意见反馈页-自定义图片组件
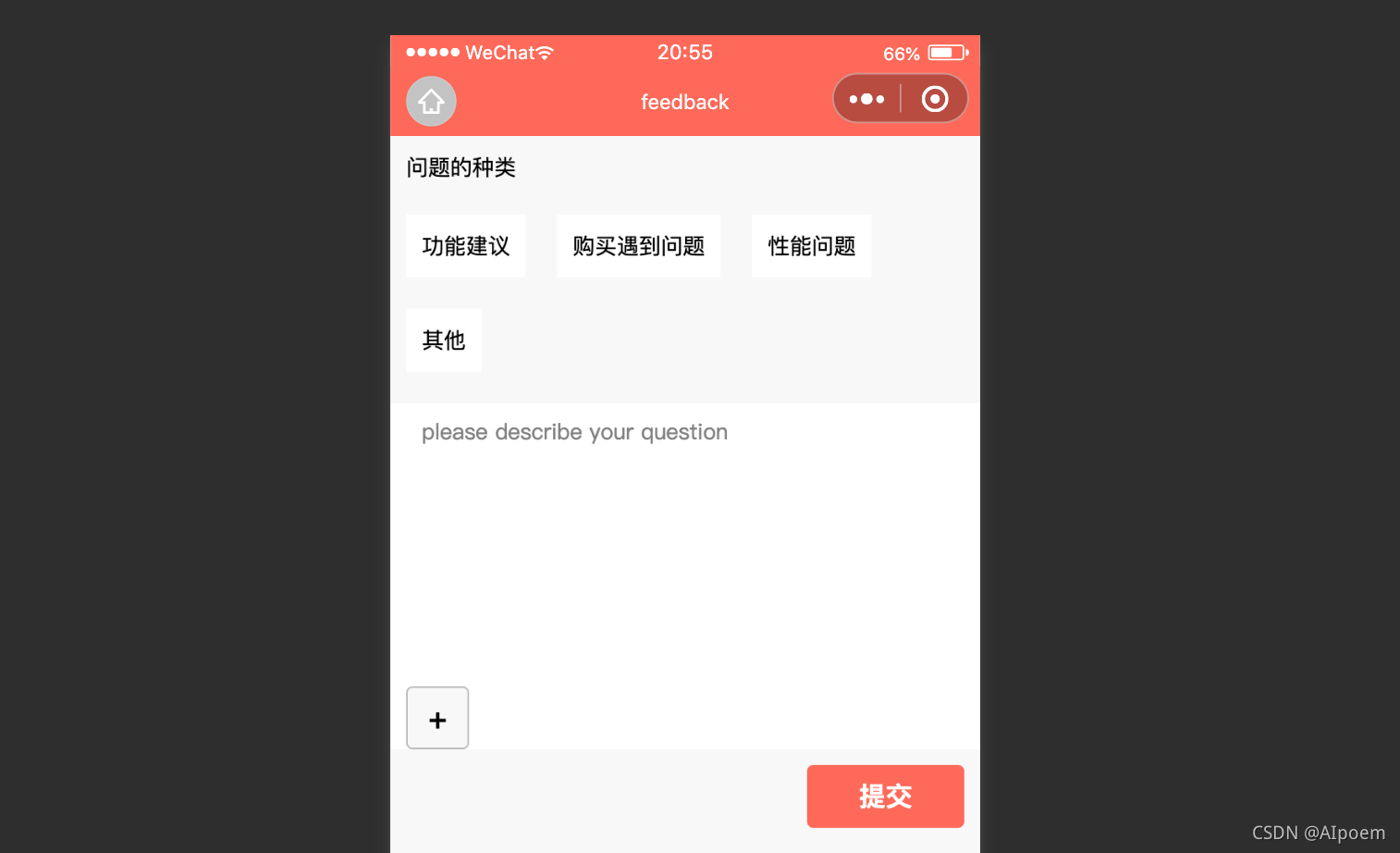
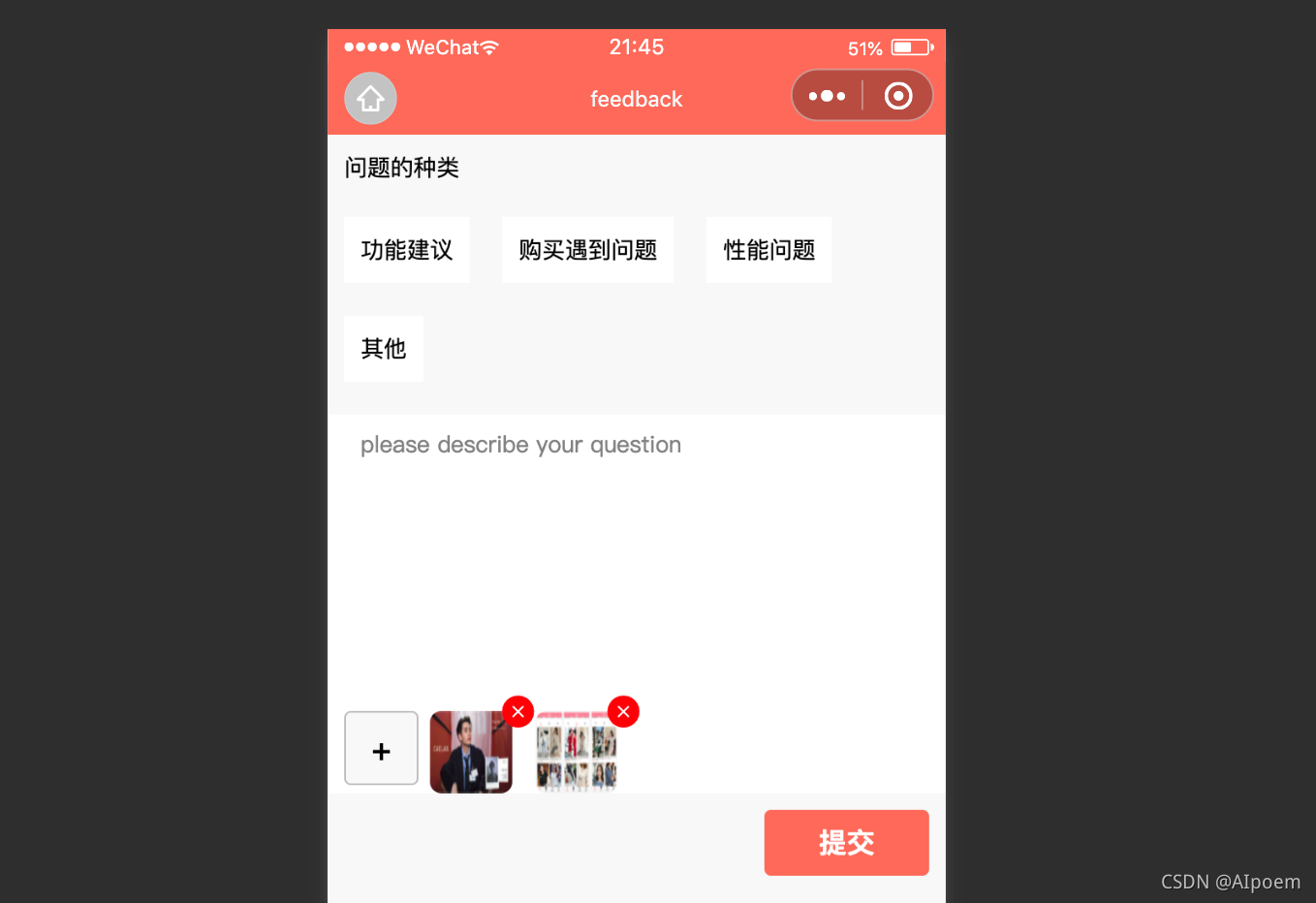
静态结构效果图👇

