目录
1.DOM简介
1.1什么是DOM?
文档对象模型,是w3c组织推荐的处理可扩展标记行语言(HTML或者XML)标准编程接口
1.2DOM树

文档:一个页面就是一个文档,DOM使用document来表示。
元素:页面中所有的标签都i是元素,DOM中使用element表示
节点:网页中的所有内容都是节点(标签,文本,注释,属性),DOM中使用node表示
2.如何获取页面元素
因为页面从上往下加载的原因,所以必须先有标签,所以我们的script要写在最下面,get获得element元素通过by通过驼峰命名法,获取到的都是对象类型
2.1根据id获取
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="time">2023-2-9</div>
<script>
var timer = document.getElementById('time');
console.log(timer);
console.log(typeof timer);
</script>
</body>
</html>成功获取并且验证为object类型

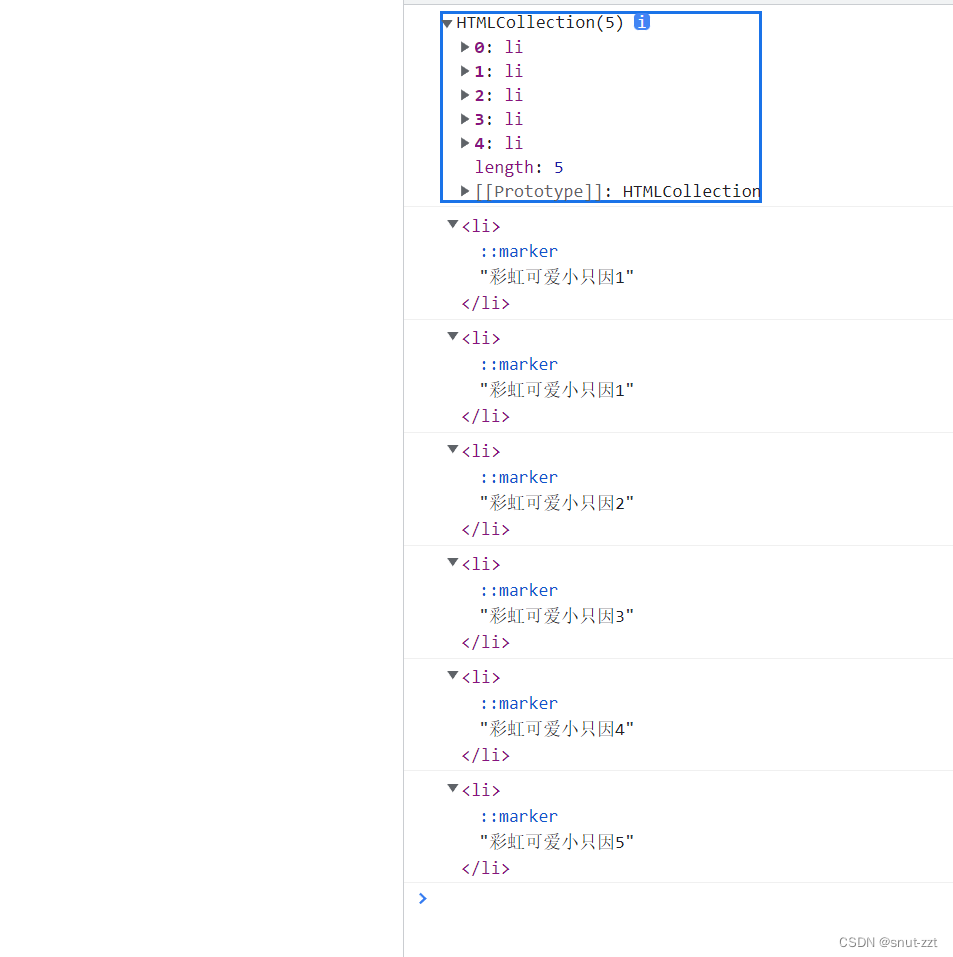
2.2根据标签名获取
通过标签名来获取元素,返回的是对象的集合,以伪数组的方式存储
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>彩虹可爱小只因1</li>
<li>彩虹可爱小只因2</li>
<li>彩虹可爱小只因3</li>
<li>彩虹可爱小只因4</li>
<li>彩虹可爱小只因5</li>
</ul>
<script>
var lis = document.getElementsByTagName('li');
console.log(lis);
console.log(lis[0]);
for(var i = 0;i < lis.length; i++){
console.log(lis[i]);
}
</script>
</body>
</html>
2.3通过HTML5新增方法获取(ie9以上支持)
2.3.1根据类名获取元素的集合
2.3.2querySelector选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="box">盒子1</div>
<div class="box">盒子2</div>
<div id="nav">
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
<script>
//利用类名获取到元素的集合
var boxs = document.getElementsByClassName('box');
console.log("这是boxs"+boxs);
//利用选择器来返回指定选择器的第一个元素对象选择器的符号类似于css选择器
var firstbox = document.querySelector('.box');
console.log(firstbox);
var nav = document.querySelector('#nav');
console.log(nav);
var li = document.querySelector('li');
console.log(li);
//3.利用querySeletorAll返回指定选择器的所有元素对象集合
var allBox = document.querySelectorAll('.box');
console.log(allBox);
var lis = document.querySelectorAll('li');
console.log(lis);
</script>
</body>
</html>
2.1.4特殊元素的获取
获取body元素和HTML元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//1获取body元素
var bodyEle = document.body;
console.log(bodyEle);
//2获取HTML元素
var htmlEle = document.documentElement;
console.log(htmlEle);
</script>
</body>
</html>成功获取到body和html元素

