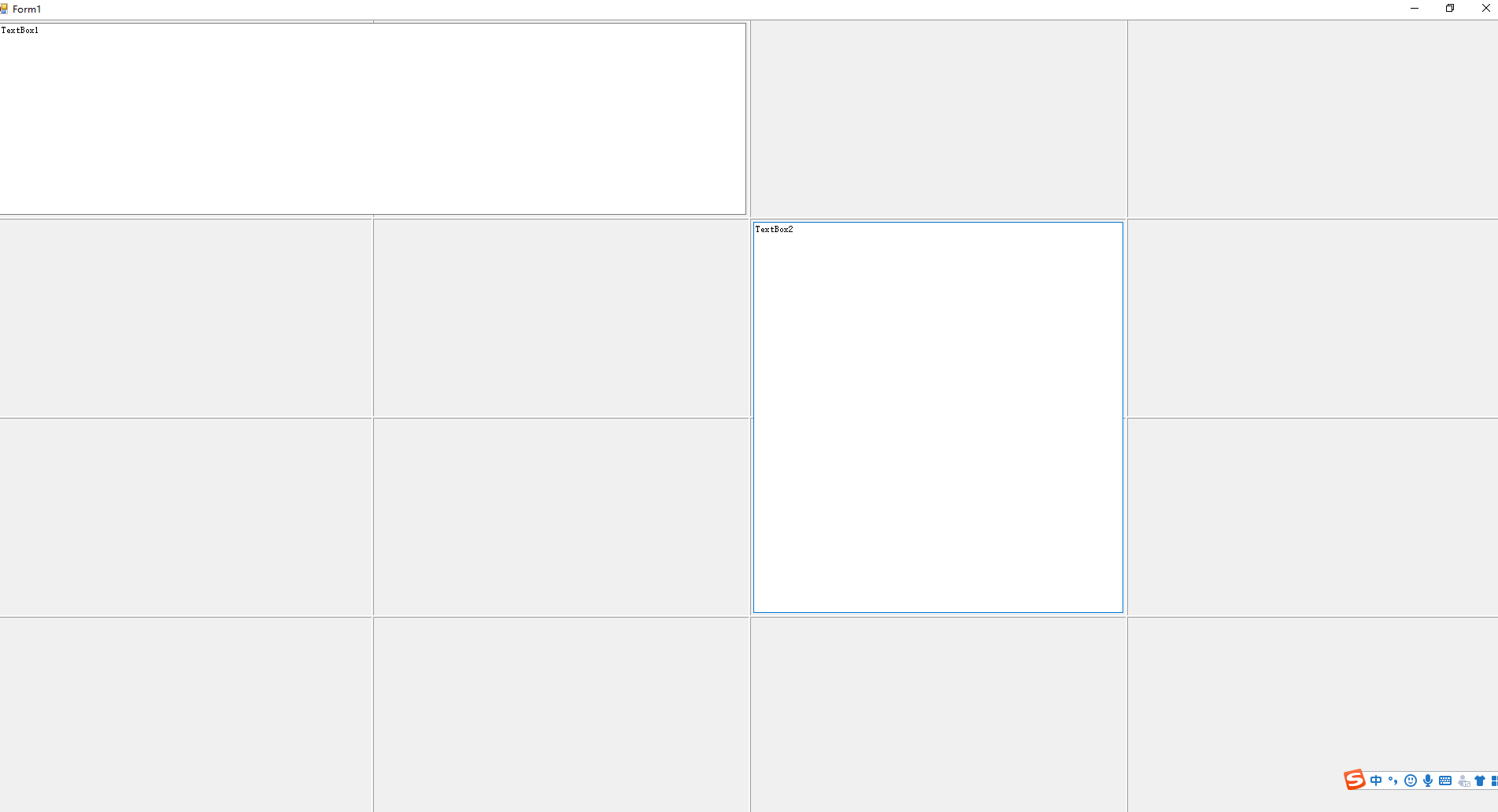
1、效果

2、界面设计
界面上没有拖动窗体控件,而是在代码中new系统控件。

3、代码
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace TableLayoutPanel控件
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
TableLayoutPanel tlp = new TableLayoutPanel(); //生成TableLayoutPanel控件
tlp.Dock = DockStyle.Fill;
tlp.RowCount = 4;
tlp.RowStyles.Add(new RowStyle(SizeType.Percent, 25));
tlp.RowStyles.Add(new RowStyle(SizeType.Percent, 25));
tlp.RowStyles.Add(new RowStyle(SizeType.Percent, 25));
tlp.RowStyles.Add(new RowStyle(SizeType.Percent, 25));
tlp.ColumnCount = 4;
tlp.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, 25));
tlp.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, 25));
tlp.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, 25));
tlp.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, 25));
tlp.CellBorderStyle = TableLayoutPanelCellBorderStyle.OutsetDouble;
this.Controls.Add(tlp);
TextBox tb1 = new TextBox();
tb1.Text = "TextBox1";
tb1.Multiline = true;
