推荐开源项目:Layer Visualizer - 简单而强大的3D图层可视化工具

项目介绍
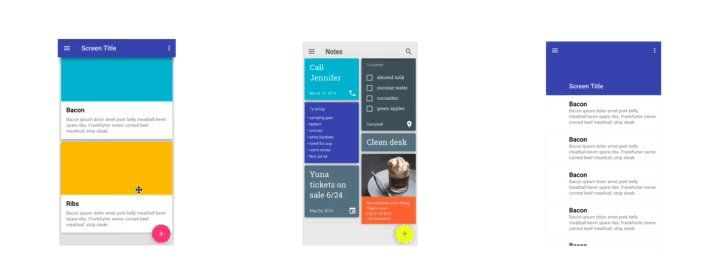
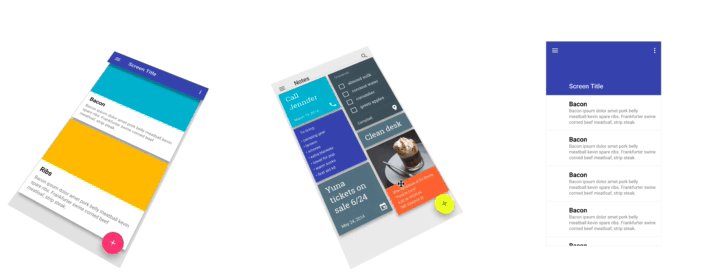
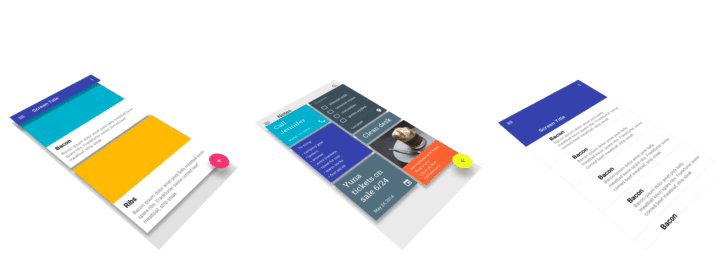
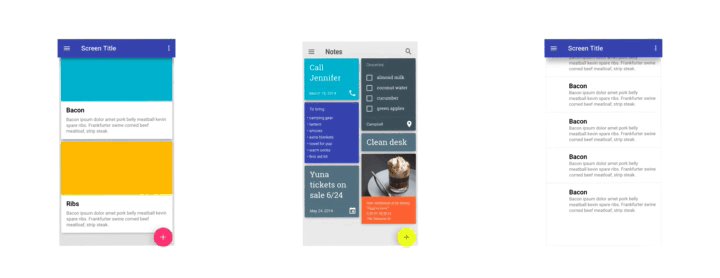
在设计UI界面或处理深度和阴影效果时,理解各个元素的层次关系至关重要。Layer Visualizer 是一款基于Web的3D图层可视化工具,由知名开发者Roman Nurik创建。它提供了直观的演示方式,帮助设计师和开发者更清晰地查看并理解UI组件的堆叠顺序和相互影响。
此外,项目还包含了Tree Visualizer,一个用于布局XML树的可视化工具,特别适合教学和理解复杂的布局结构。
项目技术分析
Layer Visualizer 使用HTML5、CSS3以及JavaScript构建,支持现代浏览器。通过操纵HTML元素的Z轴位置来模拟3D空间中的层次关系,展示出不同图层间的遮挡和投影效果。另外,Tree Visualizer 利用SVG图形进行布局结构的可视化,使得代码结构一目了然。
项目及技术应用场景
- UI/UX 设计:在设计阶段,可以快速验证和调整界面元素的层次关系,确保阴影和高光效果准确无误。
- 前端开发:开发过程中,方便调试和优化CSS3的3D转换和z-index属性,提升用户体验。
- 教学与学习:对于移动应用或者网页布局的学习者,
Tree Visualizer能帮助他们理解XML布局文件的结构和关系。
项目特点
- 简单易用:只需简单的示例代码或模板,就可以快速启动并运行可视化示例。
- 实时反馈:拖拽操作即可实时改变图层的位置,直观地看到效果变化。
- 灵活性:适用于各种类型的布局和层级结构,适应性强。
- 在线演示:提供在线预览的Demo,无需安装,随时随地查看和测试。
- 教学辅助:
Tree Visualizer提供了一种创新的教学方法,让复杂布局变得生动有趣。
如果你正在寻找一种工具来帮助优化你的界面设计,或者希望提高你的布局理解,Layer Visualizer 绝对值得尝试。
获取项目
立即访问以下链接开始使用 Layer Visualizer:
- 示例代码: https://github.com/romannurik/LayerVisualizer/blob/master/examples.html
- 模板代码: https://github.com/romannurik/LayerVisualizer/blob/master/template.html
别忘了,Tree Visualizer 的相关示例也一同等待你的探索!
虽然这个项目标记为“不维护”,但它的核心功能仍然有效,并且在许多场景下依然能发挥巨大作用。不要犹豫,利用这个神器让你的设计工作变得更加高效!


























 3919
3919

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










