生成内容(generated content)是指由浏览器创建的内容,而不是由标记或内容来显示。例如,列表标志就是生成内容。
插入生成内容
利用:before和:after伪元素可以将指定内容放在元素的前面或后面。例如:
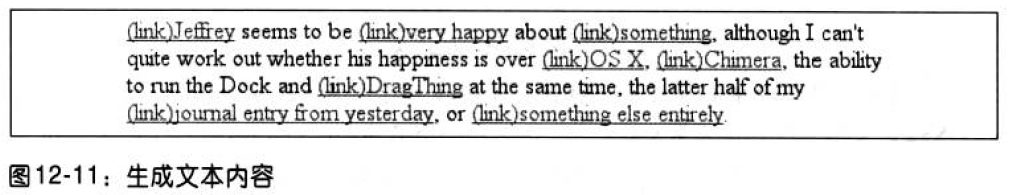
a[href]:before{content:"(link)";}显示如下:
关于content
关键字:content。可接受:string、url、attr、normal(默认值)等。引用于:before和:after伪元素。无继承性。
串
串值会原样显示,即使其中包含某种标记也不例外:
h2:before{content:"<em>¶</em>";color:gray;}显示如下:

换行的话需要用\A或\00AB。不过貌似目前不少浏览器都不支持,反正我用的几个都不行o(╯□╰)o
插入属性值
可以利用attr获取元素的属性值,使之作为文档显示的一部分。
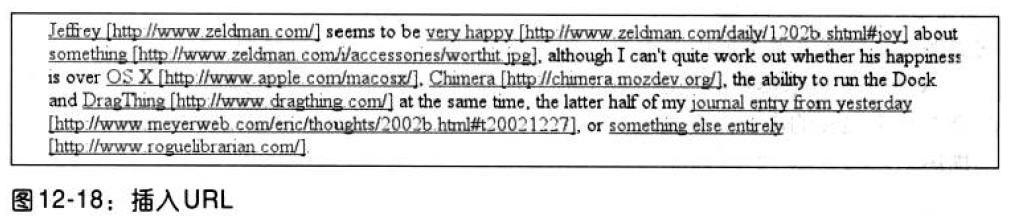
a[href]:after{content:"[" attr(href) "]";}显示如下:

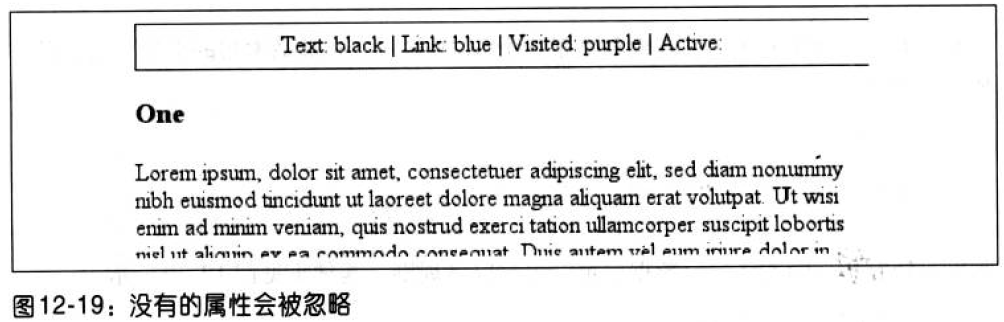
所有属性值都可以作为生成内容插入。

显示如下:

如果一个属性不存在,会在相应位置插入一个空串。























 2450
2450

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








