软装设计的网站设计分享
我很高兴向大家介绍我刚刚制作的软装设计的网站设计。友好的站点界面,是打动访客的第一步。
软装设计网站主题网站设计旨在为用户呈现一个精致、富有创意和灵感的空间,同时提供丰富的软装设计资源和专业的服务信息。以下是软装设计网站主题网站设计的详细介绍:
一、设计理念
软装设计网站的设计应强调美观性、实用性和互动性,通过视觉元素和交互功能的结合,为用户打造一个沉浸式的软装设计体验。设计应注重细节和品质感,展现出软装设计的独特魅力和价值。
二、设计元素
- 色彩搭配:选择柔和、温暖的色彩搭配,以营造舒适、宜人的氛围。同时,可根据不同的设计风格(如现代简约、欧式古典、中式风格等)选用相应的色彩,以增强设计感。
- 图片与视觉元素:使用高质量的图片展示软装设计作品和场景,包括家具、布艺、灯具、装饰品等。同时,可以运用一些视觉元素,如线条、形状、图案等,来丰富页面的视觉效果。
- 字体与排版:选择清晰易读的字体,并确保字号、行距、字间距等排版元素的合理搭配,以提升信息的可读性和页面的整体美感。
三、页面布局与结构
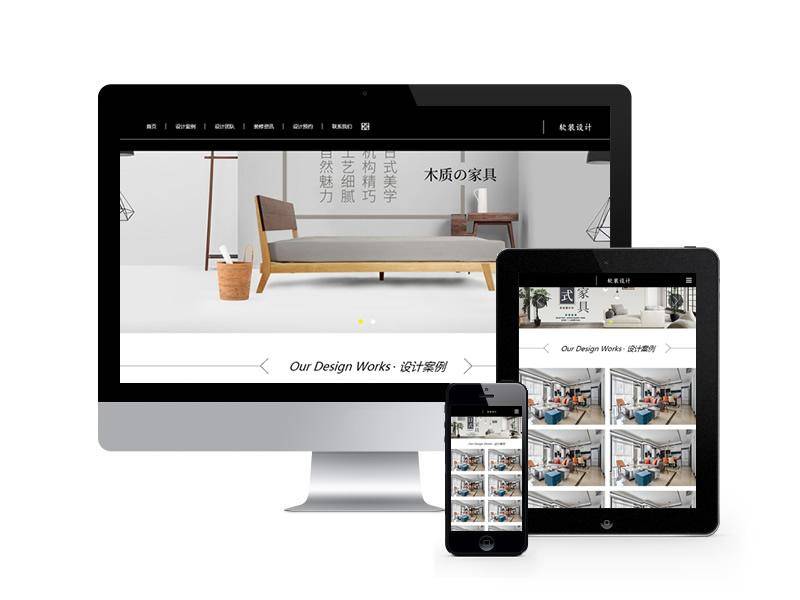
- 首页设计:首页是用户访问网站的第一印象,应包含网站标志、导航栏、轮播图等元素。轮播图可展示精选的软装设计作品,吸引用户的注意力。导航栏应包含“首页”、“设计案例”、“产品展示”、“设计师团队”、“服务流程”等关键栏目,方便用户快速定位所需信息。
- 设计案例展示:设置专门的页面展示软装设计案例,通过图文结合的方式呈现设计作品的全貌和细节。同时,可添加分类筛选功能,方便用户根据风格和需求查找案例。
- 产品展示页面:展示各类软装产品,如家具、布艺、灯具等。产品页面应包含产品图片、详细描述、价格等信息,并支持在线购买或咨询。
- 设计师团队页面:介绍设计师团队的专业背景、设计理念和代表作品,增强用户对设计师的信任感。同时,可提供在线咨询和预约服务,方便用户与设计师沟通。
- 服务流程页面:详细阐述软装设计服务的流程,包括需求分析、方案设计、施工协调、后期维护等环节。通过清晰的流程介绍,让用户了解整个设计过程,提升服务的透明度和满意度。
四、功能设计
- 搜索功能:支持关键词搜索,方便用户快速找到感兴趣的设计案例或产品。
- 在线咨询与预约:提供在线咨询和预约服务,方便用户与设计师或客服人员进行实时沟通。
- 用户账户管理:提供用户账户注册、登录功能,方便用户管理个人信息、查看订单状态等。
- 交互体验:通过添加鼠标滑动效果、点击放大图片等交互功能,提升用户的浏览体验。
- 响应式设计:确保网站在不同设备和浏览器上都能良好地显示和运行,提供优质的移动端体验。
五、内容策划
- 设计资讯与趋势:定期发布软装设计行业的资讯和趋势分析,帮助用户了解最新的设计理念和流行元素。
- 设计案例分享:分享优秀的软装设计案例和设计师心得,激发用户的设计灵感和创造力。
- 用户评价与反馈:鼓励用户对设计作品和服务进行评价和反馈,为其他用户提供参考和建议。
通过以上设计元素的整合和功能策划的实施,可以打造一个精致、富有创意和灵感的软装设计网站,为用户提供优质的软装设计资源和专业的服务信息。
pbootcms模板主题设计分享
站点程序是我们基于pbootcms开源代码自研开发的。我们把它制作成模板收录在格展网络中,此次设计的软装设计网站主题模板,我们注重了用户体验的多样性,确保各类浏览器都能流畅访问。我们坚信,通过这款设计,能够为大家带来更加便捷的软装设计信息获取体验。
格展网络上有上千套网站模板,开箱即用
这款网站模板制作分享链接我放在下面了,可以开箱即用。
https://www.91084.com/pboot/








本文来自:zhaodede.com(ID:yingzicms.com),作者:小徐























 191
191

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