点击➕号可以选择本地图片上传,为了方便调用,这里把每个图片都自定义成组件
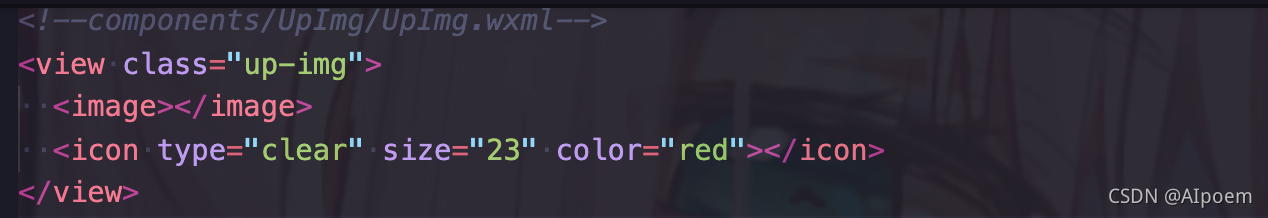
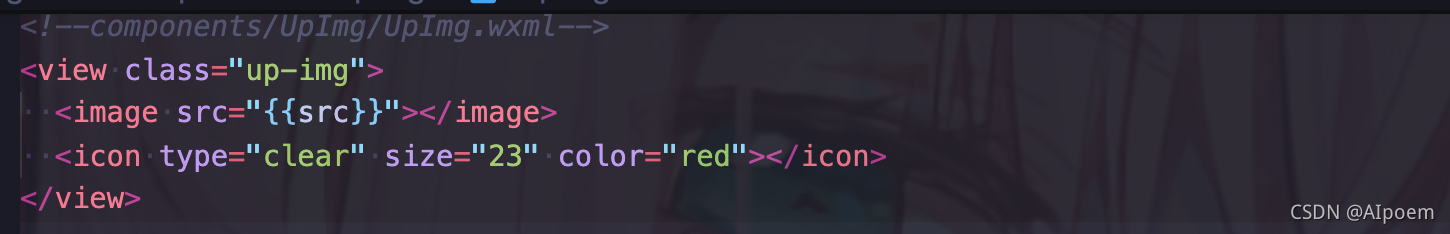
组件的静态结构比较简单
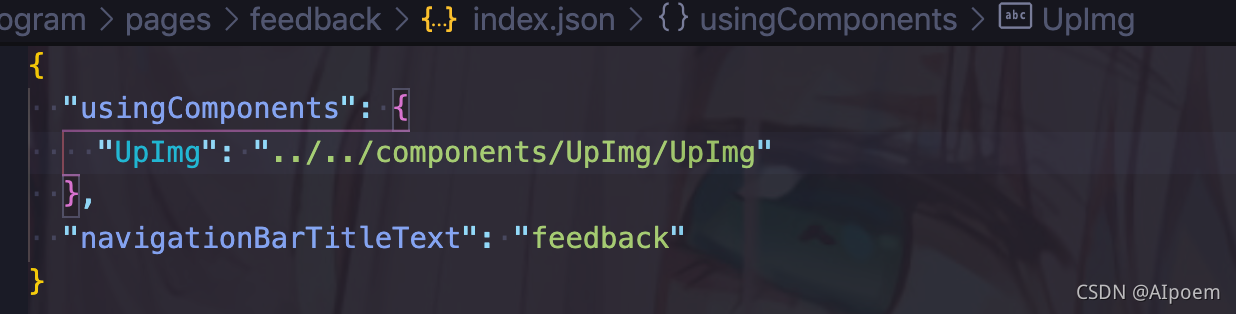
在feedback中导入

