推荐文章:《一键定制你的F1观赛体验:F1 Web Viewer深度解析》
项目地址:https://gitcode.com/gh_mirrors/f1/F1-Web-Viewer
项目介绍
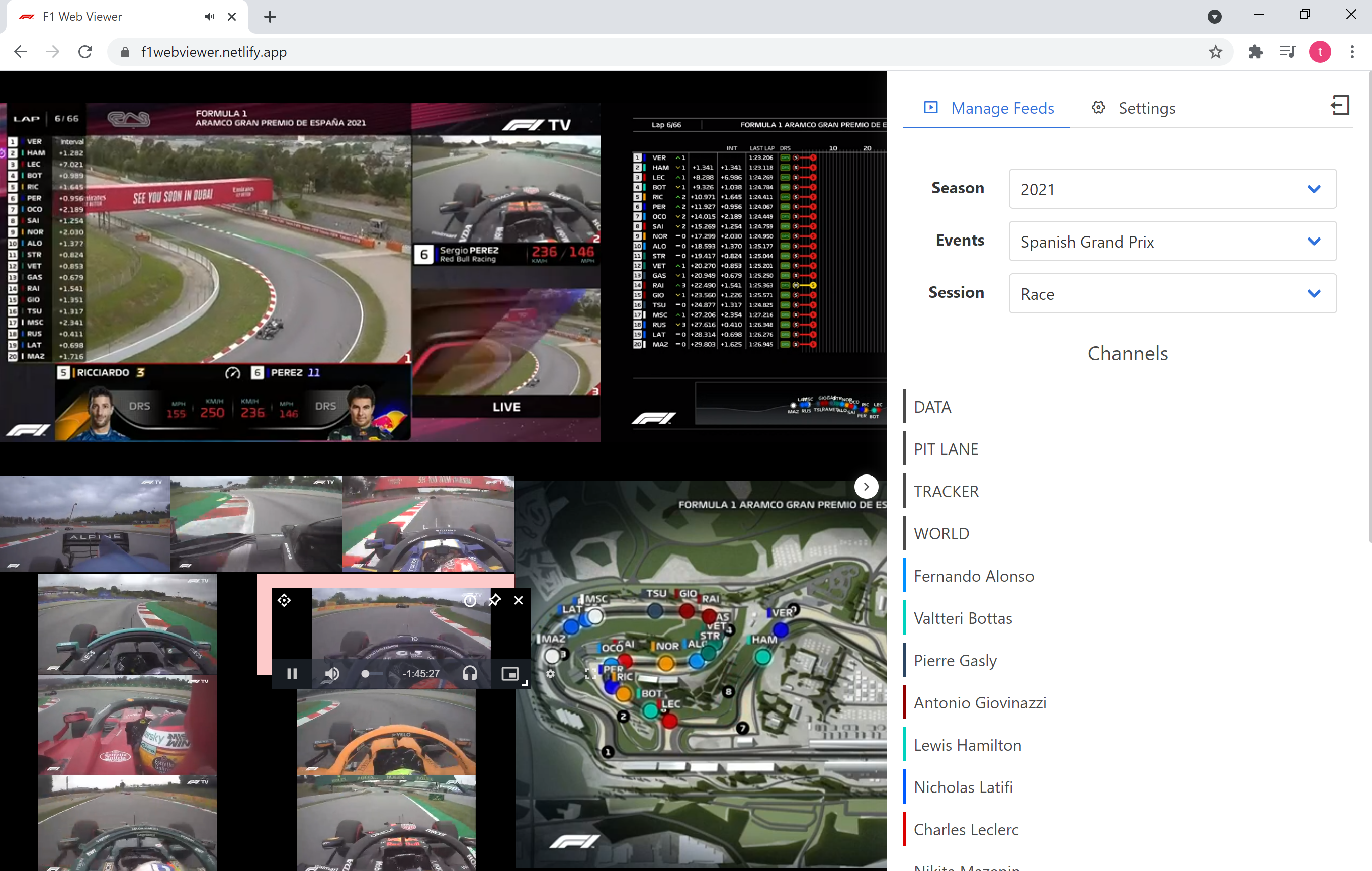
对于每一位热爱方程式赛车的车迷而言,理想的观赛方式不仅局限于单一视角的直播。因此,我们向您推荐【F1 Web Viewer】,一个专为F1赛事打造的网格化网页观看神器。通过这个平台,用户可以轻松登录F1TV账号,自由选择赛季、比赛和环节,将心仪的视频源拖拽布局,打造个性化观赛界面。

项目技术分析
F1 Web Viewer基于现代前端技术栈构建,结合了npm和Git进行版本控制与依赖管理,确保了开发的高效性和代码质量。项目特别采用Vue Grid Layout来实现灵活多变的网格布局系统,使得用户能够随心所欲调整视频窗口大小与位置。此外,集成Video.js库带来了流畅的视频播放体验,并且支持VR模式,为您打开全新的沉浸式观赛大门。
项目及技术应用场景
无论是狂热的F1赛事粉丝想要在同一时间监控多个赛道情况,还是想要在家中享受多屏观看体验的体育爱好者,F1 Web Viewer都提供了完美的解决方案。其通过局部化的存储机制自动保存用户的布局配置,即便在不同的设备间切换,也能快速恢复个人偏好设置。在技术应用场景上,该工具演示了如何利用前端技术实现复杂而用户友好的交互设计,尤其是对实时流媒体内容的创新管理。
项目特点
- 高度可定制性:用户可根据喜好自定义观赛界面,每个视图都由您掌控。
- 拖拽即用:简单拖放功能,轻松安排各个视频源。
- 跨标签页同步:同步功能强大,哪怕是在不同浏览器标签页之间。
- 灵活性:支持设置列数、行高,以及视频的播放质量与音频源切换。
- 便捷部署选项:本地运行或Docker容器化部署,适应多样环境。
- 未来展望:即将加入的设备间同步功能,将进一步提升用户体验。
结语
F1 Web Viewer不仅是一个项目,它是技术与激情的结晶,是对极致观赛体验的追求。无论您是技术极客,还是纯粹的赛车迷,都能从这款开源项目中找到共鸣。现在就动手尝试,为自己量身定做一场场视觉盛宴吧!记得,这不仅仅是一次观赛,更是一种创造性的享受过程。🚀
本篇文章通过Markdown格式呈现,旨在全面展示F1 Web Viewer的魅力,邀请更多用户和开发者探索这一独特项目,共同体验它带来的无限可能。


























 25万+
25万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










