1. Node.js中的模块化
1.1 加载模块
使用强大的require()方法,可以加载需要的内置模块、用户自定义模块、第三方模块进行使用,例如:
1.2 module对象
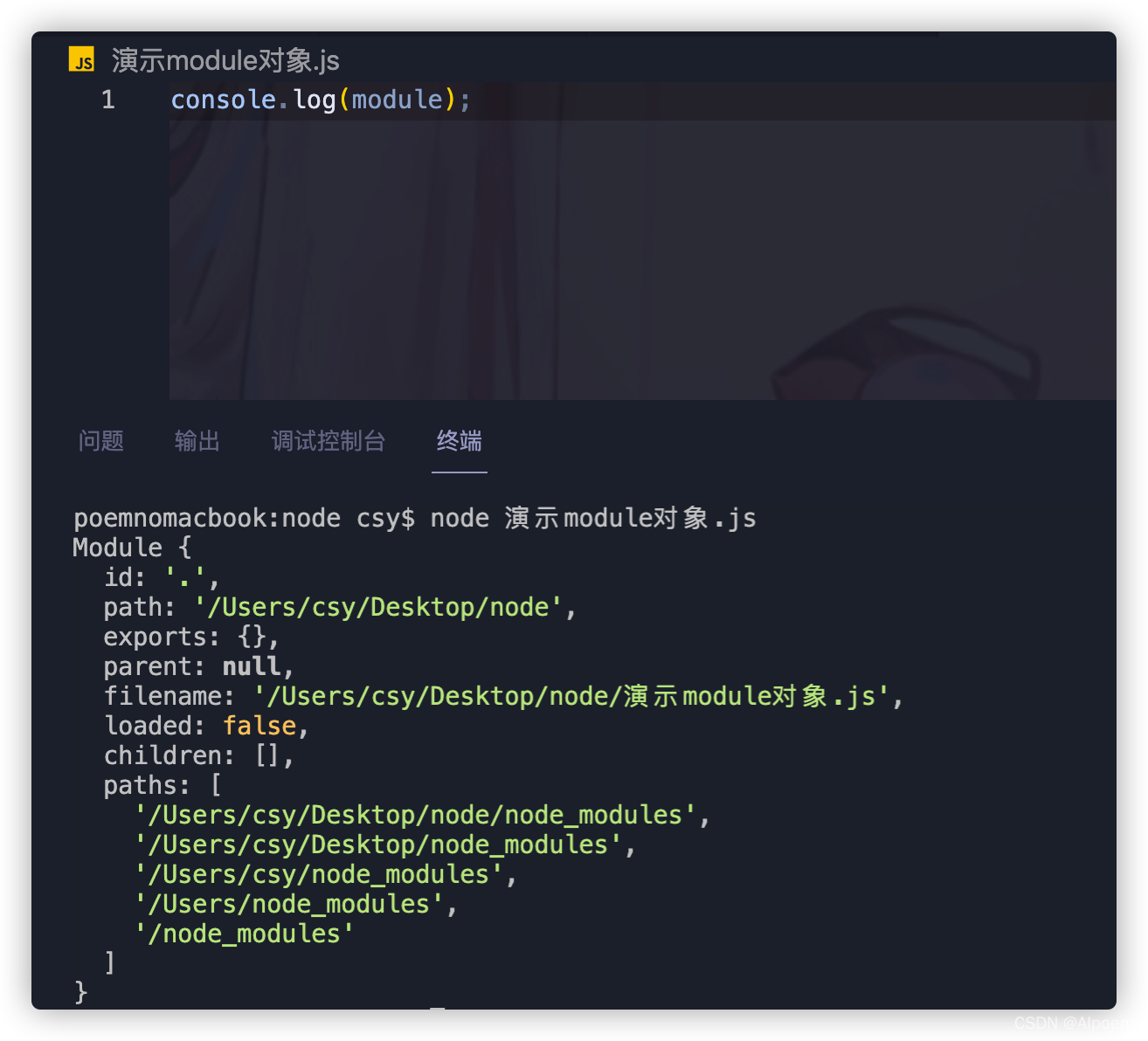
在每个.js自定义模块中都有一个module对象,它里面存储了和当前模块有关的信息
1.3 module.exports对象
在自定义模块中,可以使用module.exports对象,将模块内的成员共享出去,供外界使用
外界用require()方法导入自定义模块时,得到的就是module.exports所指向的对象
// m1.js
// 在自定义模块中的默认情况下,module.exports = {}
// 向module.exports对象上挂载了name属性
module.exports.name = 'AIpoem';
// 向module.exports对象上挂载了sayHello方法
module.exports.sayHello = function() {
console.log('hello!');
}
const m1 = require('./m1.js');
// {name:'AIpoem',sayHello:[Function (anonymous)]}
console.log(m1);
1.4 exports对象
默认情况下,exports和module.exports指向同一个对象
⚠️:使用require()模块时,得到的永远是module.exports指向的对象
exports.name = 'AIpoem';
module.exports = {
gender: 'female',
age: 20
}
{gender: female,age:20}
module.name = 'AIpoem';
exports = {
gender: 'female',
age: 20
}
{name: ‘AIpoem’}
2. Node.js中的模块化规范
Node.js遵循了CommonJS模块化规范,CommonJS规定了模块的特性和各模块之间如何相互依赖
CommonJS规定:
- 每个模块内部,module变量代表当前模块
- module变量是一个对象,它的exports属性(即module.exports)是对外的接口
- 加载某个模块,其实是加载该模块的module.exports属性。
require()方法用于加载模块
3. npm与包
3.1 包
Node.js的第三方模块又叫做包
包是基于内置模块封装出来的,提供了更高级方便的API,极大地提高了开发效率
3.1.1 安装包
npm install 包的完整名称或npm i 包的完整名称
如果需要安装指定版本的包,可以在包名之后通过@符号指定具体的版本
3.1.2 初次装包后多了哪些文件
初次装包完成后,在项目文件夹下多一个叫做node_modules的文件夹和package-lock.json的配置文件
其中node_modules文件夹用来存放所有已安装到项目中的包。require()导入第三方包时,就是从这个目录中查找并加载包。
package-lock.json配置文件用来记录node_modules目录下的每一个包的下载信息,例如包的名字、版本号、下载地址等
3.1.3 包的语义化版本规范
包的版本号以点分割三部分数字,例如1.24.0
第1位数字:大版本(底层重构)
第2位数字:功能版本
第3位版本:bug修复版本
3.2 包管理配置文件