意见反馈页-选择并显示图片
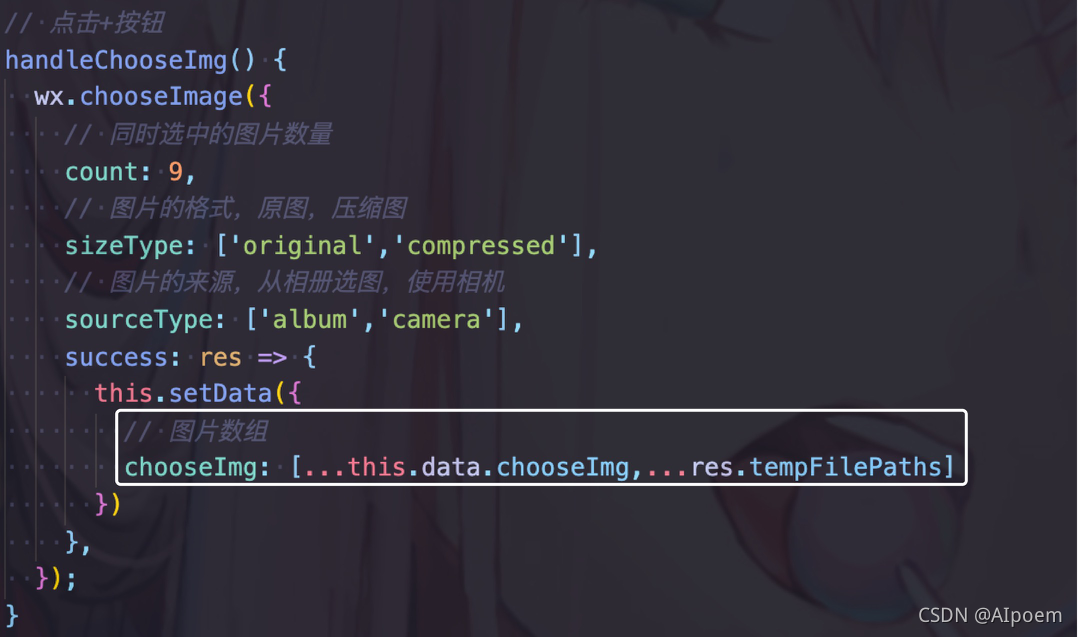
点击➕按钮,要调用小程序内置的选择图片wx-chooseImageapi,获取到图片路径数组,将图片路径存到data中,再将图片路径数组传给图片组件,在图片组件中渲染出来
api具体细节查看文档:https://developers.weixin.qq.com/miniprogram/dev/api/media/image/wx.chooseImage.html
注意一下,这里不能写chooseImg:res.temFilePaths,不然用户多次添加图片时就会重置图片路径数组

