领略优雅日历组件的魅力 —— Flutter Calendar Strip
在这个快速发展的移动应用时代,一个美观且易于使用的界面组件可以极大地提升用户体验。今天,我们将向您介绍一款专为Flutter开发者打造的精美日历条组件——Flutter Calendar Strip。这个轻量级但功能强大的组件将帮助您的应用在日历展示上脱颖而出。
项目简介
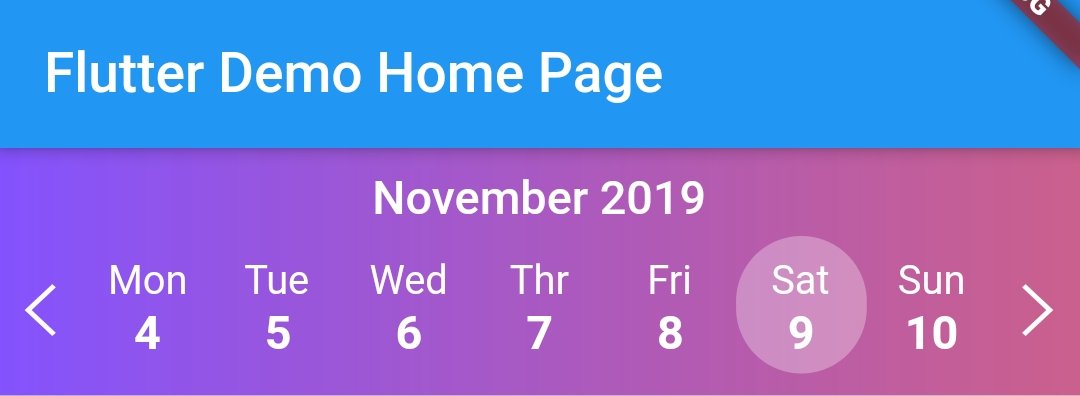
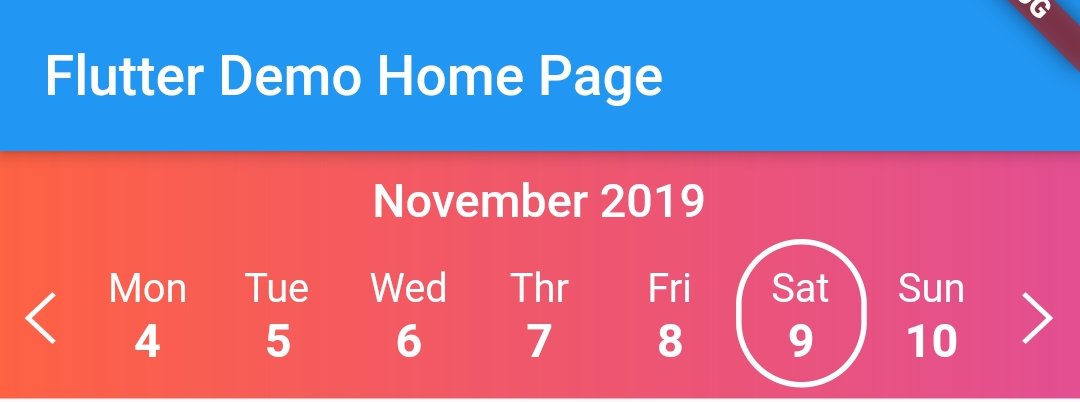
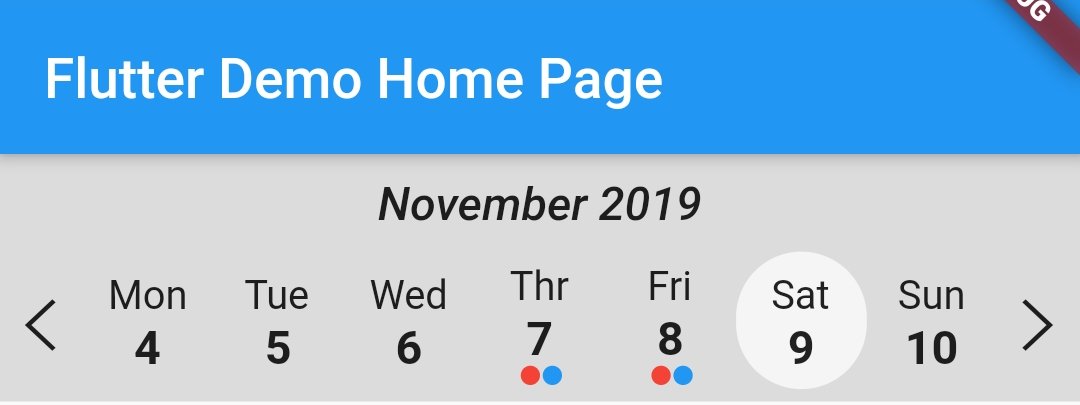
Flutter Calendar Strip 是一个简单易用的日历条组件,设计得既时尚又实用。通过这个组件,您可以轻松地在应用程序中添加直观的日历视图,提供日期选择和周选择功能。它支持自定义样式,包括日期标记和月份名称显示,让您的日历界面充满个性。




技术剖析
-
安装简便:只需在pubspec.yaml文件中添加依赖项
calendar_strip: ^1.0.6,然后执行 flutter packages get 即可。 -
高度定制化:提供了
dateTileBuilder和monthNameWidget两个方法,允许您自定义日期单元格和月份名称的显示方式,满足个性化需求。 -
事件处理:通过
onDateSelected和onWeekSelected回调函数,您可以轻松捕获用户选择日期或周的信息,以便在应用中进行后续操作。
应用场景
-
日程管理应用:在日程计划和提醒功能中,用户可以方便地查看并选择日期,安排日程。
-
数据分析应用:用于展示数据趋势时,可以高亮特定日期以突出重要事件。
-
旅行预订应用:在预订酒店或机票时,让用户能直观地选择出发和返回日期。
项目特点
- 易于集成:简单的API使得快速集成到任何Flutter项目变得可能。
- 美观大方:预设的样式已经非常漂亮,同时也支持高度自定义,以适应各种UI风格。
- 高性能:优化的动画效果和高效的渲染确保了流畅的用户体验。
- 灵活性:不仅提供日期选择,还可以选择一周的起始日期,功能丰富。
总的来说,无论您是新手还是经验丰富的Flutter开发者,Flutter Calendar Strip 都是一个值得尝试的优秀组件,它能让您的应用界面更加专业,交互更加自然。让我们一起探索这个组件的无限可能性吧!不要忘记给这个项目点赞支持哦!:star2:


























 2092
2092

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










