推荐开源项目:Figma to Code - 跨平台设计转代码神器
项目地址:https://gitcode.com/gh_mirrors/fi/FigmaToCode
项目介绍
Figma to Code 是一个创新的开源插件,它将你的Figma设计稿直接转化为响应式的Tailwind CSS,Flutter,或SwiftUI代码。该项目旨在提供高质量的自动化布局转换,并计划未来支持更多的框架,如Jetpack Compose和React Native等。
项目技术分析
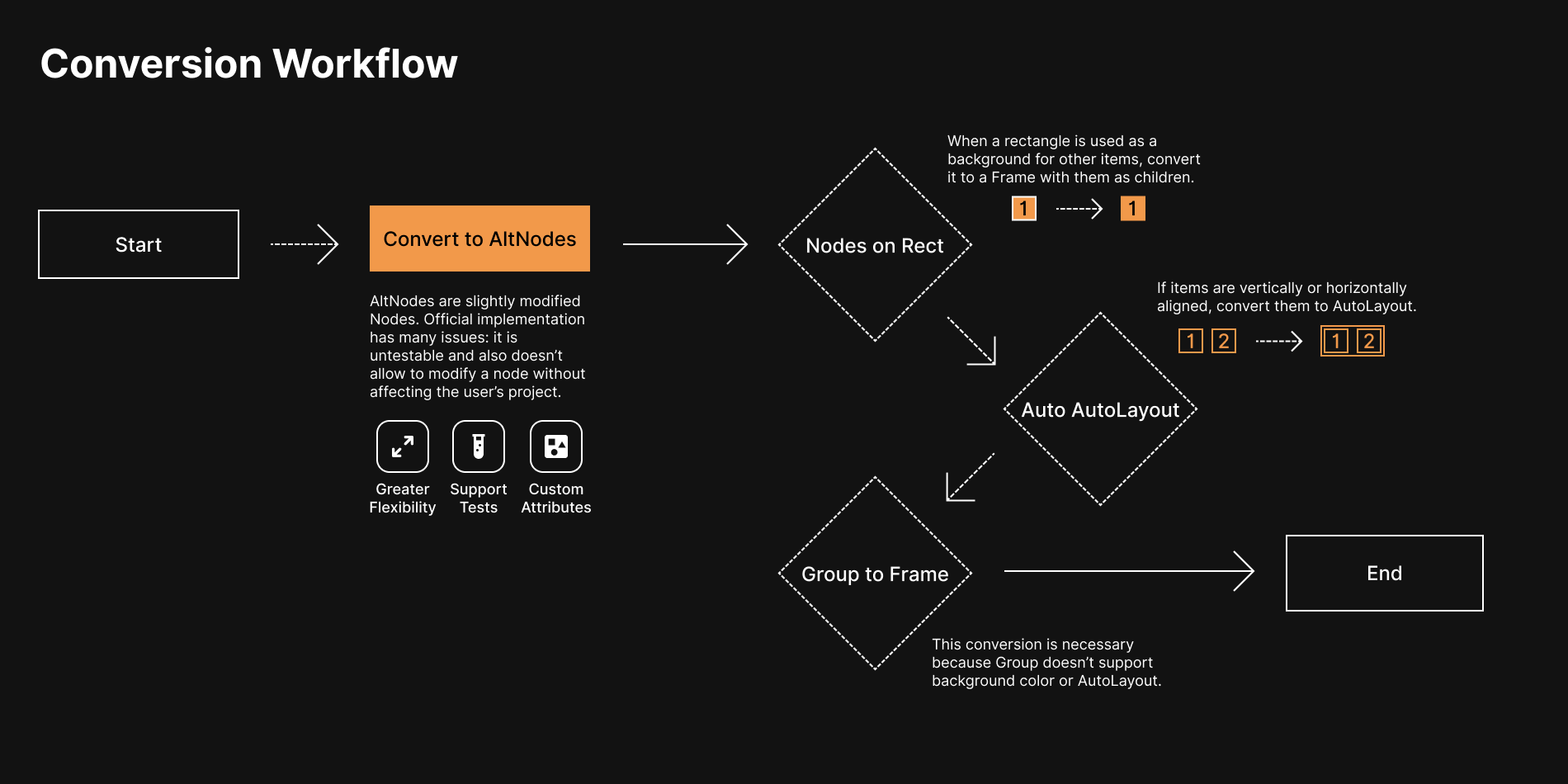
Figma to Code 的独特之处在于其采用“虚拟化”的方法,创建了自定义的AltNodes,对原始Figma节点进行优化处理。在转换过程中,插件会调整布局以确保最佳的代码质量,这一过程可以看作是中间表示(Intermediate Representation)的形式,为未来可能脱离Figma环境提供了可能性。

项目及技术应用场景
Figma to Code 可广泛应用于前端开发、移动应用开发等领域:
- 前端开发者:快速将设计稿转为实际页面代码,提高工作效率。
- 移动应用开发者:一键生成Flutter或SwiftUI界面代码,方便组件复用与维护。
- 设计团队:协作时,设计师可以通过这个工具来检验代码实现与设计稿的一致性。
项目特点
- 响应式布局:生成的代码可适应各种屏幕尺寸,确保良好的用户体验。
- 多平台支持:目前支持Tailwind CSS、Flutter和SwiftUI,未来将持续扩展。
- 智能优化:在转换前优化布局,减少不必要的复杂性。
- 高度灵活:可以选择转化整个页面或者单独的元素,便于调试和组件化。
- 开源且活跃:项目持续更新,积极接受社区反馈和贡献。
注意:在使用过程中,可能会遇到一些挑战,如较大的宽度、特殊图形等,作者已在项目中列出了一些限制和优化点。如果你有改进的想法或发现任何问题,欢迎参与贡献!
如何构建项目
该项目支持WebPack和Rollup两种构建方式。若主要修改TypeScript文件,建议使用WebPack;而涉及到UI部分的改动,则需使用Rollup。
总之,Figma to Code 是一款强大的设计到代码工具,无论你是个人开发者还是团队的一员,都将从中受益。立即尝试,让设计与实现更加无缝对接!
创作声明:本文部分内容由AI辅助生成(AIGC),仅供参考


























 1482
1482

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










