AngularJs MultiSelect 是一个纯AngularJS指令,用于创建多选或单选下拉菜单按纽。不需要jQuery,并且能够很好兼容其它 Javascript 库。
特性:
- Pure AngularJS. Can be easily combined with other Javascript libraries such as jQuery, Twitter Bootstrap, etc
(With slight adjustments where necessary). - Multiple or single selection types
- Use HTML & CSS in your button & checkbox labels
- Unlimited nested grouping
- Keyboard navigation support
- Event callbacks available
- Configurable
- i18n. Easily translated to different languages.
下载:
https://github.com/isteven/angular-multi-select
使用方法及demo:
http://isteven.github.io/angular-multi-select/#/demo-minimum
基本配置:
HTML代码:
<div
isteven-multi-select
input-model="modernBrowsers"
output-model="outputBrowsers"
button-label="icon name"
item-label="icon name maker"
tick-property="ticked"
>
</div>
controller数据结构:
$scope.modernBrowsers = [
{ icon: "[...]/opera.png...", name: "Opera", maker: "Opera Software", ticked: false }
{ icon: "[...]/internet_explorer.png...", name: "Internet Explorer", maker: "Microsoft", ticked: false }
{ icon: "[...]/firefox-icon.png...", name: "Firefox", maker: "Mozilla Foundation", ticked: true }
{ icon: "[...]/safari_browser.png...", name: "Safari", maker: "Apple", ticked: false }
{ icon: "[...]/chrome.png...", name: "Chrome", maker: "Google", ticked: true }
];
输出的数据结构:
$scope.outputBrowsers = [
{ icon: "[...]/firefox-icon.png...", name: "Firefox", maker: "Mozilla Foundation", ticked: true }
{ icon: "[...]/chrome.png...", name: "Chrome", maker: "Google", ticked: true }
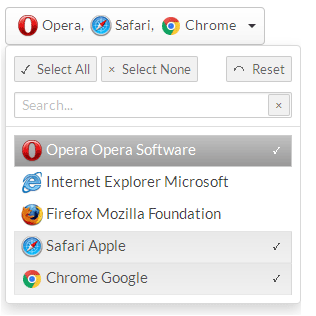
];效果图:

























 326
326

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








