探索未来命令行界面:kmenu - 动画化且无障碍的cmdk接口
项目地址:https://gitcode.com/harshhhdev/kmenu

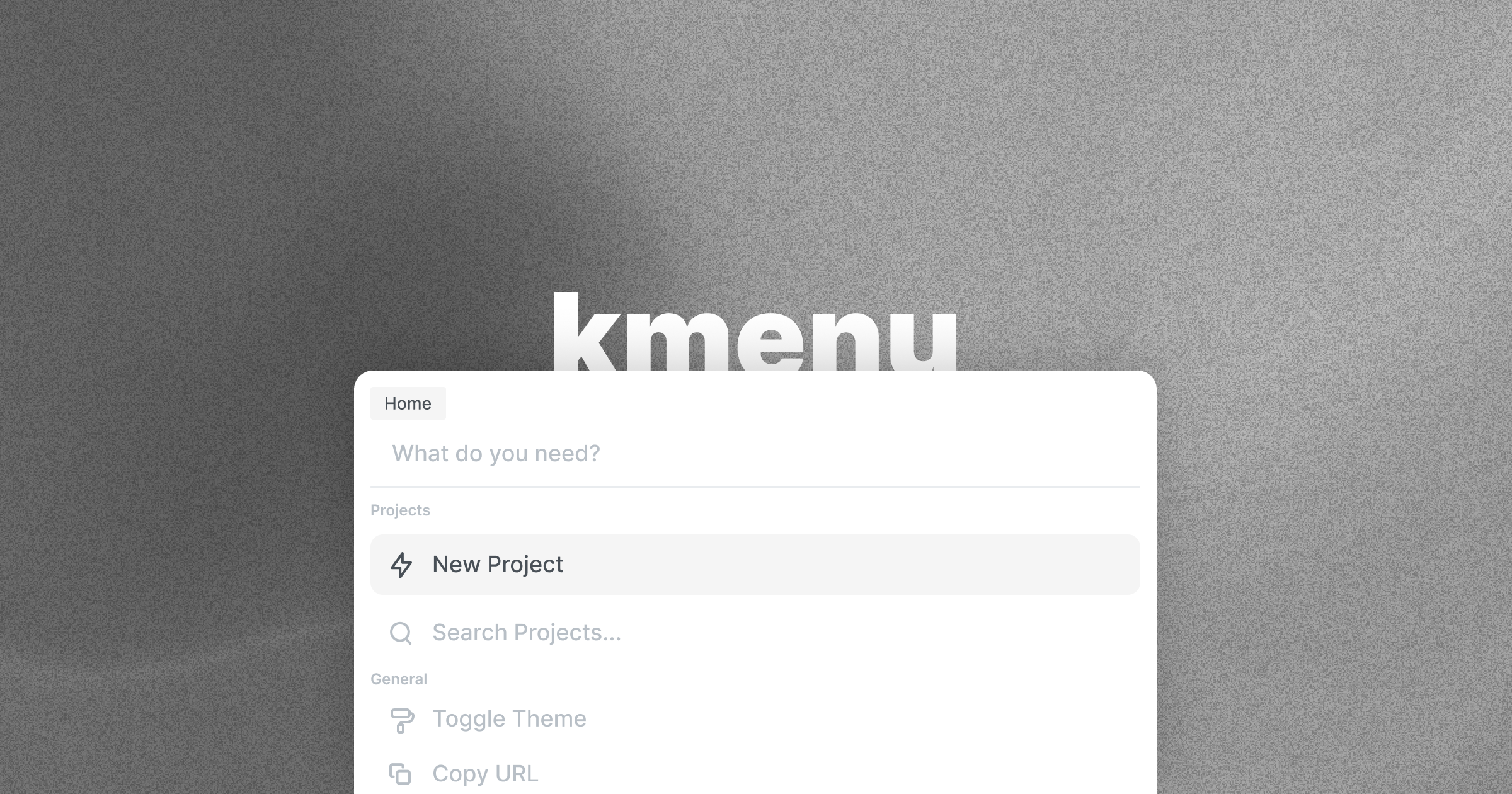
在寻求创新和技术融合的过程中,我们发现了一个令人眼前一亮的开源项目——kmenu。它不仅提供了动画效果丰富的命令行接口,还特别关注了无障碍设计,让开发者和终端用户都能享受到更加人性化的交互体验。
项目简介
kmenu 是一个由React构建的轻量级库,用于创建富有动感和可自定义的命令菜单。通过简单的配置,你可以在你的应用中添加一个既美观又实用的命令行界面,让复杂的功能操作变得简单直观。
技术分析
kmenu 使用TypeScript编写,提供完善的类型支持。其核心特性包括:
- 命令组织:将命令分为多个类别,方便用户按需查找。
- 快捷键支持:允许为每个命令设置视觉显示的键盘快捷键,提升效率。
- 搜索功能:内置搜索栏,用户可通过关键词快速定位命令。
- 自定义主题:可轻松调整颜色方案以适应不同的UI风格。
应用场景
kmenu 可广泛应用于以下场景:
- 桌面应用程序:为用户提供快捷访问各类功能的命令菜单。
- Web应用程序:作为交互式的侧边栏菜单,增强用户体验。
- 移动应用:利用触摸屏的长按事件,提供丰富的快捷操作。
- 教育工具:教授编程或命令行操作时,提供友好的命令解释器。
项目特点
- 动画效果:每个命令项都有生动的动画效果,使操作更有趣味性。
- 无障碍设计:遵循WAI-ARIA标准,确保视障用户也能顺利使用。
- 动态命令管理:使用
useCommands钩子实现命令的动态计算与定义。 - 易于定制:丰富的配置选项,满足个性化需求,如自定义间距、高度等。
- 无缝集成:只需安装NPM包并简单配置,即可快速融入你的React项目。
开始使用
要开始探索kmenu,请按照以下步骤进行:
-
安装NPM包:
yarn add kmenu -
包裹
MenuProvider组件,并传入配置参数。 -
添加命令,可以分别定义类别和具体命令,并设置相关属性,如图标、文本、执行动作等。
-
利用
useKmenu和useCommands钩子,获取控制和信息,实现更复杂的交互逻辑。
kmenu 的强大功能和易用性使其成为现代应用程序的理想命令行解决方案。无论是新手还是经验丰富的开发者,都可以快速上手并创造出独一无二的命令菜单。现在就开始,让你的应用更添魅力吧!
查看项目文档,了解更多详细信息,并尝试在你的项目中集成kmenu,感受它的魅力!






















 1231
1231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










