目录
本篇博客介绍了矢量切片从制作到前端调用的全过程,具体如下:
-
组织数据和配图
(略)如何组织数据和配图请参考文末的资料
-
填写地图视图的元数据信息

-
制作矢量切片方案
切片原点为数据的左上角点或者包括左上角的范围的点(注意输入x和y时不要用带逗号的形式,例如:321,576.194522 4,547,522.288352)
比例尺是二倍关系
如果使用现有的切片方案,那么切片大小一定要选择512*512 pixels(https://pro.arcgis.com/zh-cn/pro-app/tool-reference/data-management/create-vector-tile-index.htm)

-
生成切片索引
有助于加快生成vtpk包的速度
切片方案为上一步生成的切片方案
最大节点数使用默认的10000即可,表示每个切片中含有1w个节点,默认值,每个切片中含有的节点越少,要产生的切片就会越多

-
生成矢量切片包
切片方案和索引面都是先前生成的切片方案
最小、最大缓存比例尺是自动从切片方案中读取的

整个操作过程,如下:

-
共享包以及在登录门户中发布矢量切片服务
需要在Pro中登录arcgisonline门户或者portal门户
使用sharepackage工具

在门户网站中将共享的矢量切片包点击“发布”按钮,发布成矢量切片服务。
-
前端加载矢量切片服务

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<title>矢量切片地图服务</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.14/esri/themes/light/main.css" />
<script src="https://js.arcgis.com/4.14/"></script>
<script>
require(["esri/Map", "esri/views/MapView", "esri/layers/VectorTileLayer"], function (Map, MapView, VectorTileLayer) {
var map = new Map();
var view = new MapView({
container: "viewDiv",
map: map
});
var layer = new VectorTileLayer({
url: "https://tiles.arcgis.com/tiles/sWtFyaI42NMU3lLl/arcgis/rest/services/test200011/VectorTileServer"
});
map.add(layer);
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>-
补充1:矢量切片支持cgs2000以及自定义坐标系
例如:对自定义坐标系(例如:cgs2000 高斯投影,中央经线为117.5E)的数据制作vtpk