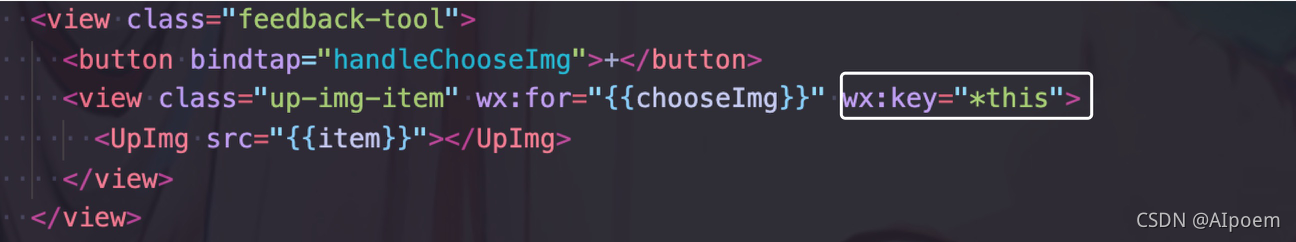
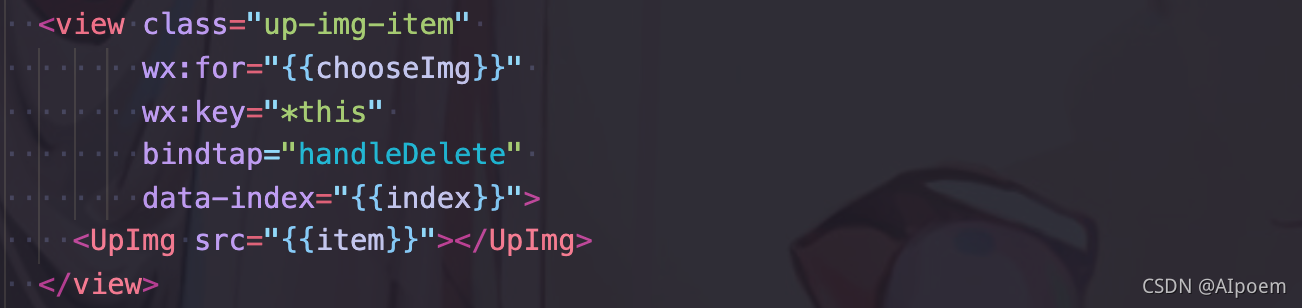
这里因为chooseImg数组元素就是图片路径,key要绑定*this
同时要把图片路径数组传给图片组件UpImg

