探索未来规划——Planner.js:轻量级交互式任务管理工具
在繁忙的工作和生活中,有效管理任务是提高效率的关键。Planner.js 是一个轻量级的交互式规划工具,它利用 HTML Canvas 进行视觉化任务展示,让你可以直观地看到各项任务的时间分布和进度。这个开源项目将帮助你更加得心应手地安排你的日程。
项目介绍
Planner.js 提供了一个简洁的界面,通过URL自动保存计划,易于分享。你可以浏览年份、月份、周甚至天的不同视图,以适应不同的规划需求。只需访问plannerjs.dev,即可立即开始使用。

项目技术分析
Planner.js 的核心在于其HTML5 Canvas实现,这使得它可以无缝地在浏览器上运行,无需额外的库或框架依赖。数据通过Base64编码存储在URL中,解决了旧版jsurl2引起的URL解析问题,同时也确保了数据的安全性和兼容性。项目的代码结构清晰,易于理解,适合作为学习Web开发特别是Canvas应用的参考实例。
应用场景
无论你是个人时间管理者,还是团队协作的一员,Planner.js 都能提供极大的帮助:
- 个人规划:跟踪你的学习计划、健身目标或者旅行安排。
- 团队协作:共享项目时间线,让团队成员了解各自的任务和依赖关系。
- 教育:教授学生如何有效地规划时间,或者作为教学工具演示复杂的项目管理概念。
- 研究:可视化实验周期和里程碑,保持研究进度的透明度。
项目特点
- 轻量级:小而强大,无需安装,直接在浏览器内使用。
- 互动性强:拖拽操作调整任务,实时显示更改。
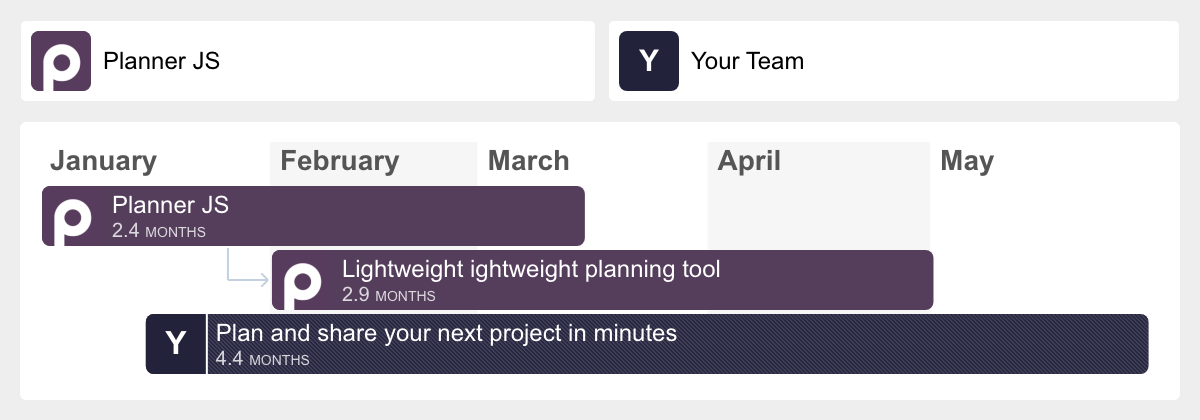
- 可视化:清晰的甘特图展示,一眼掌握任务进度。
- 易分享:计划直接关联URL,方便与他人分享。
- 灵活性高:支持多种时间单位查看,满足不同层次的规划需求。
如果你喜欢这个项目,别忘了在Brian Vaughn's Patreon页面上一杯咖啡的支持,让他有更多动力继续改进Planner.js。
现在就前往plannerjs.dev,开始你的高效规划之旅吧!
























 1401
1401

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










