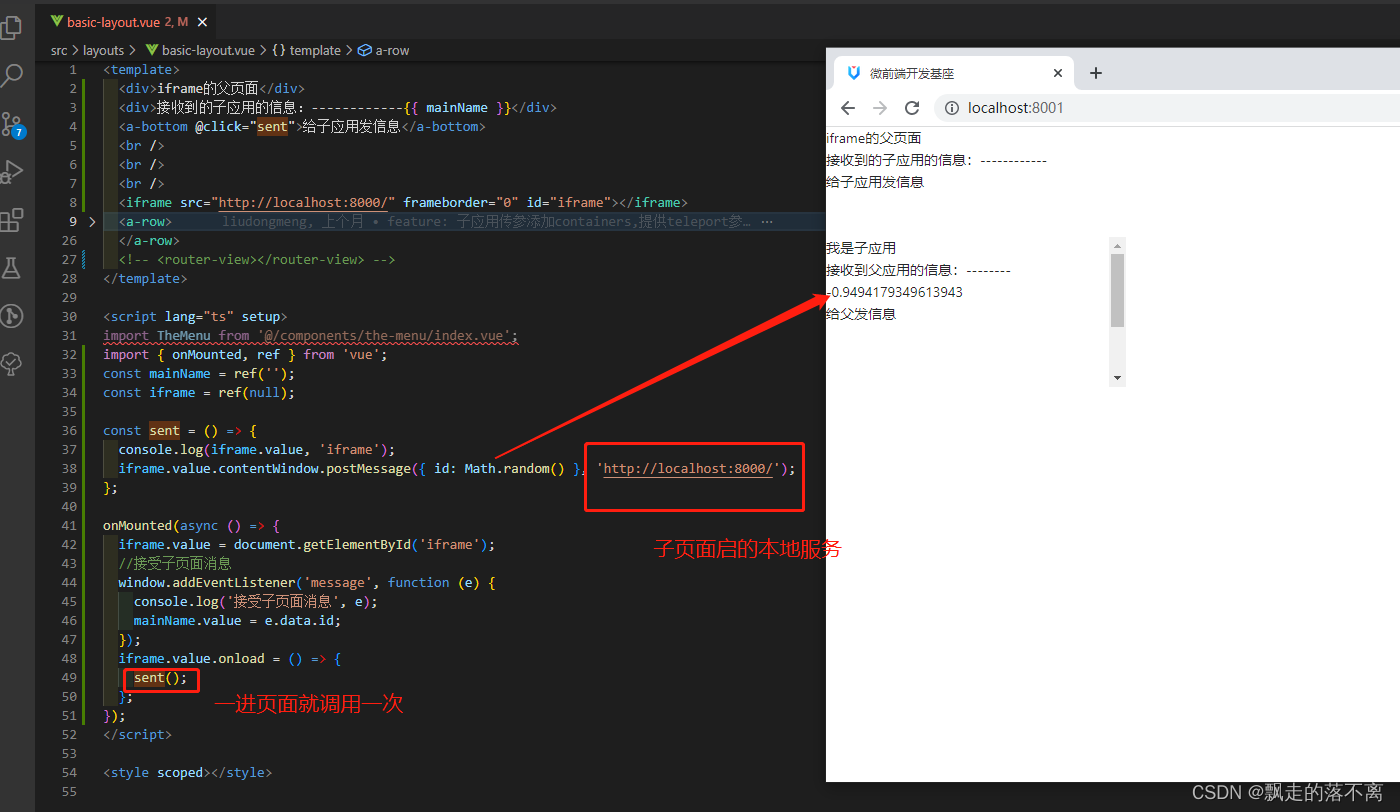
父应用:

代码:
<template>
<div>iframe的父页面</div>
<div>接收到的子应用的信息:------------{
{ mainName }}</div>
<a-bottom @click="sent">给子应用发信息</a-bottom>
<br />
<br />
<br />
<iframe src="http://localhost:8000/" frameborder="0" id="iframe"></iframe>
</template>
<script lang="ts" setup>
import { onMounted, ref } from 'vue';
const mainName = ref('');
const iframe = ref(null);
const sent = () => {
console.log(iframe.value, 'iframe');
iframe.value.contentWindow.postMessage({ id: Math.random() }, 'http://localhost:8000/');
};
onMounted(async () => {
iframe.value = document.getElementById('iframe');
//接受子页面消息
window.ad







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2319
2319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