图片组件UpImg渲染出来


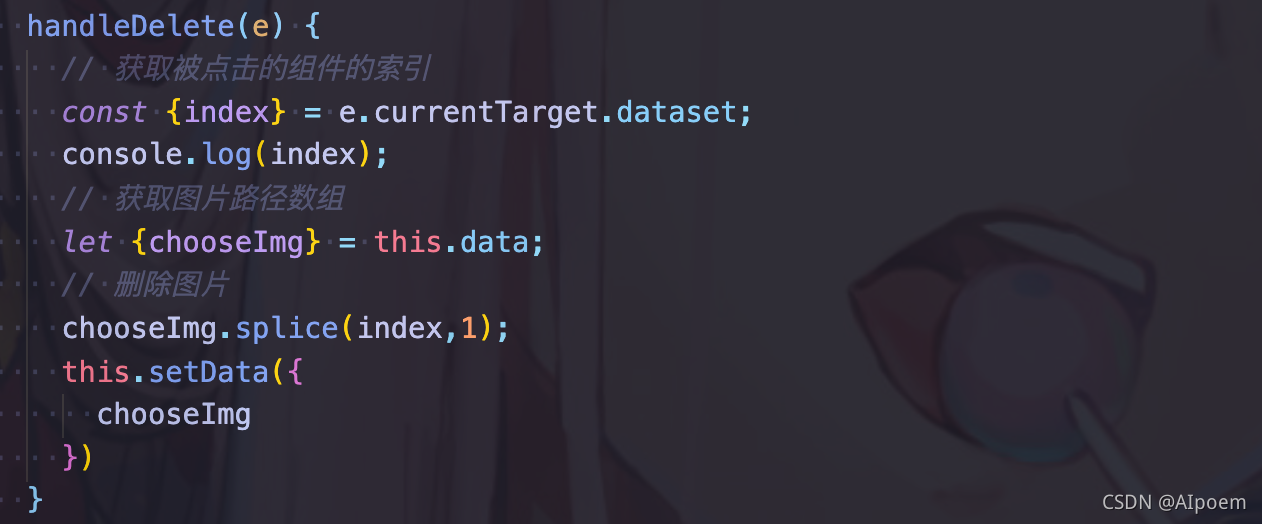
意见反馈-删除图片
获取到点击的图片的索引,根据索引删除图片路径中对应的元素


意见反馈-提交功能
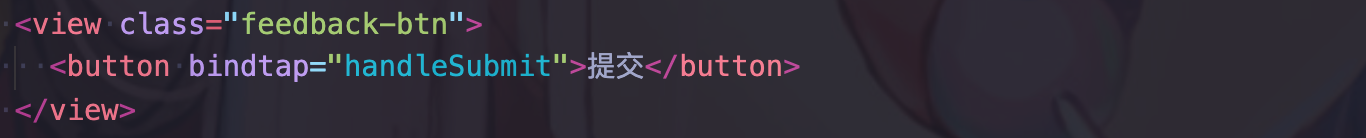
点击提交按钮:
- 获取文本域的内容
- 对这些内容进行合法性验证
- 将用户选择的图片上传到专门的图片的服务器,返回图片外网的链接
- 将文本与内容和外网的图片路径一起提交到服务器
- 清空当前页面
1.获取文本域的内容
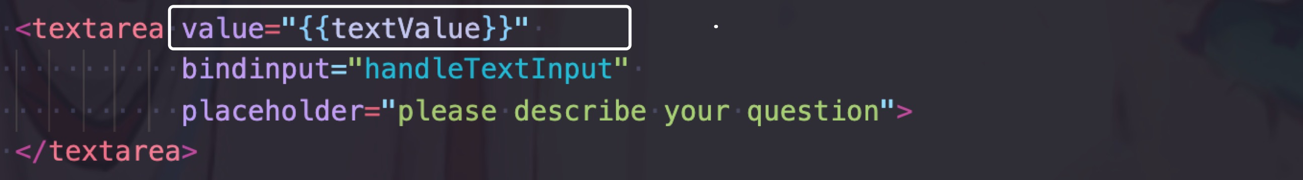
在data中定义一个变量textValue,在文本域标签上绑定这个变量
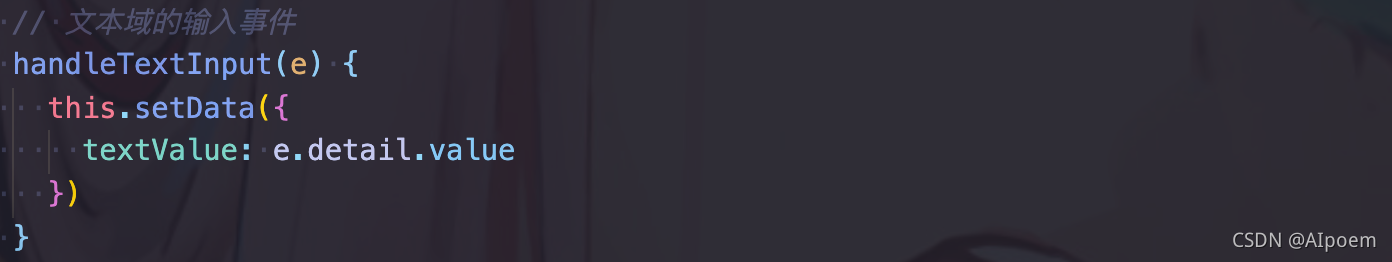
给文本域标签绑定输入事件,将输入的值存入到变量中


