术语解释
匿名文本
匿名文本是指所有未包含在行内元素中的字符串。空格也是匿名文本的一部分。
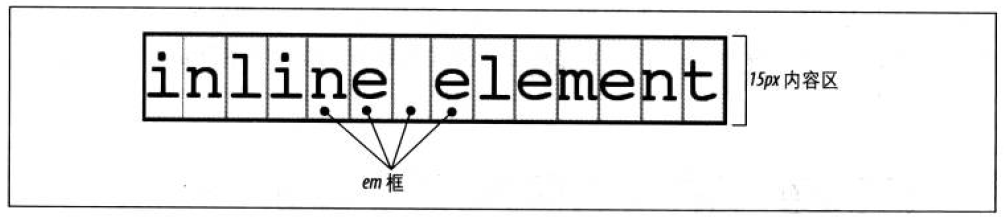
em框
em框在字体中定义,font-size的值决定了em框的高度。
内容区
对于非替换元素,内容区是指元素中各em框串在一起构成的框;对于替换元素,内容区就是元素的固有高度加上可能有的外边距、边框、内边距。
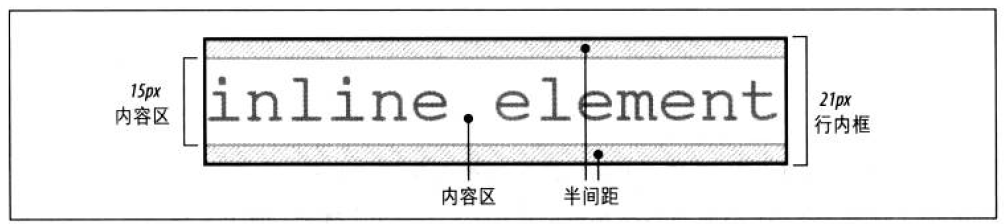
行内框
通过line-height减去font-size的值(行间距),除以2,分别应用到内容区的顶端和底端,得到行内框。只能应用于非替换元素。
行框
包含所有行内框的最高点和最低点的最小的框。
构造行框
确定行内框的高度:
a.利用行内所有非替换元素和不属于后代行内元素的所有文本的font-size和line-height的值,计算行间距;
b.把替换元素的padding-top、padding-bottom、margin-top、margin-bottom、height、border-top-width、border-bottom-width加在一起。
对于各内容区,确定它在基线的上方和下方分别超出多少。
对于指定了vertical-align的元素,确定其垂直偏移量。
知道了所有的行内框的位置后,计算行框的高度。
行内格式化
行的高度(或行框的高度)由其组成元素和其他内容(如文本)的高度决定。line-height只影响行内元素和其他行内内容,不会影响块级元素。
行内非替换元素
建立框
如果一个元素的font-size的值为15px,则其内容区的高度为15px,因为em框的高度为15px:

如果line-height的值为21px,则:

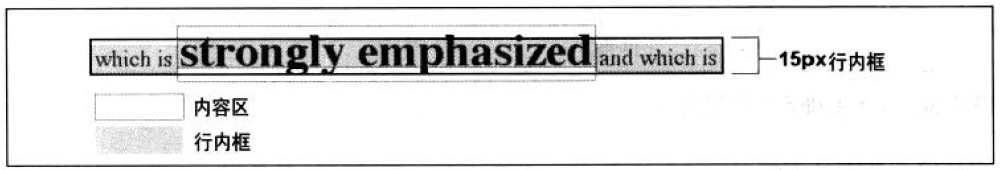
考虑:

则:

尽管行内框大小相同,但排列的并不整齐,因为文本是按照基线对齐的。
垂直对齐
考虑:

//之前写了3个多小时,结果不小心又打开了markdown编辑器,结果把这个给冲掉了o(╯□╰)o算了,本来块级元素、行内元素这两块我也看得云里雾里的,以后复习时还是看原书吧,多做些练习加深理解~~不写了






















 592
592

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








