推荐开源项目:Magic UI - 设计工程师的UI库
项目地址:https://gitcode.com/gh_mirrors/ma/magicui

Magic UI - 为设计工程师打造的UI库
项目简介
魔法般的界面(Magic UI)是一个强大的UI组件库,专为设计工程师量身定制。它提供了丰富多样的预设样式和易于使用的API,旨在简化并加速您的前端开发过程。只需访问官方文档,即可开始探索这个充满魔力的世界。
项目技术分析
Magic UI 基于现代Web技术构建,兼容各类浏览器,包括对最新前端框架的良好支持。它的核心特性包括响应式布局、自定义主题以及无障碍功能(Accessibility)。通过优雅的代码组织和优化,实现了轻量级、高性能的运行体验。
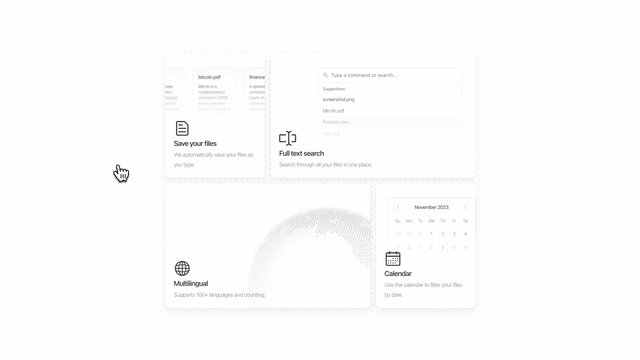
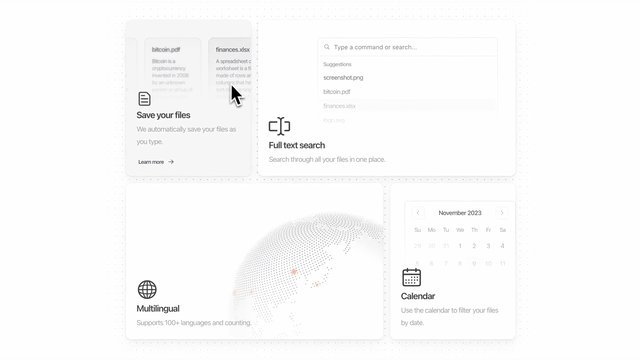
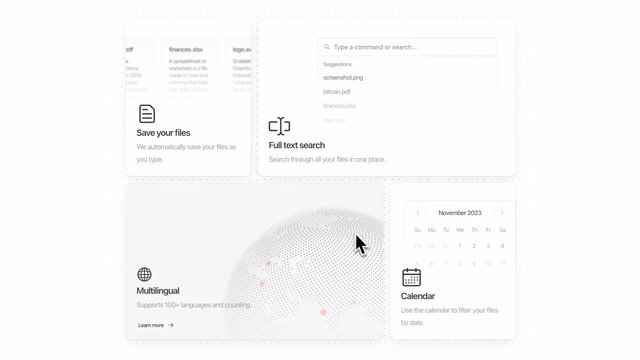
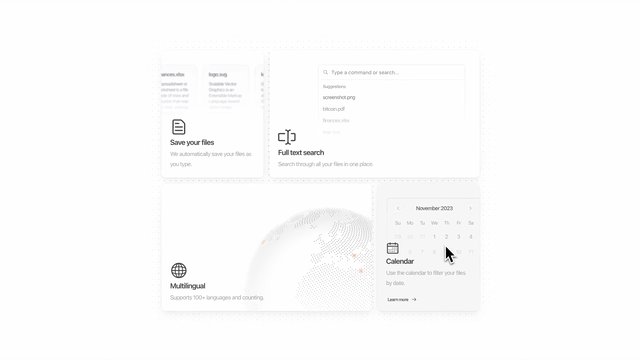
- 组件丰富:提供诸如按钮、表单、网格系统、导航等全方位的UI组件。
- 灵活性:允许您根据需要自定义组件的样式和行为,满足不同项目需求。
- 易用性:清晰的文档说明和示例代码,让集成变得简单快捷。
应用场景
无论您是在开发企业级应用、个人项目,还是实验性的网页设计,Magic UI 都能成为您的得力助手。以下是适合使用Magic UI的几个典型场景:
- 快速搭建原型:利用预设的组件,快速实现页面的基本布局和交互。
- 提升产品视觉一致性:通过统一的风格和组件,确保产品界面的一致性和专业性。
- 灵活扩展:在现有的项目中,轻松地整合Magic UI以增强界面功能和用户体验。
项目特点
- 社区活跃:拥有积极的GitHub社区,定期更新维护,及时回应用户问题和建议。
- 多种部署方式:与Vercel和Railway等平台无缝对接,一键部署,让上线变得轻松。
- 开放源码:遵循MIT许可证,鼓励开发者参与贡献,共享开源精神。
- 全面统计:实时的代码活动统计,让您了解项目的成长轨迹。
立即加入我们的讨论区,或通过Cal.com预约与我们交谈,一起探讨如何最大化利用Magic UI来提升您的设计效率。让我们共同创造更多的可能!
[加入 Discord 社区](https://discord.com/invite/1151315619246002176)
[访问项目主页](https://github.com/magicuidesign/magicui)
[开始贡献](https://github.com/magicuidesign/magicui/blob/main/CONTRIBUTING.md)
拥抱Magic UI,让每一次点击都充满惊喜,让每一个界面都闪耀设计的光彩!


























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