2. 合法性验证
在这只是验证一下是不是为空而已
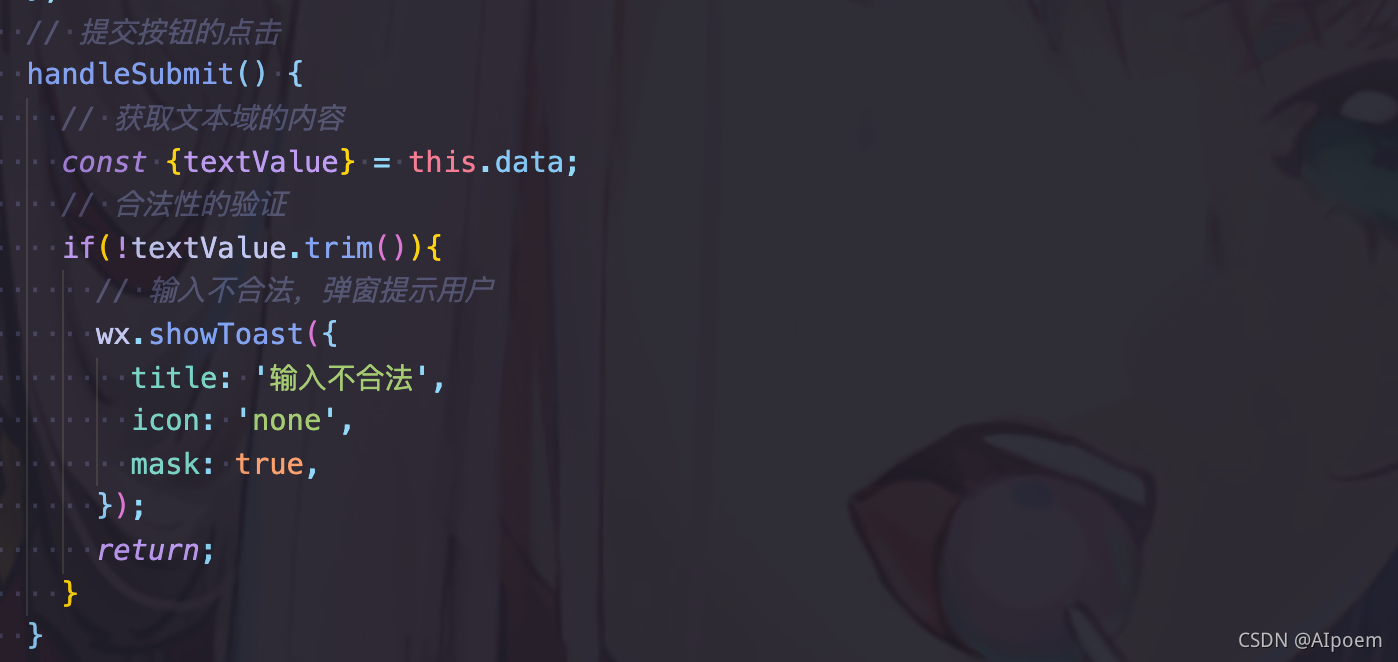
获取到文本域的内容,如果为空就弹窗提示用户


