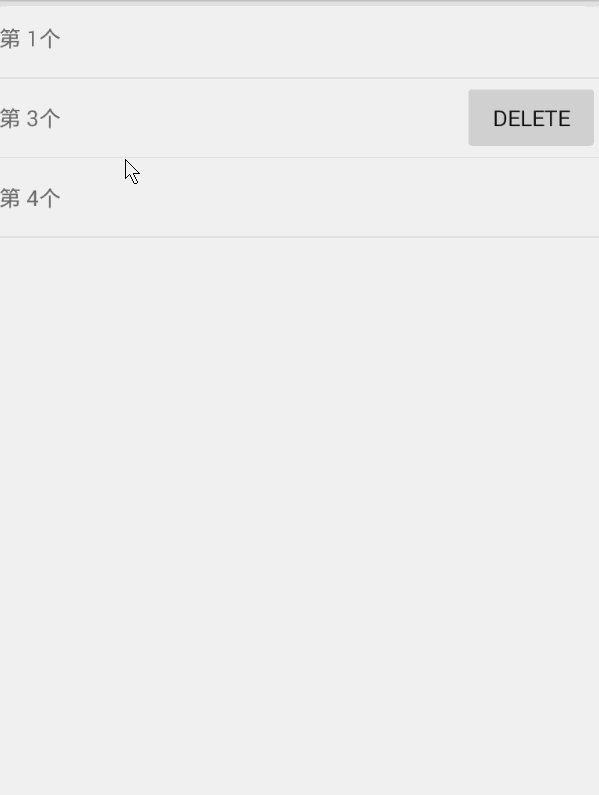
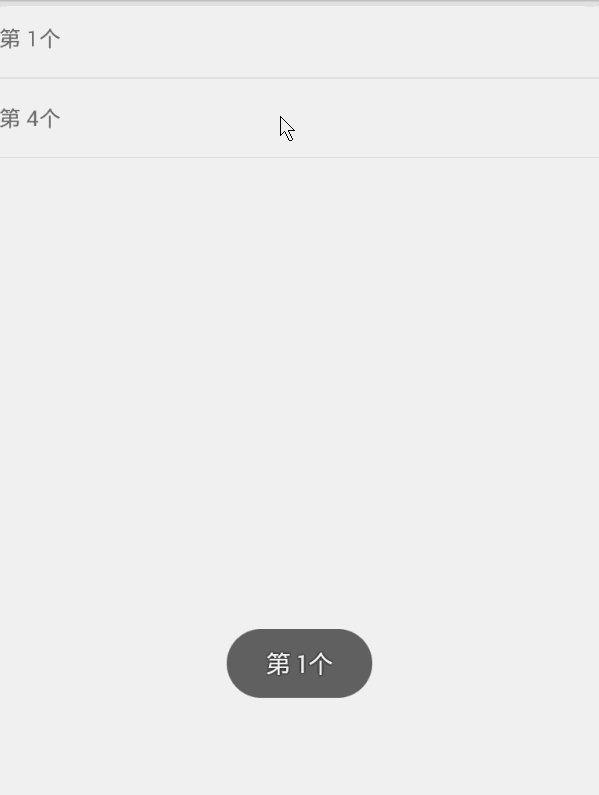
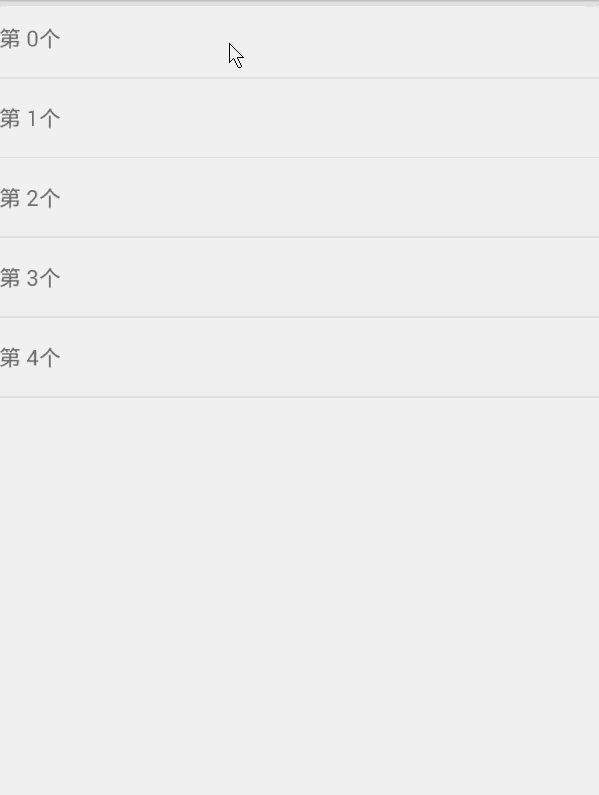
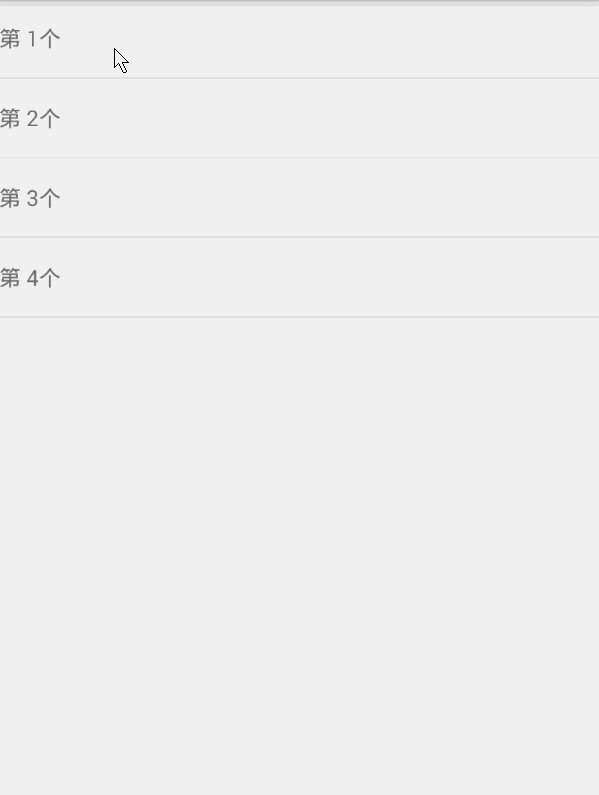
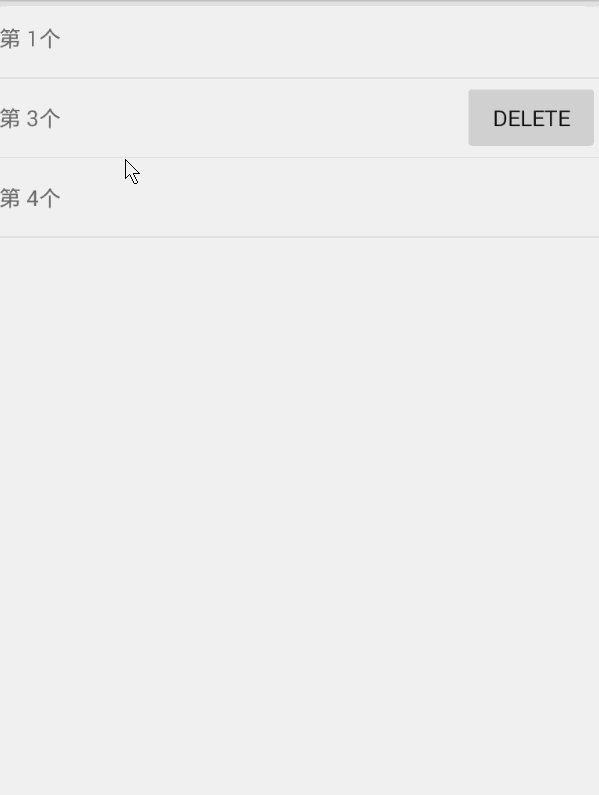
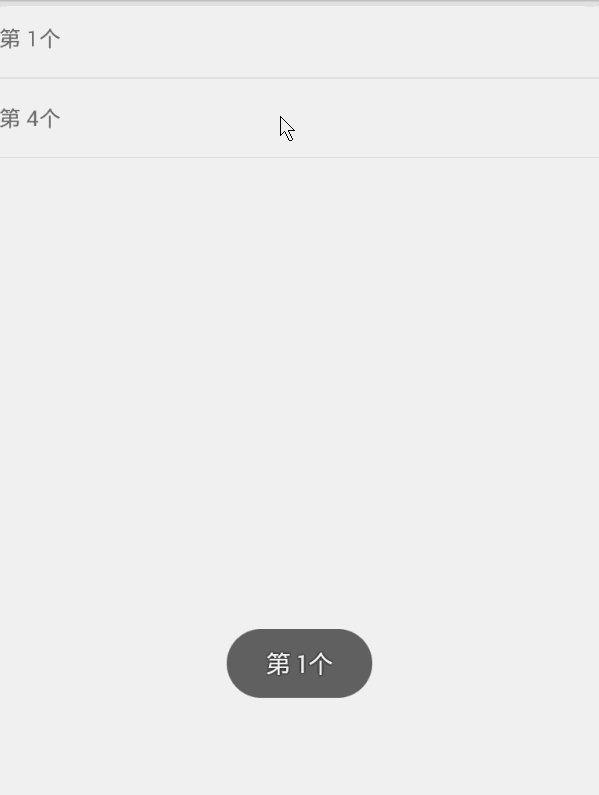
增加滑动删除按钮的ListView
public class MyListView extends ListView implements GestureDetector.OnGestureListener, View.OnTouchListener {
private OnDeleteListener listener;
private GestureDetector gestureDetector;
private View deleteButton;
private ViewGroup itemLayout;
private int selectedItem;
private boolean isDeleteShown;
public MyListView(Context context, AttributeSet attrs) {
super(context, attrs);
gestureDetector = new GestureDetector(context, this);
gestureDetector.setIsLongpressEnabled(false);
setOnTouchListener(this);
}
public void setOnDeleteListener(OnDeleteListener listener) {
this.listener = listener;
}
@Override
public boolean onDown(MotionEvent e) {
Log.d("TAG", "onDown");
return true;
}
@Override
public void onShowPress(MotionEvent e) {
Log.d("TAG", "onShowPress");
}
@Override
public boolean onSingleTapUp(MotionEvent e) {