tb1.Dock = DockStyle.Fill;
tlp.Controls.Add(tb1);
tlp.SetCellPosition(tb1,new TableLayoutPanelCellPosition(0,0));
tlp.SetColumnSpan(tb1,2);
TextBox tb2 = new TextBox();
tb2.Text = "TextBox2";
tb2.Multiline = true;
tb2.Dock = DockStyle.Fill;
tlp.Controls.Add(tb2);
tlp.SetCellPosition(tb2, new TableLayoutPanelCellPosition(2, 1));
tlp.SetRowSpan(tb2, 2);
}
}
}
二、PropertyGrid控件
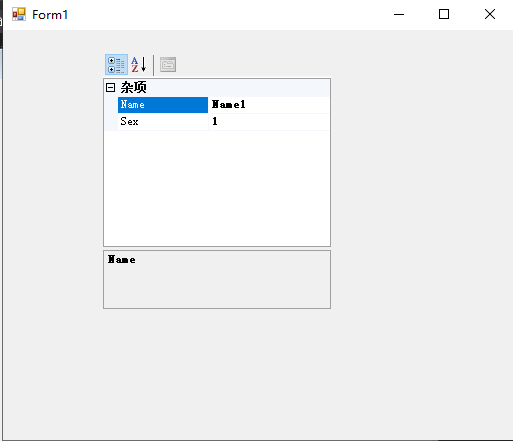
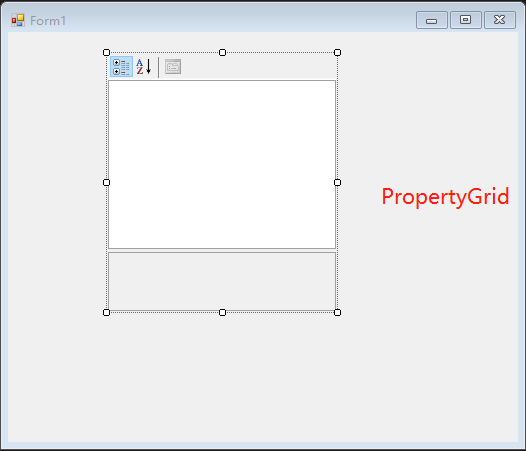
1、效果
类似于VS中控件的属性栏。

2、界面设计

3、代码
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace PropertyGrid
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
this.propertyGrid1.SelectedObject = new Emplyee();
}
}
public class Emplyee
{
private string _name = "Name1";
private string _sex = "1";
public string Name
{
get { return _name; }
set { _name = value; }
}
public string Sex
{
get { return _sex; }
set { _sex = value; }
}
}
}
三、PictureBox
1、效果
使用PictureBox加载了一张动图。

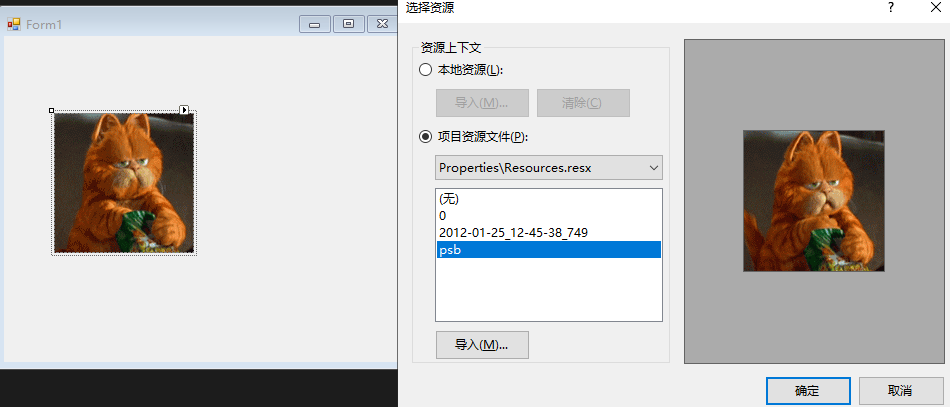
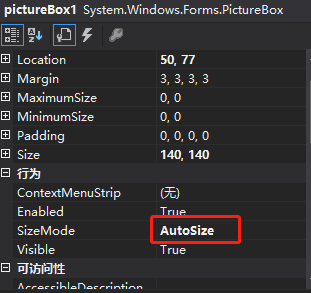
2、界面设计