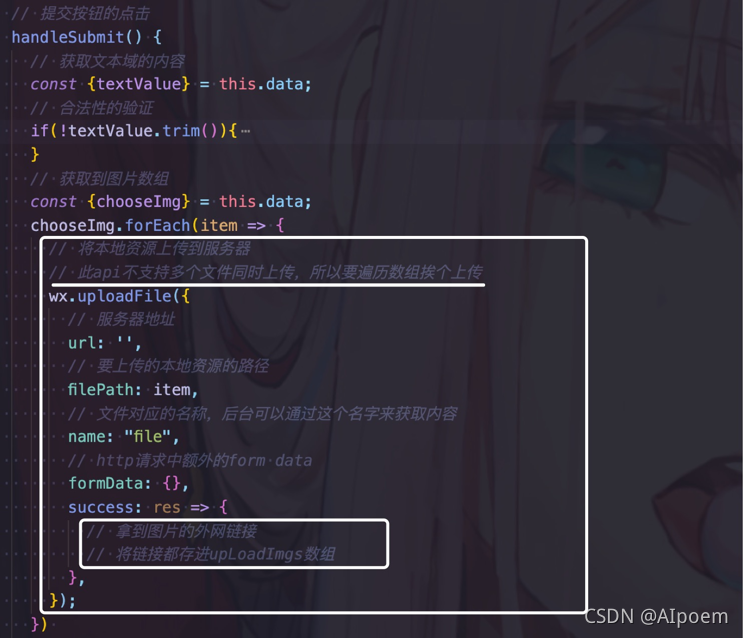
3. 将图片上传到服务器
遍历图片数组,挨个上传
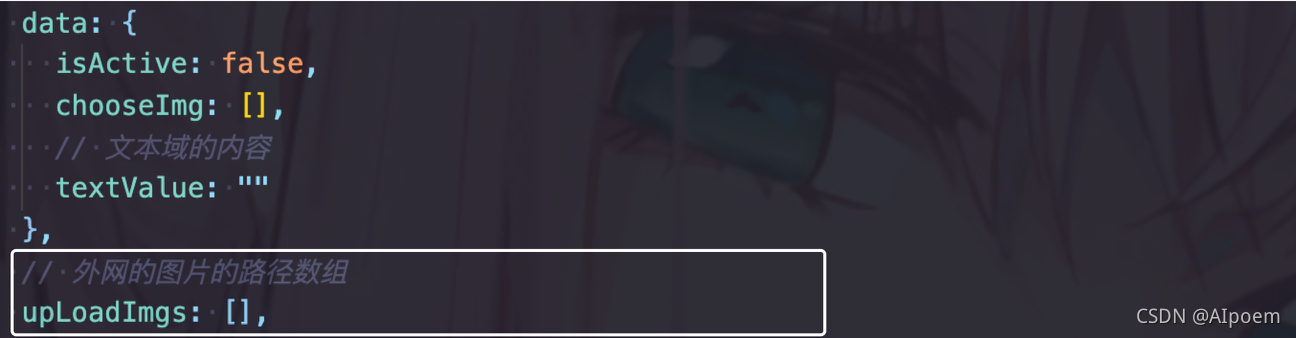
再维护一个图片数组,存放图片外网的链接

