上一章节已经教大家构建了
NVision
的渲染场景,接下来就可以在场景中渲染物体了
,
我们接着上一章节的代码。
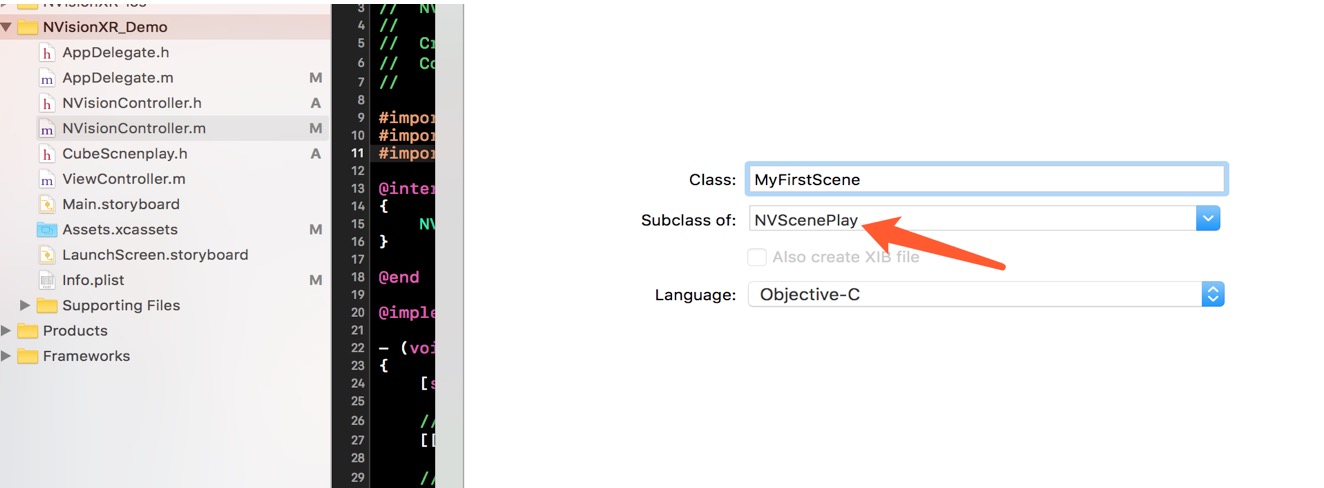
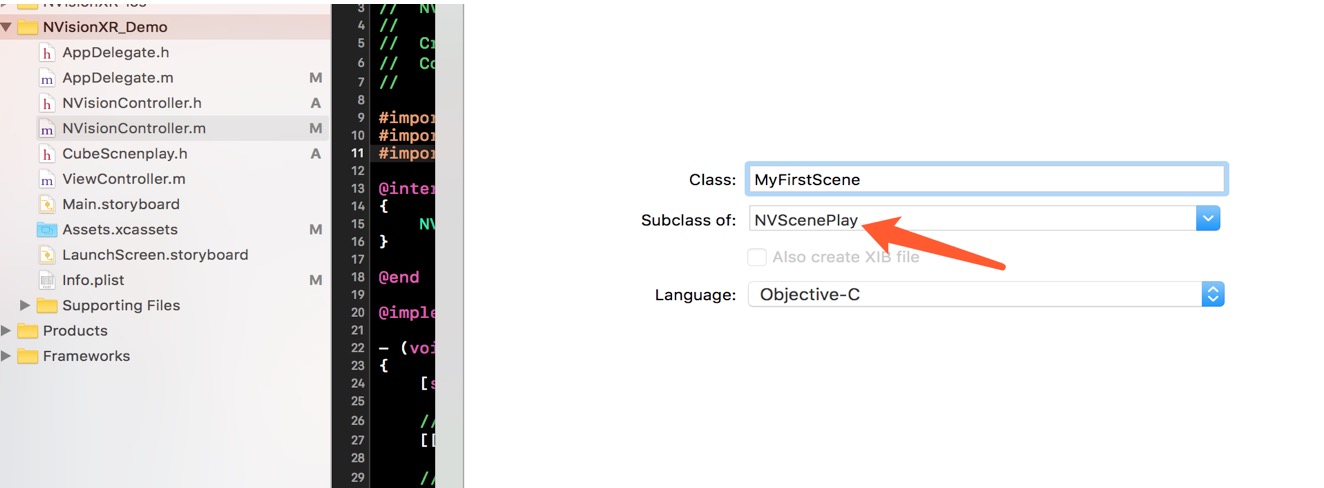
1、新建一个类,继承NVScenePlay,如下图

