探索矢量图形新时代:JAMSVGImage — iOS开发者的福音
项目介绍
JAMSVGImage 是一个出色的iOS库,它允许你在应用程序中解析和渲染可缩放向量图形(SVG)文件。这个库由James Menter 开发,它将SVG文件中的所有 'path' 元素转化为一系列定制的UIBezierPath对象,在运行时以设备原生分辨率进行显示。

项目技术分析
JAMSVGImage 的核心在于其对SVG文件的解析能力。它将SVG文件的路径元素转换为UIBezierPath对象,使得无论图像如何缩放,都能保持清晰的视觉效果。通过在运行时动态渲染,SVG图像可以适应各种屏幕分辨率,包括@2x和@3x。库还支持SVG和SVGZ(压缩过的SVG)文件格式,大大减少了存储资源的体积。
应用场景
界面设计
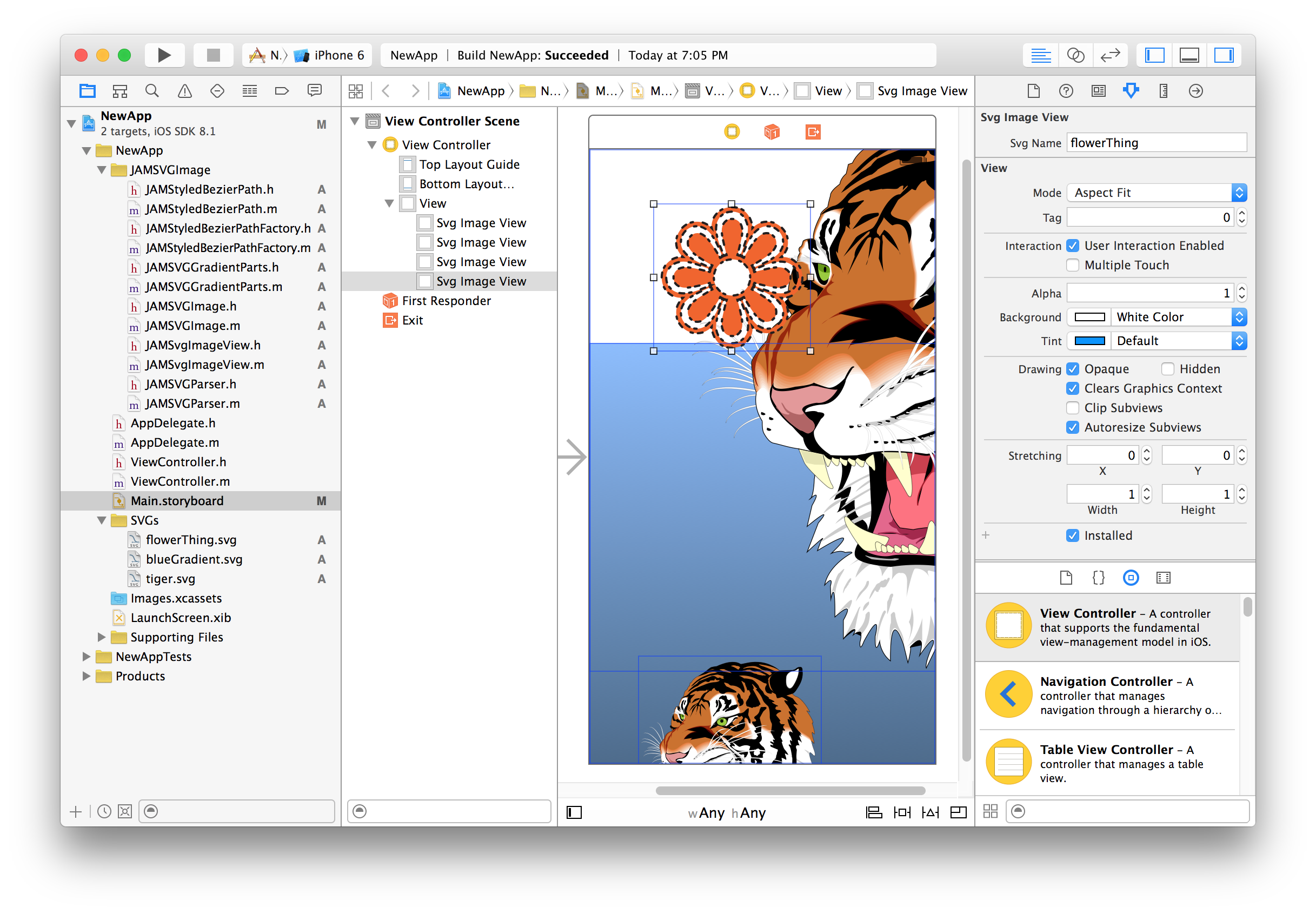
- 在 Interface Builder 中使用
JAMSVGImageView替换UIImageView,轻松实现SVG图片的展示,并且无需考虑不同分辨率的适配。 - 创建自定义按钮,如
JAMSVGButton,可以为每个状态设置SVG图标,提供一致且高质量的设计体验。
动态绘制
- 直接在代码中创建
JAMSVGImageView或者利用JAMSVGImage的drawInCurrentContext方法在当前图形上下文中绘制SVG图形。 - 获取SVG图像的
UIImage或CGImageRef实例,以便在任何接受此类图像的地方使用。
项目特点
- 高保真度 - 不管放大或缩小,SVG图像始终清晰,避免了传统像素图因缩放而产生的模糊问题。
- 方便性 - 只需一个SVG文件,即可覆盖所有设备的分辨率需求,省去多版本管理的麻烦。
- 小巧高效 - SVG和SVGZ文件通常比PNG或JPEG文件小得多,减少应用大小,提高加载速度。
- IBDesignable 和 IBInspectable - 支持在Interface Builder直接预览和配置SVG图片。
- 广泛的形状与样式支持 - 包括圆形、椭圆、矩形、线条、多边形、贝塞尔曲线、渐变填充等,以及多种变形和外观属性。
总之,JAMSVGImage 是一款强大的工具,它不仅简化了开发者的工作流程,也为用户提供了更为细腻、清晰的视觉体验。如果你正在寻找一种跨平台、高质量的图像解决方案,不妨尝试一下JAMSVGImage,让它为你的应用增添无限可能!
























 890
890

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