Log.d("TAG", "onSingleTapUp");
return false;
}
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
Log.d("TAG", "onScroll");
return false;
}
@Override
public void onLongPress(MotionEvent e) {
Log.d("TAG", "onLongPress");
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
Log.d("TAG", "onFling" + selectedItem);
if (deleteButton != null) {
deleteButton = null;
return true;
}
if (!isDeleteShown && Math.abs(velocityX) > Math.abs(velocityY) && e2.getX() - e1.getX() < 0 ) {
deleteButton = inflate(getContext(), R.layout.button, null);
deleteButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
itemLayout.removeView(deleteButton);
isDeleteShown = false;
deleteButton = null;
listener.onDelete(selectedItem);
}
});
if (selectedItem <= getLastVisiblePosition() && selectedItem >= 0) {
itemLayout = (ViewGroup) getChildAt(selectedItem - getFirstVisiblePosition());
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(ViewGroup.LayoutParams
.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
params.addRule(RelativeLayout.ALIGN_PARENT_RIGHT);
params.addRule(RelativeLayout.CENTER_VERTICAL);
try {
itemLayout.addView(deleteButton, params);
ObjectAnimator moveIn = ObjectAnimator.ofFloat(deleteButton, "translationX", 200f, 0f);
moveIn.setDuration(300).start();
isDeleteShown = true;
} catch (Exception e) {
Log.d("TAG", "deleteButton为空" + "selectedItem :" + selectedItem);
}
}
}
return true;
}
@Override
public boolean onTouch(View v, MotionEvent event) {
Log.d("TAG", "onTouch");
if (!isDeleteShown) {
selectedItem = pointToPosition((int) event.getX(), (int) event.getY());
}
if (isDeleteShown) {
ObjectAnimator moveOut = ObjectAnimator.ofFloat(deleteButton, "translationX", 0f, 200f);
moveOut.setDuration(300).start();
isDeleteShown = false;
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
itemLayout.removeView(deleteButton);
deleteButton = null;
isDeleteShown = false;
}
}, 300);
return true;
} else {
return gestureDetector.onTouchEvent(event);
}
}
public interface OnDeleteListener {
void onDelete(int index);
}
}























 746
746











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








