一、场景复现
改动的是16年左右的React项目,各环境启动脚本如下:

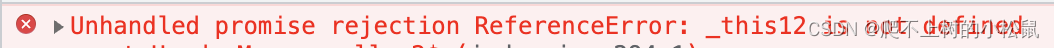
当执行dev脚本将项目运行起来时,发现箭头函数和async同时使用会造成箭头函数内的无法访问并报错如下

二、事故分析思路
最初碰到这个问题很懵逼,因为无论在语法的角度还是在this指向角度,都是正常的,正无从下手的时候,想起福尔摩斯的一句名言:排除一切不可能,剩下的即便看上去再不可能,那也是真相
三、具体分析
首先列举可能的原因
- 语法问题
- 接口问题
- 本地环境
- 环境变量
接着挨个排除:
- 语法问题:这部分在语法上没有涉及到奇淫技巧,都是正规的语法,
排除 - 接口问题:将当前使用到的接口数据和prod对比后,除了数值有差异,字段都一致,
排除 - 本地环境:因为dev/pre/prod都是本地环境,pre/prod都正常,
排除 - 环境变量:通过脚本发现,dev和prod相比,少了两个环境变量,通过挨个排查发现跟NODE_ENV变量有关
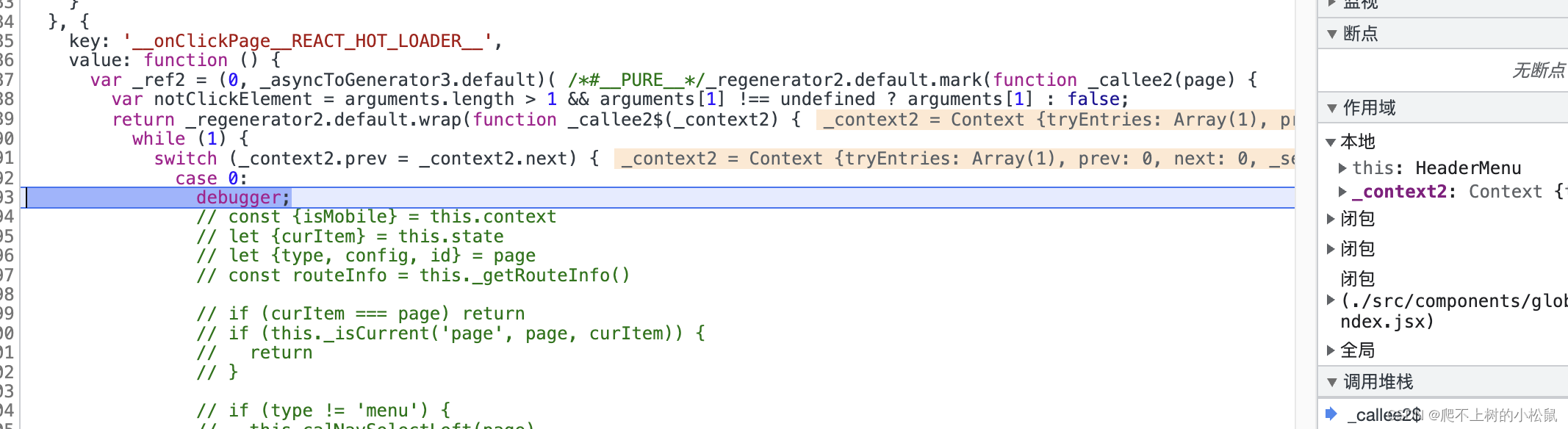
接着就去查跟NODE_ENV有关的webpack配置,由于对该项目打包脚本的不熟悉,迟迟没有找到原因,正打算再次将NODE_ENV的所有地方都给挨个排查的时候,发现dev环境下,浏览器里的代码如下:

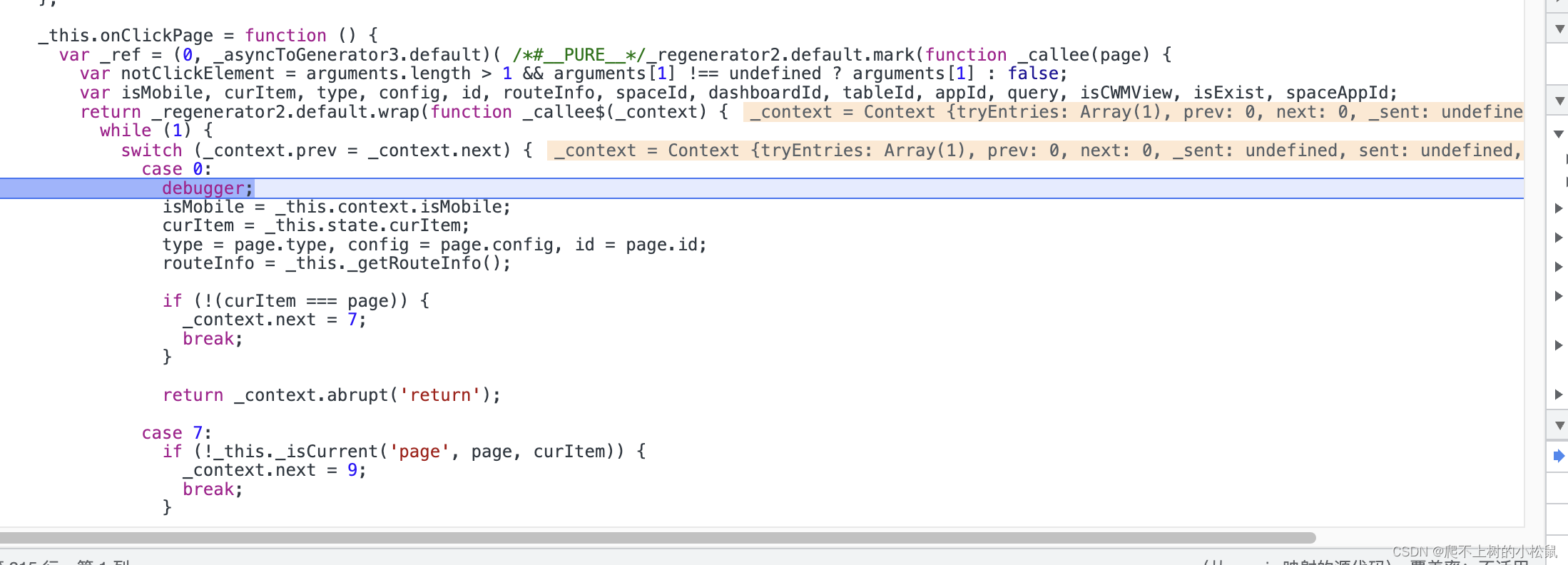
prod环境下浏览器代码如下

对比后发现是react-hot-loader的问题,最初想解决一下,但因为项目太老,对底层改动担心带来太多副作用,就将箭头函数改成普通函数的方式去解决问题






















 3543
3543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








