虚幻动态图形UI设计器(UMG)是一款视觉UI创造工具,可帮助设计者将想要呈现的游戏内的HUD,菜单或与界面相关的其他图形呈现给用户,UMG核心基于控件,在专门的控件蓝图中,也就是Widget Blueprint中对控件进行编辑以及实现功能。
一. Widget Blueprint
Widget Blueprint控件蓝图用来设计UI界面以及编写脚本功能,首先是Widget Blueprint的蓝图创建方式以及内部的使用界面
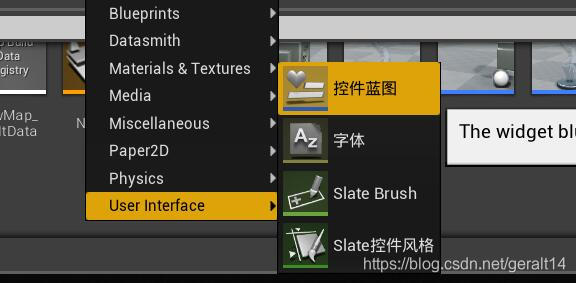
在主界面的Content Browser中,右键创建高级资源->User Interface ->控件蓝图
即可创建一个Widget Blueprint

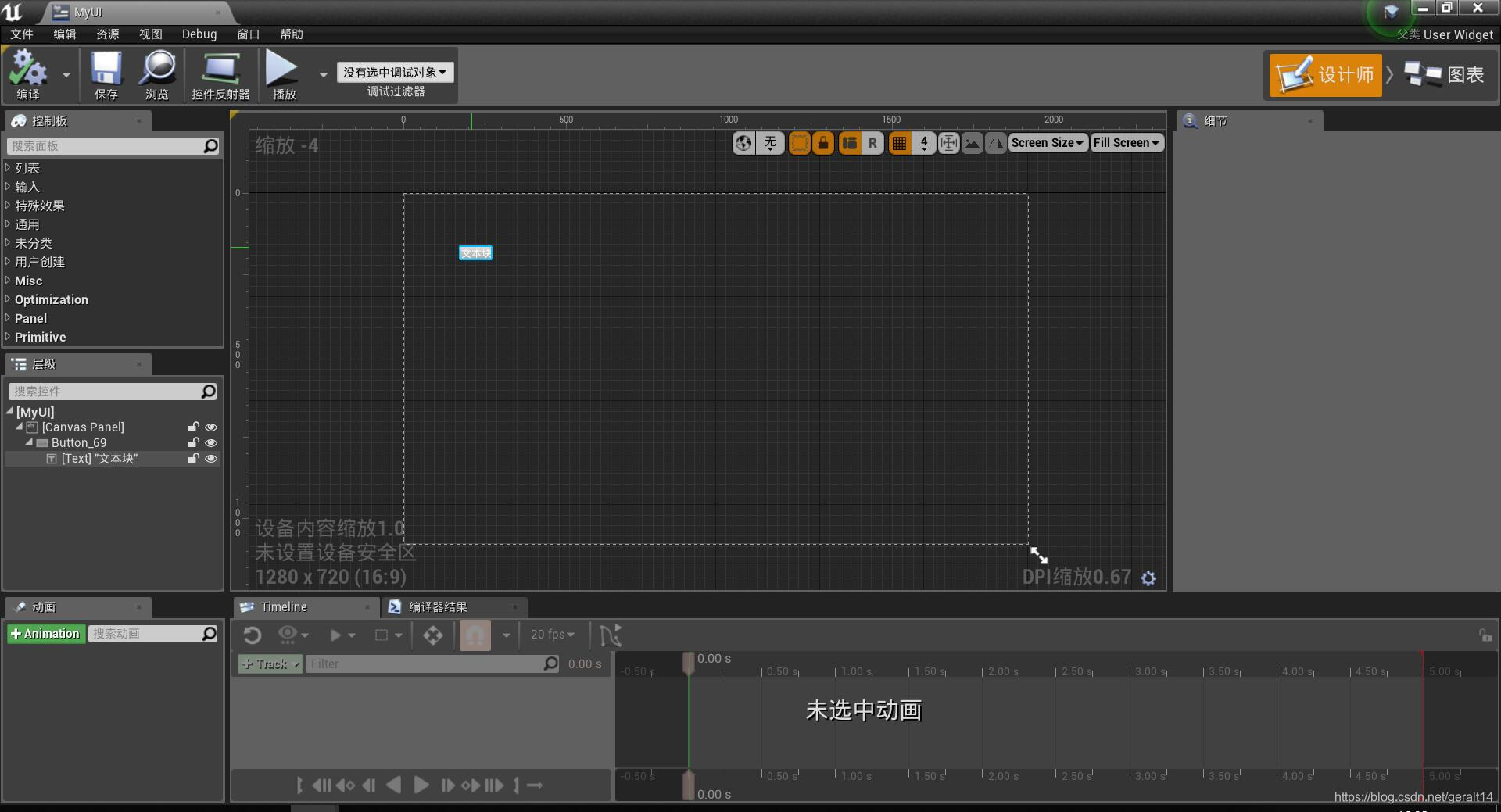
将其打开,其中的界面布局如下

蓝图编辑器被分为了8个窗口:菜单栏,工具栏,编辑器模式,控制板,层级,视觉设计器图表,详情,动画。大体与普通的蓝图差不多。特别的在于多出编辑器模式与动画。
编辑器模式可以切换设计师与图标模式,前者作为设计界面布局的模式,后者作为实现控件功能的模式。动画面板是UMG的动画轨,用来设置控件的关键帧动画。
在层级中可以看到,默认出现Canvas Panel(画板控件),Canvs Panel作为用来放置其他控件的控件,对应图中的虚线框,在详情中可以设置其长宽比例规格等。我在控制板中搜索Bu








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








