探索Redux与TrackJS的完美融合:提升你的错误追踪与调试效率
项目介绍
在软件开发的世界里,快速定位并解决生产环境中的错误是每个开发者梦寐以求的能力。今天,我们向您推荐一个革命性的开源项目——Redux TrackJS Logger。这个项目巧妙地将Redux中间件和TrackJS结合,为开发者打开了一扇窗口,让您可以直接从生产环境中捕捉错误及其前因后果,进而重现问题并在本地环境中高效调试。

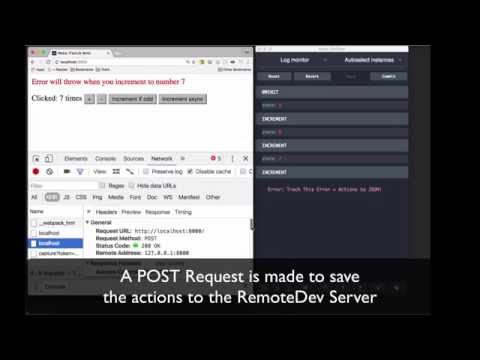
通过观看上方视频或访问项目仓库,您将深入了解这一强大工具如何运作。
技术分析
核心理念
- Redux Middleware: 作为中间件,它监视着应用中每一个action的流动,一旦检测到错误立即行动。
- TrackJS集成: 利用TrackJS强大的错误捕获能力,记录发生错误时的上下文信息,包括用户的操作序列。
- Redux Dev Tools 结合: 在错误发生后,可以通过导出的错误日志,在本地环境中利用Redux Dev Tools重现实时状态,从而精准定位问题所在。
实现方式
项目提供两种工作模式:一种是将错误日志保存为JSON文件供手动导入,另一种是在remote-dev-tools分支上实现了与远程DevTools服务器的直接整合,借助remotedev-server实现更便捷的数据交换。
应用场景
想象一下,您的Web应用程序在某个深夜遭遇了一个令人头疼的生产错误。第二天早晨,通过Redux TrackJS Logger,您不仅能获得详细的错误报告,还能获取到导致该错误的一系列用户动作序列。简单几步操作后,这些数据就能在您的本地开发环境中重现,让您仿佛时间旅行般回到了错误发生的那一刻,大大提升了调试的效率和准确性。
项目特点
- 无缝对接: 直接集成于现有的Redux+TrackJS生态系统中,无需大幅度修改现有架构。
- 开发-生产一致: 让开发者能够模拟生产环境中的具体场景,提高了问题排查的效率。
- 远程调试便利性: 特别是
remote-dev-tools分支的集成,使得数据传输更为流畅,降低了本地测试与生产环境之间的鸿沟。 - 启发式设计: 受React 30演讲的启发,展现了开源社区不断探索与创新的精神。
通过上述介绍,相信您已经对Redux TrackJS Logger有了全面的认识。这不仅是一个工具,更是提升软件质量、优化开发者体验的一大步。立刻尝试它,让生产环境的错误追踪与调试变得更加得心应手吧!
以上介绍旨在激发您对项目的兴趣,并引导您发现其在实际开发过程中的巨大价值。加入这个开源项目的旅程,共同推动前端开发的界限。






















 3798
3798

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