-
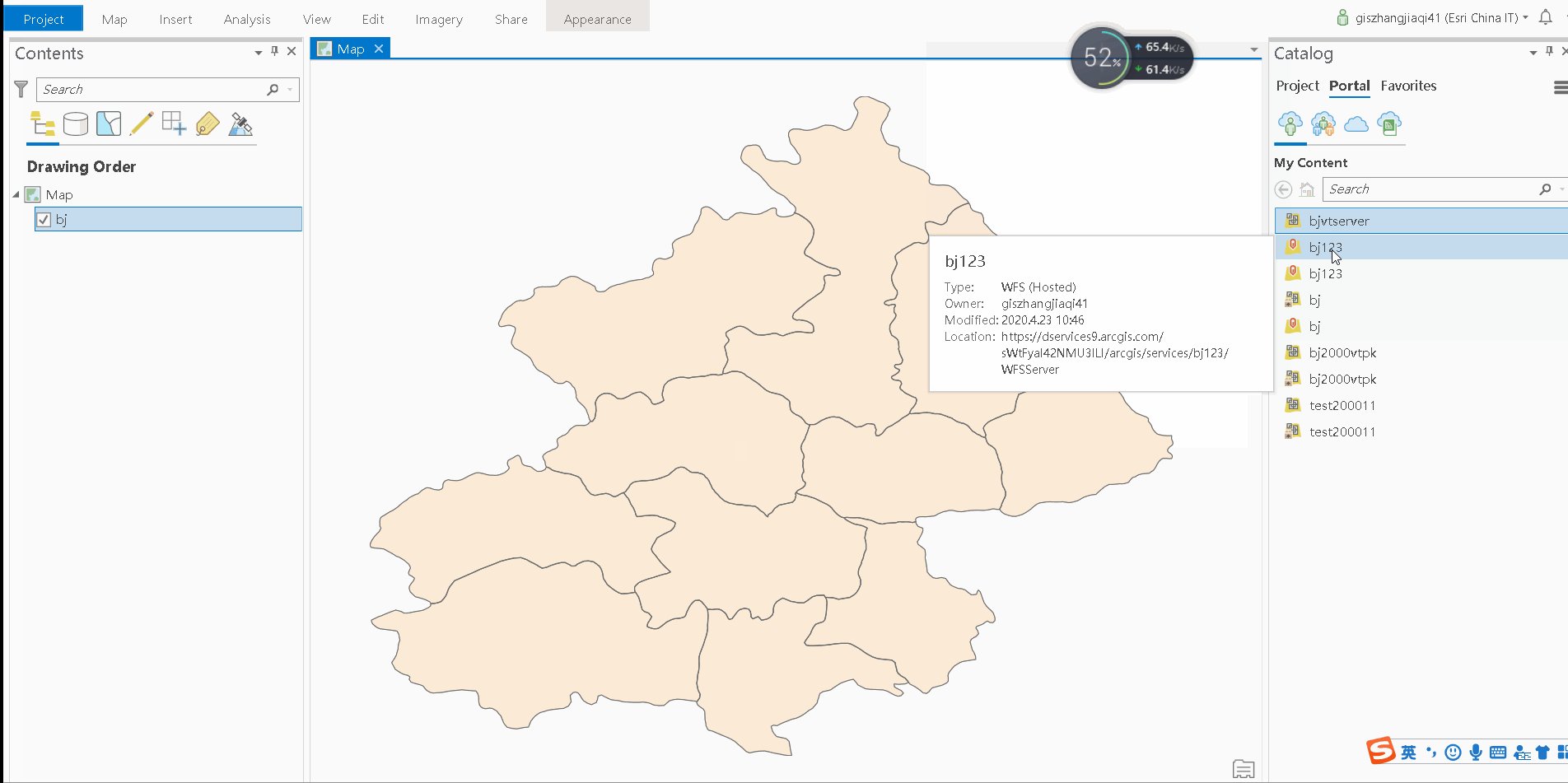
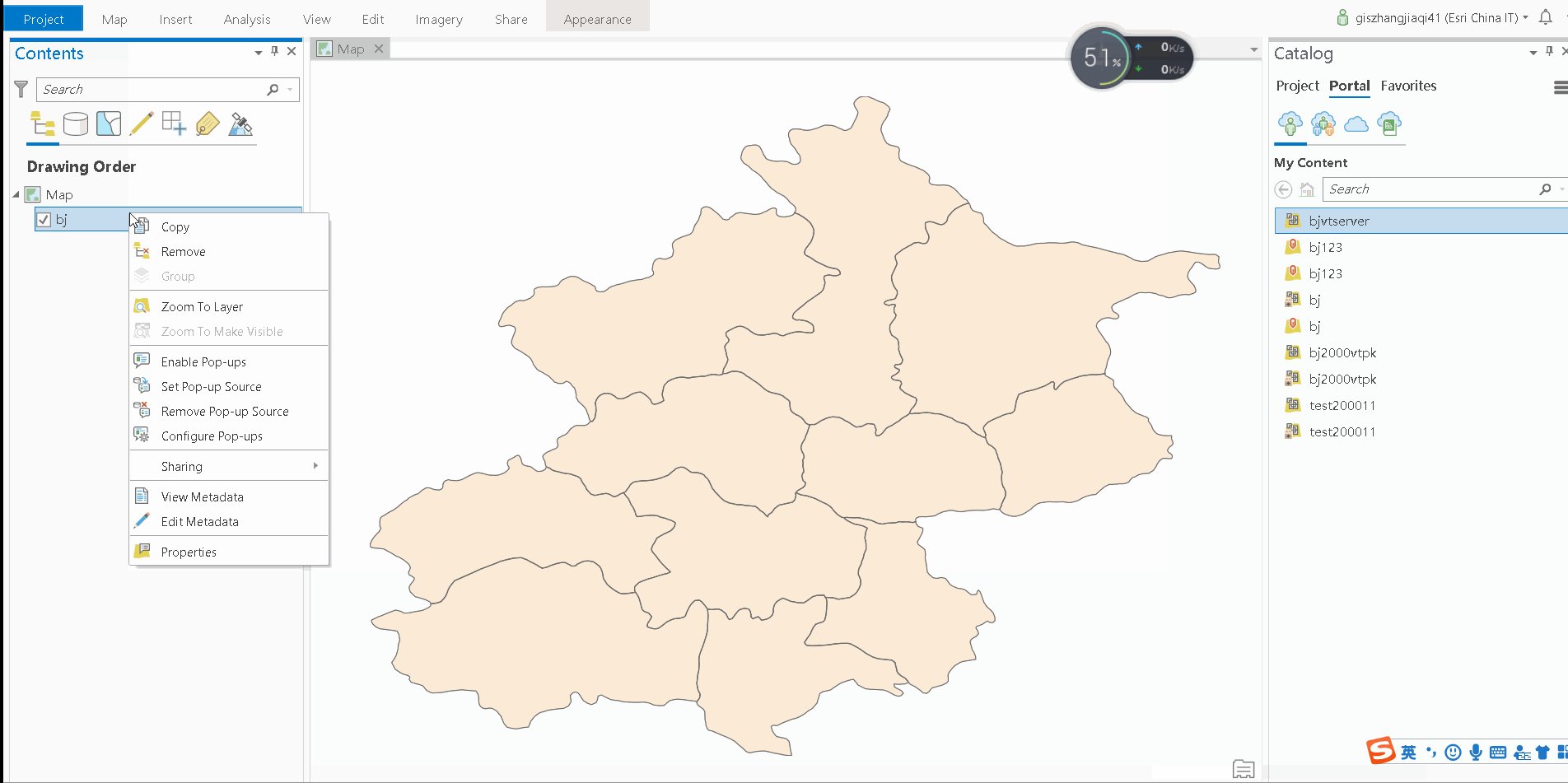
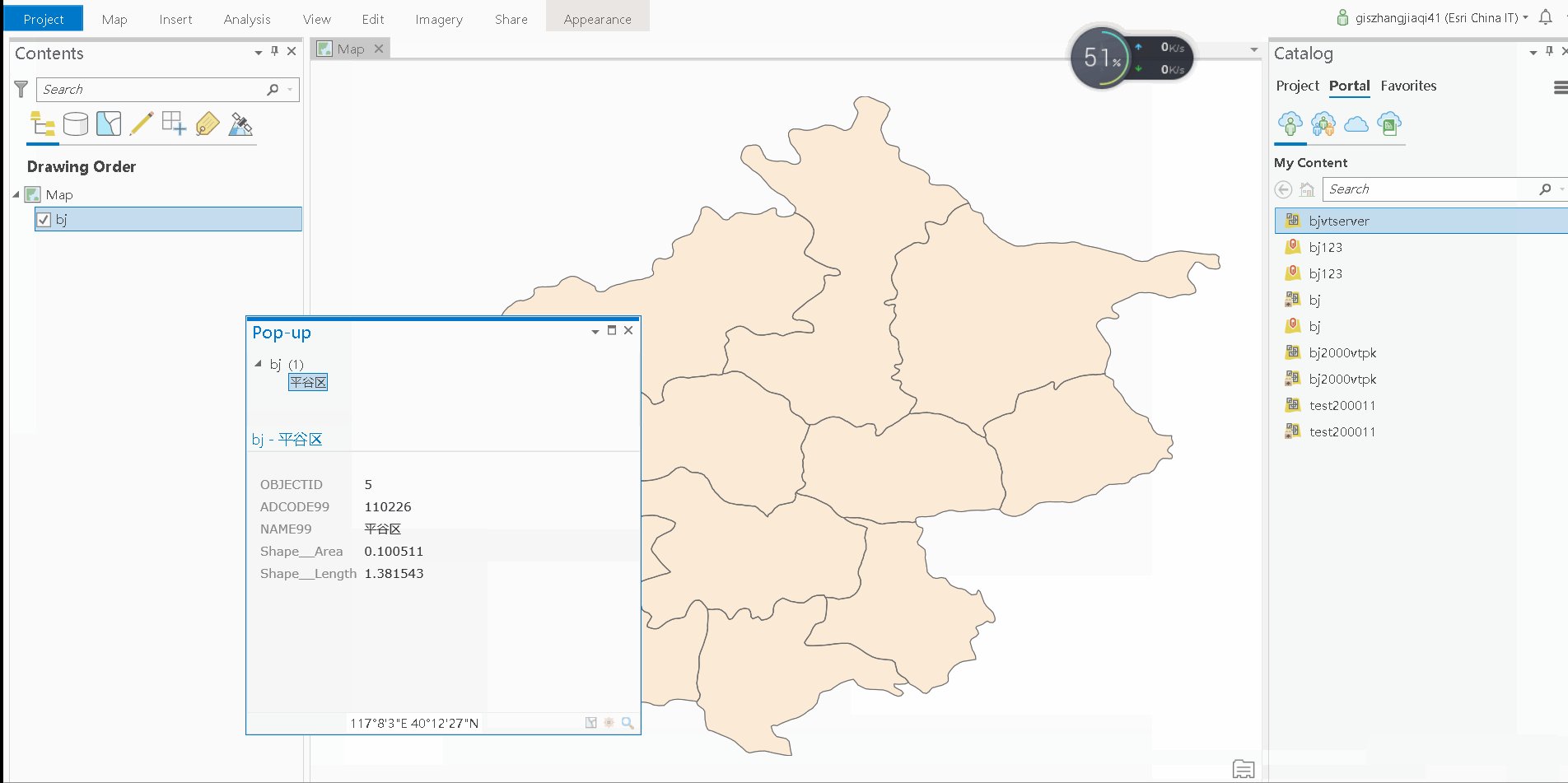
补充2:矢量切片属性查询(桌面)
实现方式:配置Pop-up Source
基于同一个数据需要发布一个矢量切片服务和一个要素服务,然后在矢量切片服务上配置pop-up source为要素服务或者动态地图服务

