- HorizontalScrollView 中判断当前滑动的位置不像listview直接设置监听那么简单,我们可
以通过setOnTouchListener 设置监听来通过MotionEvent 判断。
- 如下图
mSvTools.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
break;
case MotionEvent.ACTION_MOVE:
View firstView = ((HorizontalScrollView) v).getChildAt(0);
Log.d("TagX", "firstView.getMeasuredWidth()-----" + firstView
.getMeasuredWidth());
Log.d("TagX", " v.getScrollX()-----" + v.getScrollX());
Log.d("TagX", "v.getWidth-----" + v.getWidth());
if (firstView.getMeasuredWidth() <= v.getScrollX() + v.getWidth()) {
//加载数据代码
mIbShouqi.setBackgroundResource(R.drawable.image_zhankai);
} else if (v.getScrollX() <= 10) {
mIbShouqi.setBackgroundResource(R.drawable.image_shouqi);
}
break;
default:
break;
}
return false;
}
});
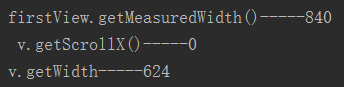
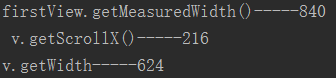
}根据输出的log信息,如下图:

这是起始位置时的情况。

这是滑动到终点时的情况。
getMeasuredWidth()方法得到的是整个HorizontalScrollView控件的宽度
而getWidth得到的是显示在屏幕上的宽度
getScrollX则得到的是滑动的宽度
所以,firstView.getMeasuredWidth() <= v.getScrollX() + v.getWidth() 即为滑动到最右端
v.getScrollX() == 0为滑动到最左端






















 4549
4549

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