npm规定,在项目根目录中,必须提供一个package.json的包管理配置文件。用来记录与项目有关的一些配置信息。例如:
- 项目的名称、版本号、描述等
- 项目中都用到了哪些包
- 哪些包只会在开发期间用到
- 哪些包在开发和部署时都需要啊用到
在多人协作开发时,上传到github要剔除node_modules目录,但是需要package.json配置文件来记录项目中安装了哪些包
3.2.1 快速创建package.json
npm包管理工具提供了一个快捷命令,可以在执行命令时所处的目录中,快速创建package.json这个包管理配置文件:
// 作用:在执行命令所处的目录中,快速新建package.json文件
npm init -y
3.2.2 一次性安装所有包
当我们拿到了一个剔除了node_modules的项目之后,需要先把所有的包下载到项目中,才能将项目运行起来
// 执行npm install命令时,npm包管理工具会读取package.json中的dependencie节点,将依赖包一次性下载
npm install
3.2.3 devDependencies节点
如果某些包只在项目开发阶段会用到,在项目上线后不会用到,建议把这些包记录到devDependencies节点中,如果在开发和项目上线后都需要用到,建议记录到dependencies中
// 安装指定包,并记录到devDependencies节点中
npm i 包名 --save-dev
// 简写形式
npm i 包名 -D
3.3 解决下包速度慢的问题
使用npm下包时,默认从国外服务器进行下载,网络数据传输需要经过漫长的海底光缆,因此下包速度会很慢
使用淘宝npm镜像服务器可以解决,(淘宝将国外官方服务器上的包同步到了国内的服务器)
(镜像是一种文件存储形式,一个磁盘上的数据在另一个磁盘上存在一个完全相同的副本即为镜像)
3.3.1 切换npm的下包镜像源
下包的镜像源就是下包的服务器地址
# 查看当前的下包镜像源
npm config get registry
# 将下包的镜像源切换为淘宝镜像源
npm config set registry='https://registry.npm.taobao.org/'
3.4 包的分类
3.4.1 项目包
安装到项目的node_modules目录中的包都是项目包
项目包分为两类,分别是:
- 开发依赖包,记录到
devDependencies节点中的包,只在开发期间会用到 - 核心依赖包,记录到
dependencies节点中的包,在开发期间和项目上线之后会用到
npm i 包名 -D #开发依赖包
npm i 包名 #核心依赖包
3.4.2 全局包
在执行npm install命令时,如果提供了-g参数,则会把包安装为全局包
4. 模块的加载机制
模块在第一次加载之后会被缓存,这就意味着多次调用require()不会导致模块的代码被执行多次
模块都会优先从缓存中加载,从而提高模块的加载效率
4.1 内置模块的加载机制
内置模块的加载优先级最高
例如:require('fs')始终返回内置的fs模块,(即使在node_modules陌路下有名字相同的包也叫做fs
4.2 自定义模块的加载机制
使用require()加载自定义模块时,必须制定以./或../开头的路径标识符,如果没有则node会把它当作内置模块或第三方模块进行加载
今天又是很基础的一天(๑•̀ㅂ•́)و✧






















 226
226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