-
补充3:矢量切片属性查询(前端)
思路一:发布一个与矢量切片一样数据源的要素服务,在前端显示设置其为透明,实质上查的是要素服务的属性。
思路二:借助如esri-loader,vue,mapbox 等解析arcgis的矢量切片
-
参考资料:
基于矢量切片的电子地图配图(一)为什么要重新配图?:http://zhihu.esrichina.com.cn/article/3329
基于矢量切片的电子地图配图(二)示例数据来源:http://zhihu.esrichina.com.cn/article/3330
基于矢量切片的电子地图配图(三)配图准备:http://zhihu.esrichina.com.cn/article/3331
基于矢量切片的电子地图配图(四)配置基础要素:http://zhihu.esrichina.com.cn/article/3332
基于矢量切片的电子地图配图(五)显示行政区划名称:http://zhihu.esrichina.com.cn/article/3339
基于矢量切片的电子地图配图(六)关于字体:http://zhihu.esrichina.com.cn/article/3340
基于矢量切片的电子地图配图(七)配置水系:http://zhihu.esrichina.com.cn/article/3433
基于矢量切片的电子地图配图(八)配置兴趣点:http://zhihu.esrichina.com.cn/article/3435
ArcGIS 矢量切片全接触 http://zhihu.esrichina.com.cn/article/3468
矢量切片二三事 https://blog.csdn.net/weixin_44616652/article/details/105266321
矢量切片相关说明 http://zhihu.esrichina.com.cn/article/3871






















 1249
1249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