3.事件基础
3.1事件概述
JavaScript是我们有能力创建动态页面,而且事件是可以被JavaScript侦测到的行为。
意思就是:事件的触发—>到事件的响应
网页中的每个元素都可以产生JavaScript的事件,例如,我们可以在用户点击按钮时产生一个网页,然后去执行某些操作。
3.2事件的组成部分
事件是有:三部分组成,事件源,事件类型,事件处理程序,我们也称为事件三要素
(1)事件源:事件被触发的对象 。
(2)事件类型:如何触发,什么事件,比如事件的点击事件,还是鼠标经过,还是键盘按下。
(3)事件处理程序 :通过一个匿名函数赋值的方式,完成。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btn">唐伯虎</button>
<script>
var btn = document.getElementById('btn');
btn.onclick = function(){
alert('点秋香');
}
</script>
</body>
</html>
| 鼠标事件 | 触发条件 |
| onclick | 鼠标单鸡左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获取鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标谈起触发 |
| onmouseedown | 鼠标按下触发 |
3.3执行事件的步骤
下面我们来模拟输入密码的时候点击一次就可以看见输入的密码,在点击一次密码全部变成小黑点。
3.3.1获取事件源
<div class="box">
<button id="update">密码可见</button>
<input type="password" id="pwd">
</div>
<script>
var flag = false;
var update = document.getElementById('update')
var pwd = document.getElementById('pwd')3.3.2注册事件(绑定事件)
3.3.3添加事件的执行程序(采取函数赋值形式)
update.onclick = function(){
flag = !flag;
if(flag==false)
pwd.type='text';
else{
pwd.type='password'
}
}下面是完成代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box{
width: 400px;
border: 1px solid red;
margin: 100px auto;
}
.box input{
width: 370px;
height: 30px;
}
</style>
</head>
<body>
<div class="box">
<button id="update">密码可见</button>
<input type="password" id="pwd">
</div>
<script>
var flag = false;
var update = document.getElementById('update')
var pwd = document.getElementById('pwd')
update.onclick = function(){
flag = !flag;
if(flag==false)
pwd.type='text';
else{
pwd.type='password'
}
}
</script>
</body>
</html>实现的效果。

当再次点击以后
























 6914
6914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