3、代码
就看加了图的效果,没啥代码。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace PictureBox
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
}
}
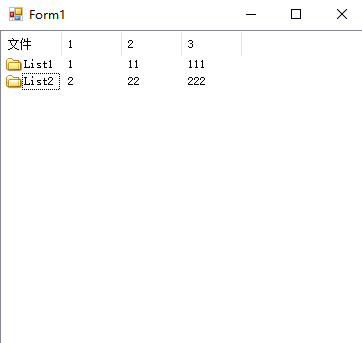
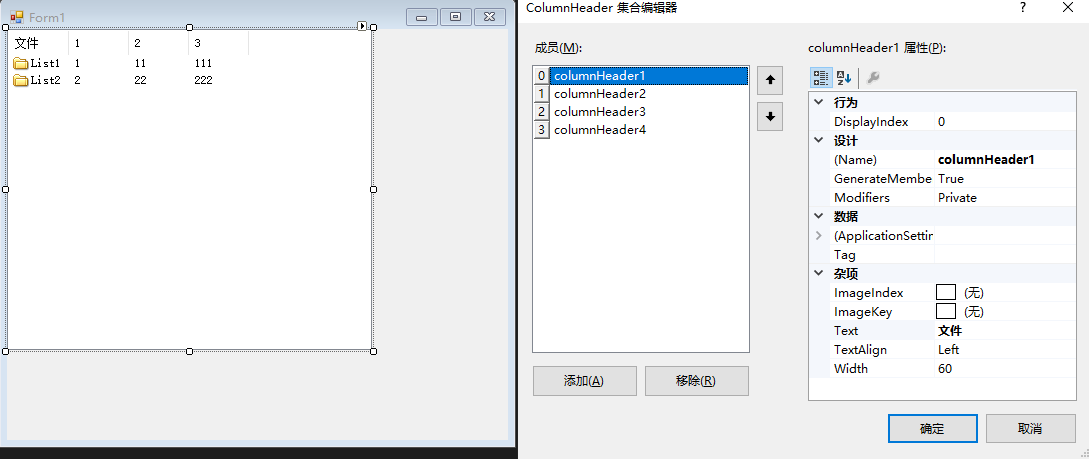
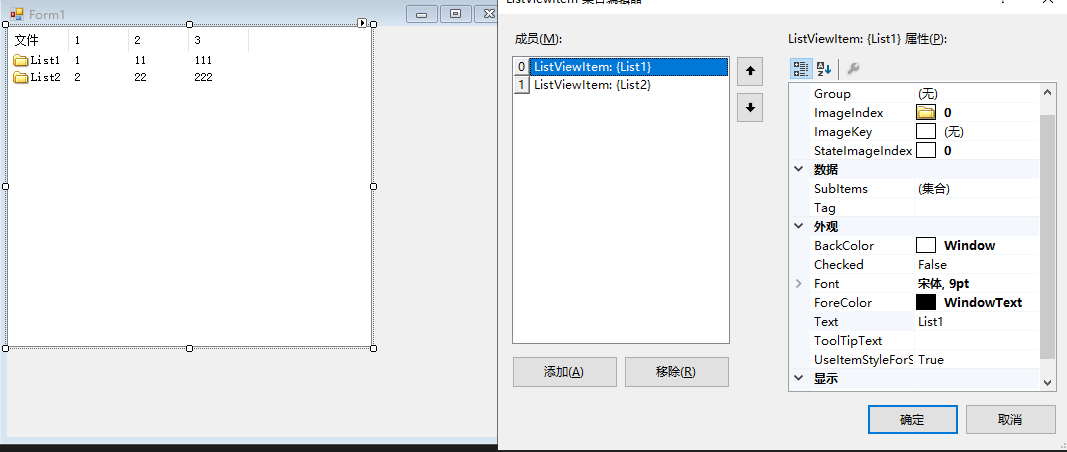
四、ListView
1、效果

