推荐开源项目:Kinder - 为你的应用添加Tinder式交互体验
项目介绍
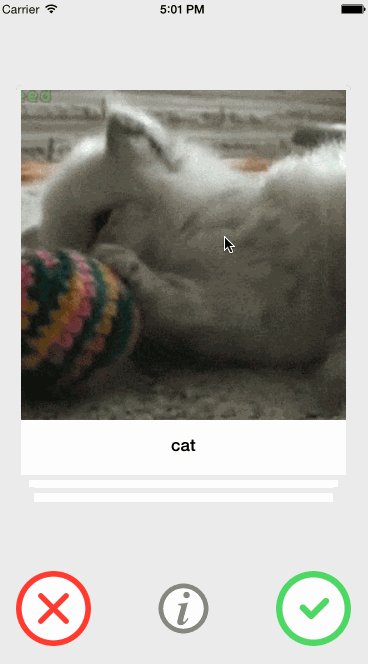
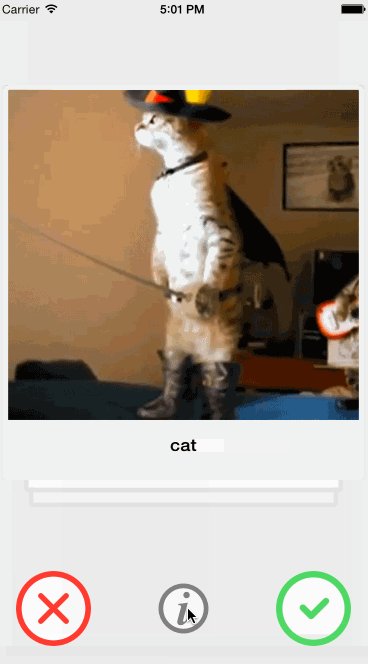
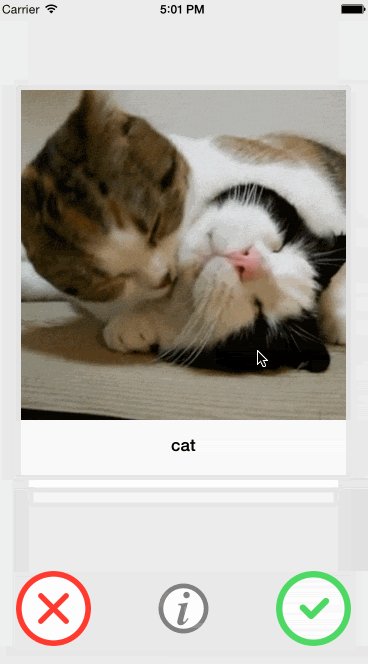
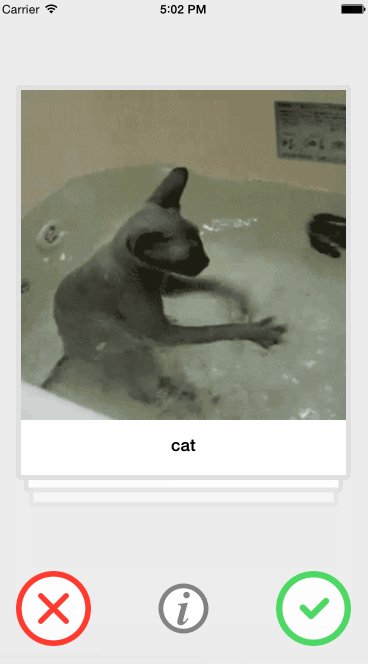
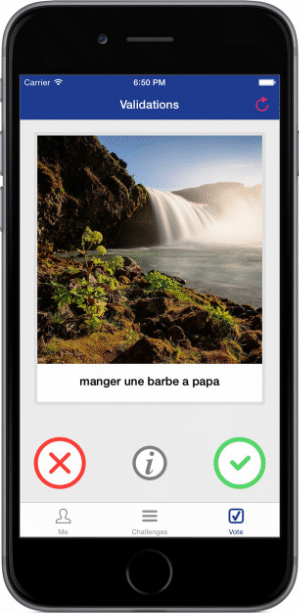
Kinder 是一个基于 Swift 开发的 iOS 库,它提供了一个类似于 Tinder 的界面,让用户能够对内容进行投票或发表意见。用户只需在两个选项间做出选择(例如,喜欢/不喜欢,接受/拒绝),并且可以选择查看更多信息。每个内容都以一个精美的 KinderCarView 展示,带来流畅且直观的用户体验。

项目技术分析
Kinder 基于 UIViewController 实现,支持 iOS 7.0 及以上版本。它利用手势识别和按钮操作,让使用者可以轻松地滑动内容卡片。通过委托模式(delegation)来传递用户动作,如点赞或反对,以及请求加载更多内容。此外,Kinder 支持懒加载,能够在需要时逐步加载新内容,以优化性能。

库的核心是 Kinder 协议,你需要让你的父视图控制器实现这个协议,以便在用户采取行动时接收通知并执行相应操作,如调用 Web 服务或加载数据。
此外,Kinder 拥有自定义模型支持。所有的内容模型都应继承自 KinderModelCard,这个协议规定了必要的属性,如图片、内容和描述。这样,无论你的数据来源何处,都可以无缝集成到 Kinder 中。
项目及技术应用场景
Kinder 非常适合那些需要用户快速反馈的应用场景,例如新闻聚合应用中的新闻筛选,约会应用中的匹配建议,或者是购物平台的商品推荐等。其轻量级的设计使得它可以容易地嵌入到现有的应用程序中,而不会对整体架构造成大的影响。
这里有一个实际应用案例:Adok 应用已经成功地采用了 Kinder,用户可以在浏览内容时享受顺畅的滑动体验。

项目特点
- 易用性:通过简单的 CocoaPods 引入,即可将 Kinder 功能添加至你的项目。
- 灵活性:支持手势与按钮两种交互方式,满足不同用户习惯。
- 高效性:使用委托和懒加载机制,确保性能优秀。
- 可扩展性:允许你创建自己的内容模型,适应各种数据结构。
如果你正在寻找一种提升用户体验的新方法,或者想要为你的应用添加类似 Tinder 的互动功能,那么 Kinder 将是一个绝佳的选择。别忘了,你可以参与到开源项目中来,共同打造更出色的产品。
























 984
984

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










