转自:http://blog.csdn.net/ymook/article/details/18047575
准备:
1.vs2010
2.搭建好Android开发平台的eclipse
3.下载Android NDK(我下的是
android-ndk-r9)
我的cocos2dx解压路径:D:\cocos2d-x-2.2\cocos2d-x-2.2
NDK路径:D:\cocos2d-x-2.2\cocos2d-x-2.2\android-ndk-r9
步骤一、配置AndroidDNK编译环境
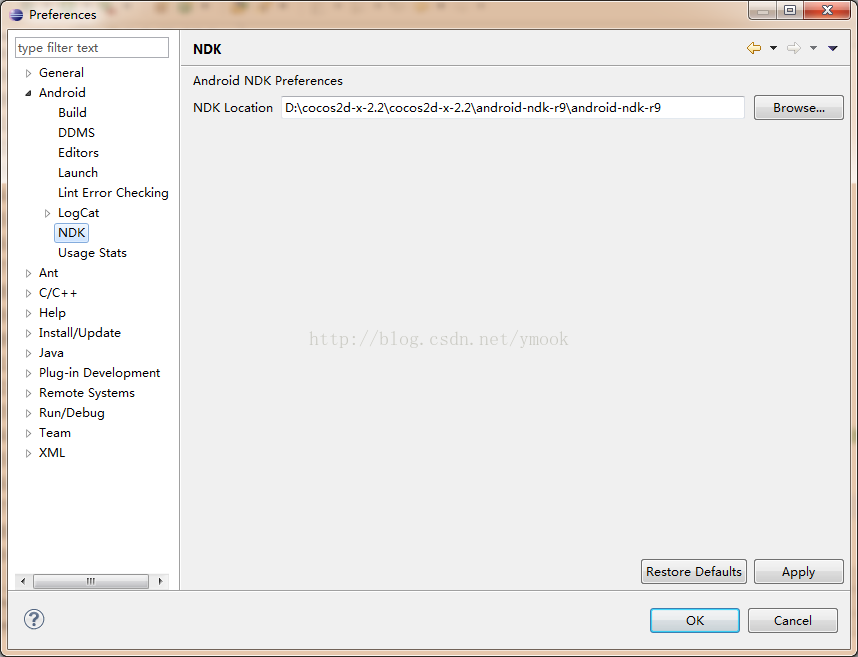
运行eclipse,配置一下ndk路径就可以了 window->Preferences,如下图
环境搭建好了,下面写个测试程序验证一下
简单创意一个android工程,相当于helloworld,创建好后鼠标右键工程名字Android Tools->Add Native Support...这时你会发现工程多了一个jni目录
测试demo比较简单,实现android端与C++的相互调用
步骤二、资源移植
1.先将D:\cocos2d-x-2.2\cocos2d-x-2.2\cocos2dx\platform\android\java\src下的org目录拷贝到D:\cocos2d-x-2.2\cocos2d-x-2.2\projects\Helloworld\proj.android\src下
2.将D:\cocos2d-x-2.2\cocos2d-x-2.2\projects\Helloworld\Classes下的全部C++文件拷贝到D:\cocos2d-x-2.2\cocos2d-x-2.2\projects\Helloworld\proj.android\jni\hellocpp
3.由于第二步转移了C++文件的路径,因此在D:\cocos2d-x-2.2\cocos2d-x-2.2\projects\Helloworld\proj.android\jni下的Android.mk
文件里也要指明这些C++文件的路径,要修改只有如下的项LOCAL_SRC_FILES
LOCAL_SRC_FILES := hellocpp/main.cpp \
hellocpp/AppDelegate.cpp \
hellocpp/HelloWorldScene.cpp
即将(AppDelegate.cpp 和HelloWorldScene.cpp)与main.cpp的相对路径改了
4.将路径D:\cocos2d-x-2.2\cocos2d-x-2.2\projects\Helloworld\proj.android
下的Android工程导入Ecllipse中
再将路径D:\cocos2d-x-2.2\cocos2d-x-2.2\projects\Helloworld\Resources下的资源全部拷贝到Android工程的assets目录下
步骤三、设置编译方式
1.右键移植的Android工程,选择properties,再选择Builders->New->program
在mian页面填入NDK编译路径和本工程路径,如下:(注意第二项Working Directory 要对应自己的Android工程名称)
D:\cocos2d-x-2.2\cocos2d-x-2.2\android-ndk-r9\android-ndk-r9\ndk-build.cmd
${workspace_loc:/HelloCpp}

2.在Environment界面新建环境变量:
内容如下:
NDK_MODULE_PATH
D:\cocos2d-x-2.2\cocos2d-x-2.2;D:\cocos2d-x-2.2\cocos2d-x-2.2\cocos2dx\platform\third_party\android\prebuilt

步骤四、编译运行成功
步骤五、分辨率
在 AppDelegate.cpp的 bool AppDelegate::applicationDidFinishLaunching() 方法里,加上
CCEGLView::sharedOpenGLView()->setDesignResolutionSize(576,324,kResolutionNoBorder);即可解决分辨率适配问题。
其中,576,324 是笔者在win32设计游戏时采用的宽度和高度,大家改为自己所设置的宽高即可。kResolutionNoBorder是指在屏幕拉伸时采用的其中一种策略,保证拉伸后无边界,但是设计时界面的边缘部分可能在最后被遮盖。笔者通过 "go to definition"操作找到了如下的定义。以下即是全部的适配策略了。
enum ResolutionPolicy { // The entire application is visible in the specified area without trying to preserve the original aspect ratio. // Distortion can occur, and the application may appear stretched or compressed. kResolutionExactFit, // The entire application fills the specified area, without distortion but possibly with some cropping, // while maintaining the original aspect ratio of the application. kResolutionNoBorder, // The entire application is visible in the specified area without distortion while maintaining the original // aspect ratio of the application. Borders can appear on two sides of the application. kResolutionShowAll, kResolutionUnKnown, };
- 上一

























 1228
1228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