2、界面设计


3、代码
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace ListView
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
/// <summary>
/// 代码生成
/// </summary>
//ListViewItem List1 = new ListViewItem("List1");
//List1.SubItems.AddRange(new string[] { "1", "11", "111" });
//ListViewItem List2 = new ListViewItem("List2");
//List2.SubItems.AddRange(new string[] { "2", "22", "222" });
//listView1.Items.AddRange(new ListViewItem[] { List1, List2 });
}
}
}
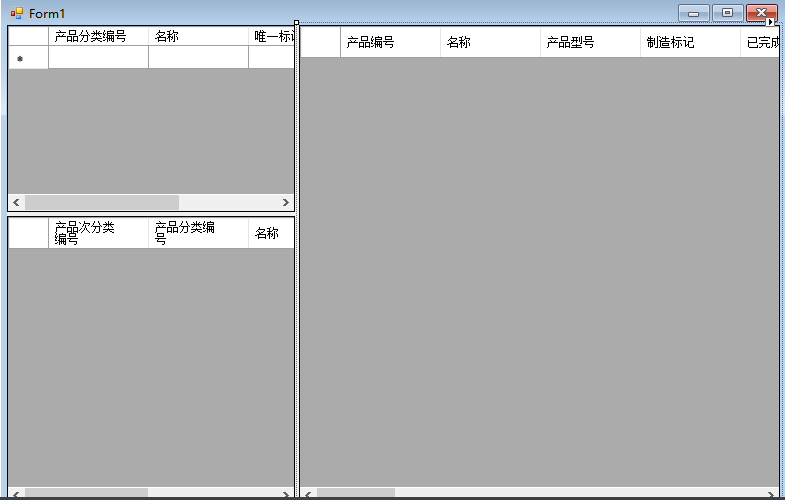
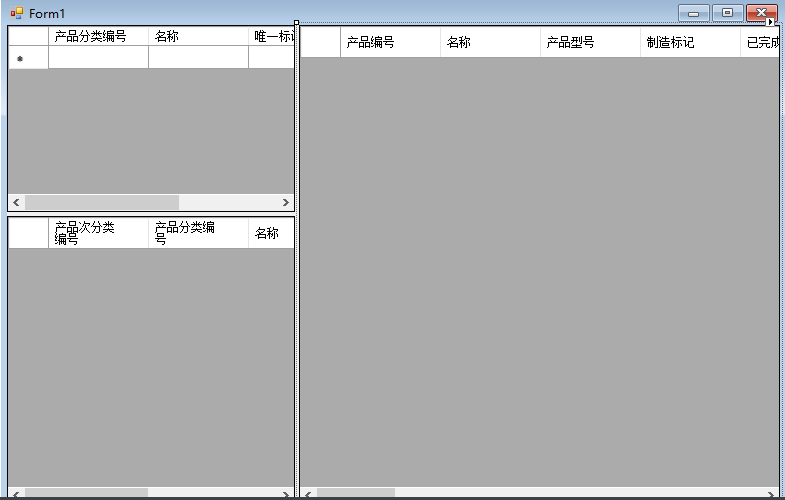
五、DataGridView
1、效果

2、界面设计

3、代码
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace DataGridView控件增强性
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
// TODO: 这行代码将数据加载到表“北风贸易DataSet.自行车产品”中。您可以根据需要移动或删除它。
this.自行车产品TableAdapter.Fill(this.北风贸易DataSet.自行车产品);
// TODO: 这行代码将数据加载到表“北风贸易DataSet.自行车产品次分类”中。您可以根据需要移动或删除它。
this.自行车产品次分类TableAdapter.Fill(this.北风贸易DataSet.自行车产品次分类);
// TODO: 这行代码将数据加载到表“北风贸易DataSet.自行车产品分类”中。您可以根据需要移动或删除它。
this.自行车产品分类TableAdapter.Fill(this.北风贸易DataSet.自行车产品分类);
}
}
}
总结
对这些控件的再一次熟悉。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