我没服务器所以就上传不了了,大概步骤就是下面这样😢

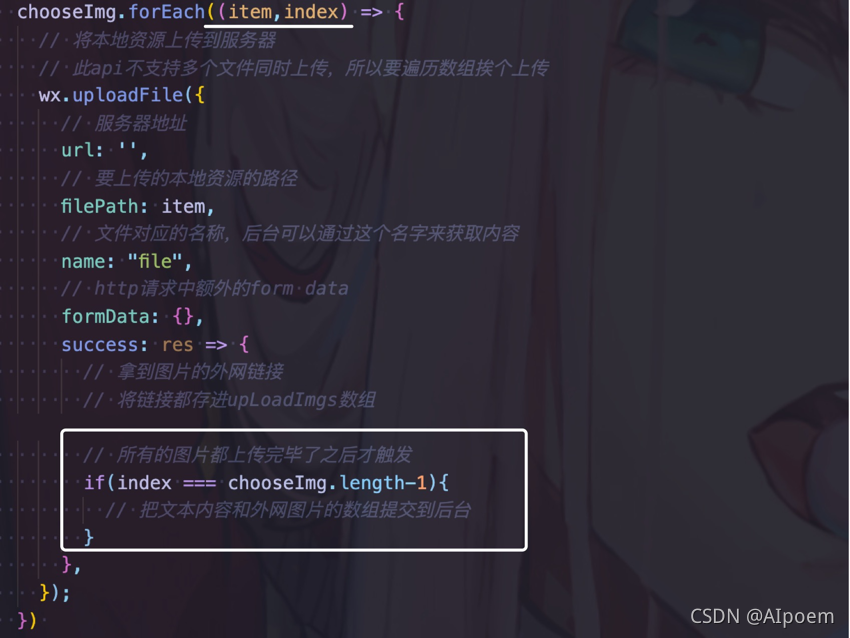
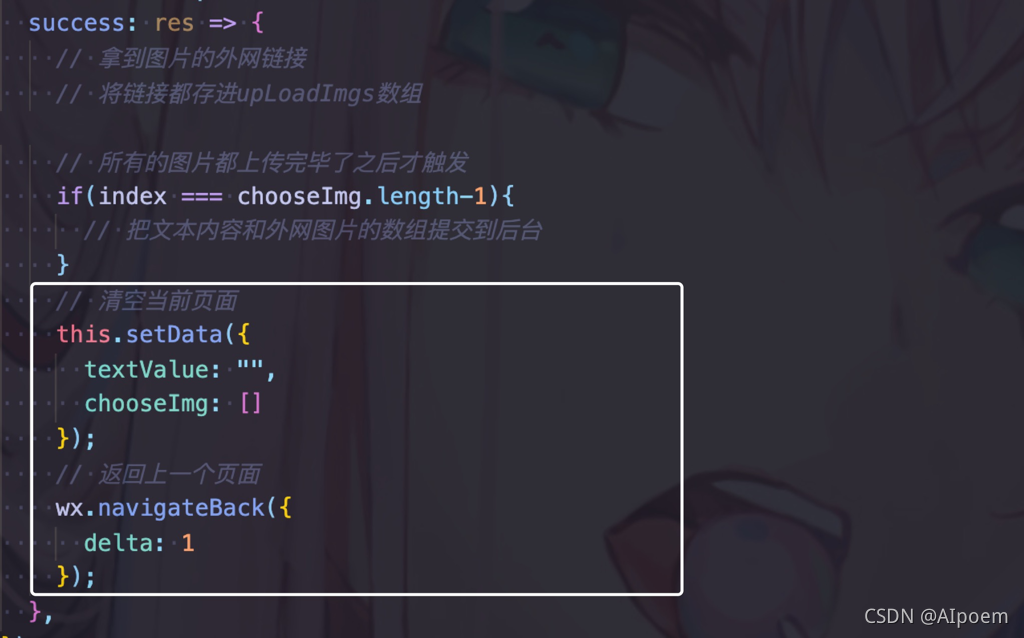
4. 将文本与内容和外网的图片路径一起提交到服务器

5.清空当前页面

当图片在上传时,最好给用户一个loading提示框,并且还需要判断一下用户只提交文本的情况

完








 本文详细介绍了如何在小程序中实现意见反馈页,包括自定义图片组件的选择、显示、删除,以及完整的提交流程,包括文本验证和图片上传。
本文详细介绍了如何在小程序中实现意见反馈页,包括自定义图片组件的选择、显示、删除,以及完整的提交流程,包括文本验证和图片上传。
















 254
254

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