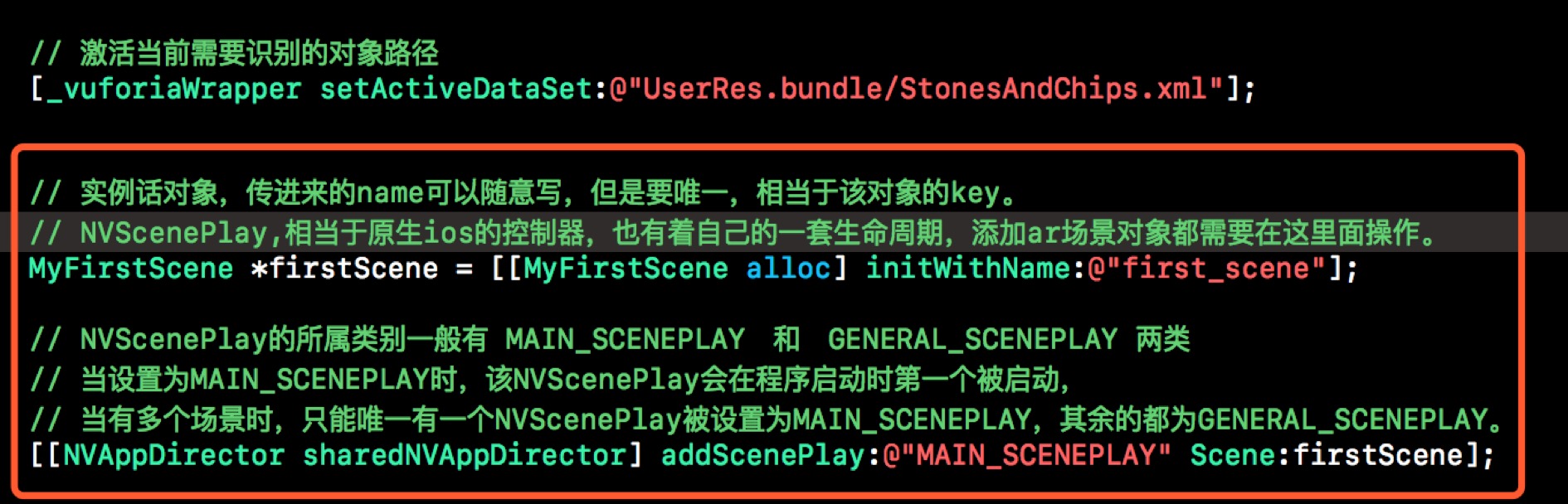
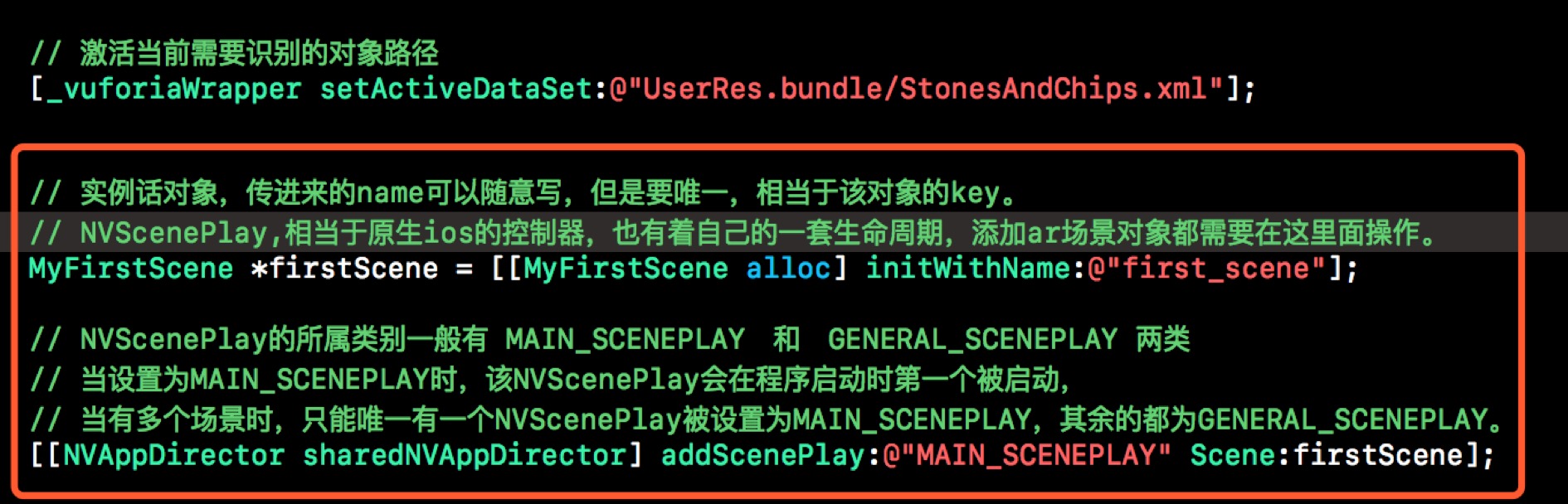
2、实例话场景,添加到管理队列中,添加代码如下图,每句话的含义和用途看注释:

