发现字体渲染的新境界:msdf-bmfont-web工具探索
在数字界面设计的浩瀚星空中,字体渲染一直是提升用户体验的关键一环。特别是在WebGL和虚拟现实应用中,如何让每个字符都能在任何缩放比例下保持清晰锐利,是一大挑战。今天,我们为您推荐一个开源宝藏——msdf-bmfont-web,它将带领您进入多通道距离场字体(MSDF)的新时代。
项目介绍
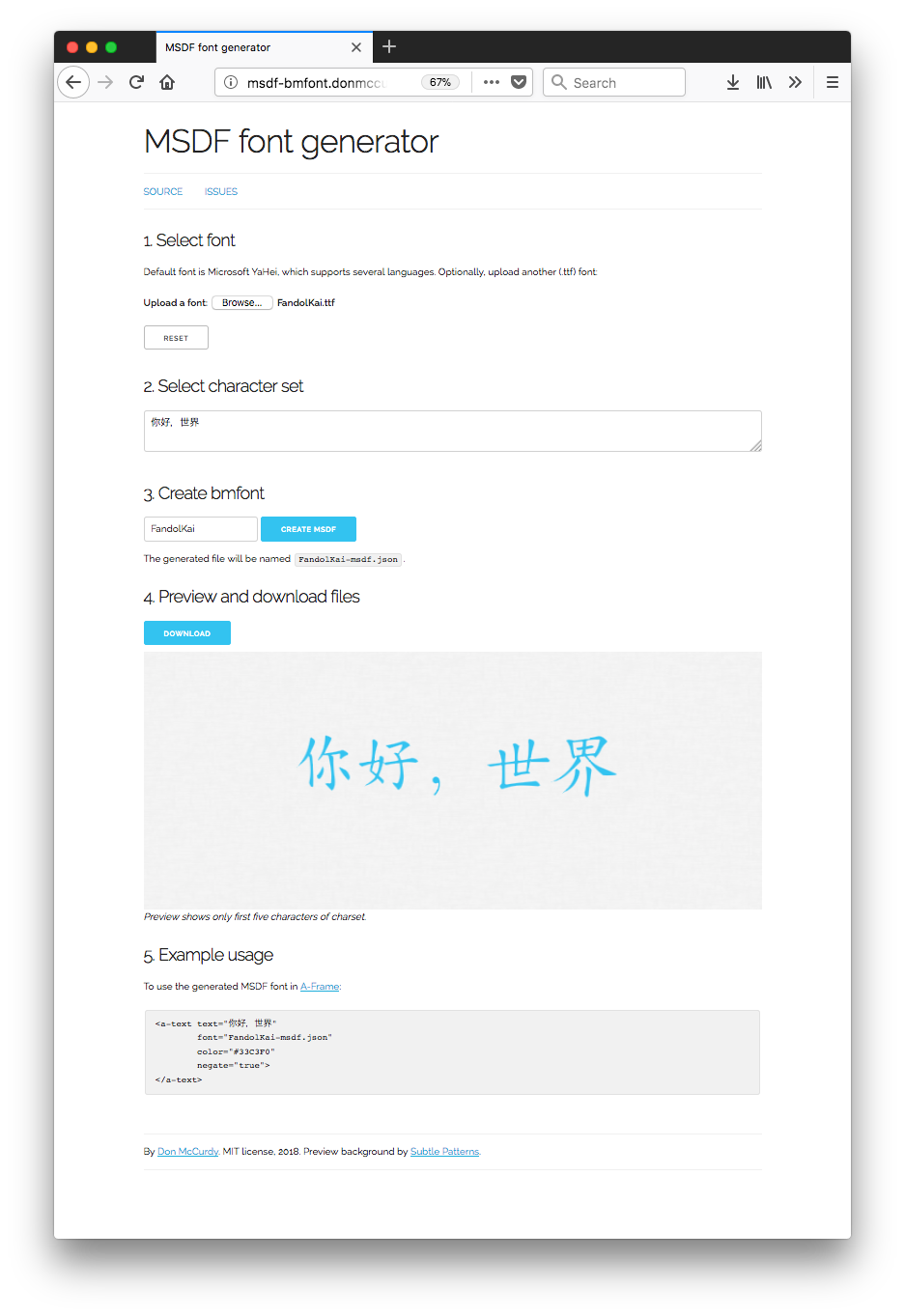
msdf-bmfont-web是一个便捷的在线工具,专为创建MSDF位图字体制作精灵表(spritesheet)和JSON配置文件而生。该工具基于强大的msdf-bmfont-xml,简化了开发者为A-Frame等环境制作高质量文本显示的过程。MSDF技术,以其独特的多通道设计,能在WebGL渲染中展现出无与伦比的文字边缘平滑度和细节保留能力。
技术剖析
MSDF字体相比传统SDF(单通道距离场)或简单位图字体,通过存储每个像素到最近边界的多个距离来工作,这样即便在小字号或是放大查看时,也能保持字符轮廓的清晰与一致。msdf-bmfont-web利用这一特性,通过简洁的用户界面,使得设计师和开发者无需深入复杂的底层命令行操作,即可快速生成适用于Web应用的MSDF字体资源。
应用场景广泛
在VR体验、游戏开发、互动艺术展示等领域,特别是那些对文字效果要求苛刻的应用场景,msdf-bmfont-web尤为重要。比如,当您在构建一个多语言的虚拟展览,并希望“你好,世界”这几个字在任意屏幕上都显得完美无瑕时,这个工具就显得至关重要。尤其对于中文这样的非拉丁语系,通过自定义字符集生成字体,能极大节省资源并优化加载速度。
项目亮点
- 易用性:直观的界面设计,即便是初学者也能迅速上手。
- 高效生成:一键生成MSDF位图字体与JSON配置,适合即时集成至项目。
- 适配A-Frame:特别针对A-Frame进行优化,轻松设置即可享受高质量文字渲染。
- 未来可扩展:虽目前未完全开放
msdfgen所有选项,但未来UI升级将提供更丰富定制功能。 - 对比优势:相较于Hiero等替代方案,直接支持最新MSDF技术,更适合现代WebGL应用需求。

开始本地开发之旅
对前端开发者而言,想要进一步探索或改进?只需简单的步骤:
npm install
npm install --global now
now dev
msdf-bmfont-web不仅是字体渲染技术的一次飞跃,更是开发者友好型工具的一个典范。立即尝试,开启您的高质量文本渲染新篇章!






















 336
336

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










