推荐开源项目:Vue ColorPicker —— 轻松实现色彩选择的优雅解决方案
在前端开发中,为用户提供直观且可定制的色彩选择界面是一项基本需求,尤其是在UI设计和可视化应用上。今天要向大家隆重推荐的开源项目是——Vue ColorPicker,它是一款专为Vue.js设计的颜色选择器组件,以其简洁的设计、丰富的功能和高度的自定义性,让色彩的选择变得简单而有趣。
项目介绍
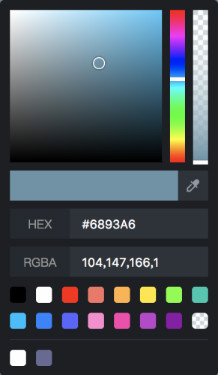
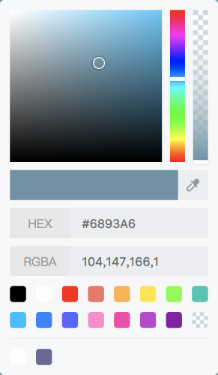
Vue ColorPicker 是一个高效的Vue.js颜色选择插件,提供了暗黑与光明两种主题模式,满足不同界面风格的需求。通过简单的API,开发者可以轻松集成到任何Vue项目中,让用户能够无缝地进行色彩的选取和调整。其直观的演示示例和详尽的文档,让初学者也能快速上手,专业开发者则能通过其灵活配置获得所需的高级功能。


技术分析
Vue ColorPicker采用现代的前端开发方式构建,支持Yarn包管理器进行安装,确保了项目依赖的一致性和更新的便捷性。该组件通过props传递配置项,事件监听的方式处理交互,实现了数据流的一致管理。特别的是,它放弃了常见的v-model双向绑定,转而使用单向数据流结合changeColor事件监听,这样做的好处在于提供了更高的灵活性,允许开发者在颜色改变时执行额外逻辑,更加贴合复杂场景的需求。
应用场景
无论是网页设计工具、图形编辑应用、还是任何需要用户自定义色彩的界面设计,Vue ColorPicker都是理想之选。它的主题切换能力使其适用于不同的设计规范,从现代化的轻主题到经典的暗主题,都能完美融入。此外,对于需要实时吸取屏幕颜色的应用,其开放的sucker功能(吸色器)更是独具匠心,用户可以直接在屏幕上选取颜色,极大地提升了用户体验。
项目特点
- 双主题模式:提供暗黑与光明两种视觉体验,适配多样化的UI设计风格。
- 高度可定制:众多选项如颜色预设、是否显示吸色器等,以适应不同需求。
- 事件驱动编程:通过事件来处理颜色变化,增加代码控制的灵活性。
- 易于集成:清晰的安装指南和示例代码,即使是Vue新手也能快速上手。
- 响应式设计:确保在不同设备上的良好表现,提升跨平台可用性。
在追求极致用户体验的今天,Vue ColorPicker无疑是一个强大且实用的工具,无论是对于日常的小型项目还是大型企业级应用,都能大大提升色彩选择部分的用户体验。立即尝试Vue ColorPicker,为你的Vue项目增添一抹亮丽的色彩吧!
安装与开始
只需一行命令,即可将Vue ColorPicker引入你的项目中:
$ yarn add @caohenghu/vue-colorpicker
跟随官方文档的脚步,快速启动,让你的应用色彩斑斓起来!
希望这篇推荐文章能激发你的兴趣,Vue ColorPicker等待着每一位寻找优质前端组件的开发者探索和使用。不论是专业开发者还是学习者,都能在这个项目中找到创新和便捷的色彩解决方案。






















 1022
1022

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