代码:
MyFirstScene *firstScene = [[MyFirstScene alloc] initWithName:@"first_scene"];
[[NVAppDirector sharedNVAppDirector] addScenePlay:@"MAIN_SCENEPLAY" Scene:firstScene];
3、进入MyFirstScene.m,因为继承了NVScenePlay,所以有了父类的所以方法。
我们在代码中重写父类的生命周期方法如下图:

4、创建一个立方体
添加头文件#import ''NVPrimiteves.h''
链接该头文件 点进去可以看到该类主要是实例话一些基础的形状类,包括平面、立方体、圆角立方体、圆柱、球、弹簧等等。

在OnCreate 的方法中实例话NVBoxWidget 如下图,大家可以尝试修改坐标和缩放还有 旋转,看看效果。其他的基本模型使用类似,大家可以自己尝试。

代码:
// 创建一个立方体
NVBoxWidget *cube = [[NVBoxWidget alloc] initWithScenePlay:self WidgetName:@"cube"];
// 设置坐标
[cube setPosition:NVPosition(0, 0, 0)];
// 设置缩放比例
[cube setScale:NVPosition(1.0, 1.0, 1.0)];
// 将对象添加到场景中
[self addWidget:cube];
5、运行项目,测试,好了,一个立方体渲到了屏幕上。

本章教程到这里就结束了,下一章节,教大家如何往立方体上贴材质。
欢迎联系:

1、新建一个类,继承NVScenePlay,如下图

2、实例话场景,添加到管理队列中,添加代码如下图,每句话的含义和用途看注释:

代码:
MyFirstScene *firstScene = [[MyFirstScene alloc] initWithName:@"first_scene"];
[[NVAppDirector sharedNVAppDirector] addScenePlay:@"MAIN_SCENEPLAY" Scene:firstScene];
3、进入MyFirstScene.m,因为继承了NVScenePlay,所以有了父类的所以方法。
我们在代码中重写父类的生命周期方法如下图:

4、创建一个立方体
添加头文件#import ''NVPrimiteves.h''
链接该头文件 点进去可以看到该类主要是实例话一些基础的形状类,包括平面、立方体、圆角立方体、圆柱、球、弹簧等等。

在OnCreate 的方法中实例话NVBoxWidget 如下图,大家可以尝试修改坐标和缩放还有 旋转,看看效果。其他的基本模型使用类似,大家可以自己尝试。

代码:
// 创建一个立方体
NVBoxWidget *cube = [[NVBoxWidget alloc] initWithScenePlay:self WidgetName:@"cube"];
// 设置坐标
[cube setPosition:NVPosition(0, 0, 0)];
// 设置缩放比例
[cube setScale:NVPosition(1.0, 1.0, 1.0)];
// 将对象添加到场景中
[self addWidget:cube];
5、运行项目,测试,好了,一个立方体渲到了屏幕上。

本章教程到这里就结束了,下一章节,教大家如何往立方体上贴材质。
欢迎联系:
- 联系方式: +86 18801341080
- 电子邮箱: manager@nvisionxr.com
- 网址:http://www.nvisionxr.com/
- QQ群:416802300
图片:WechatIMG153.png[删除]






















 99
99











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








