发现Docs View:提升编码效率的VS Code新宠
在编码的浩瀚宇宙中,快速准确地获取文档信息,是每一位开发者梦寐以求的能力。今天,我们向您隆重推荐一款名为Docs View的VS Code插件,它将为您的开发之旅带来前所未有的便捷体验。
项目介绍
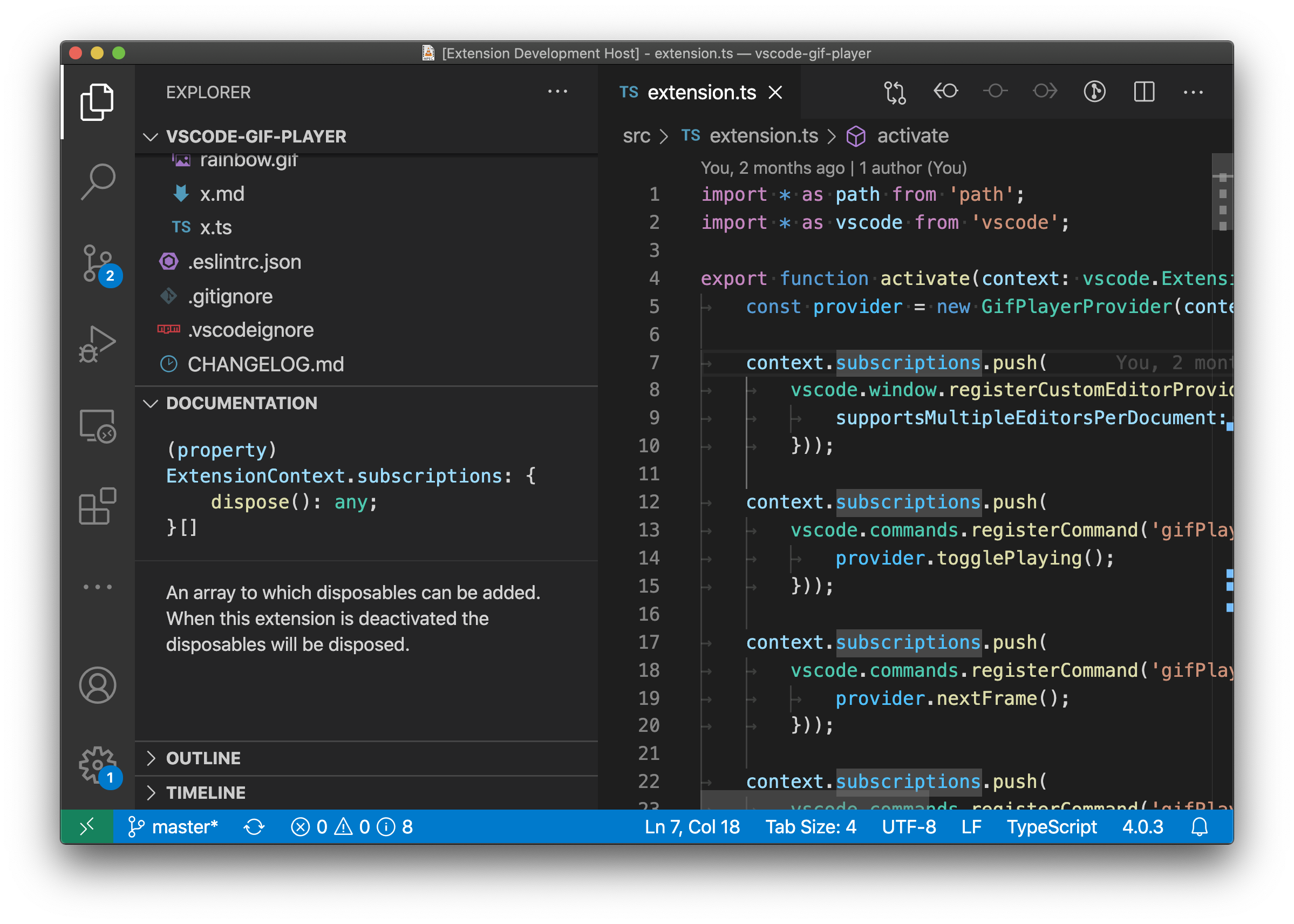
Docs View,如同它的名字所述,是一款专门用于展示代码悬停文档的VS Code扩展。它巧妙地利用侧边栏或面板空间,自动显示光标下符号的详细说明,无论您编写的是何种编程语言。通过直观的视觉呈现,让查找和理解文档变得轻而易举。


技术分析
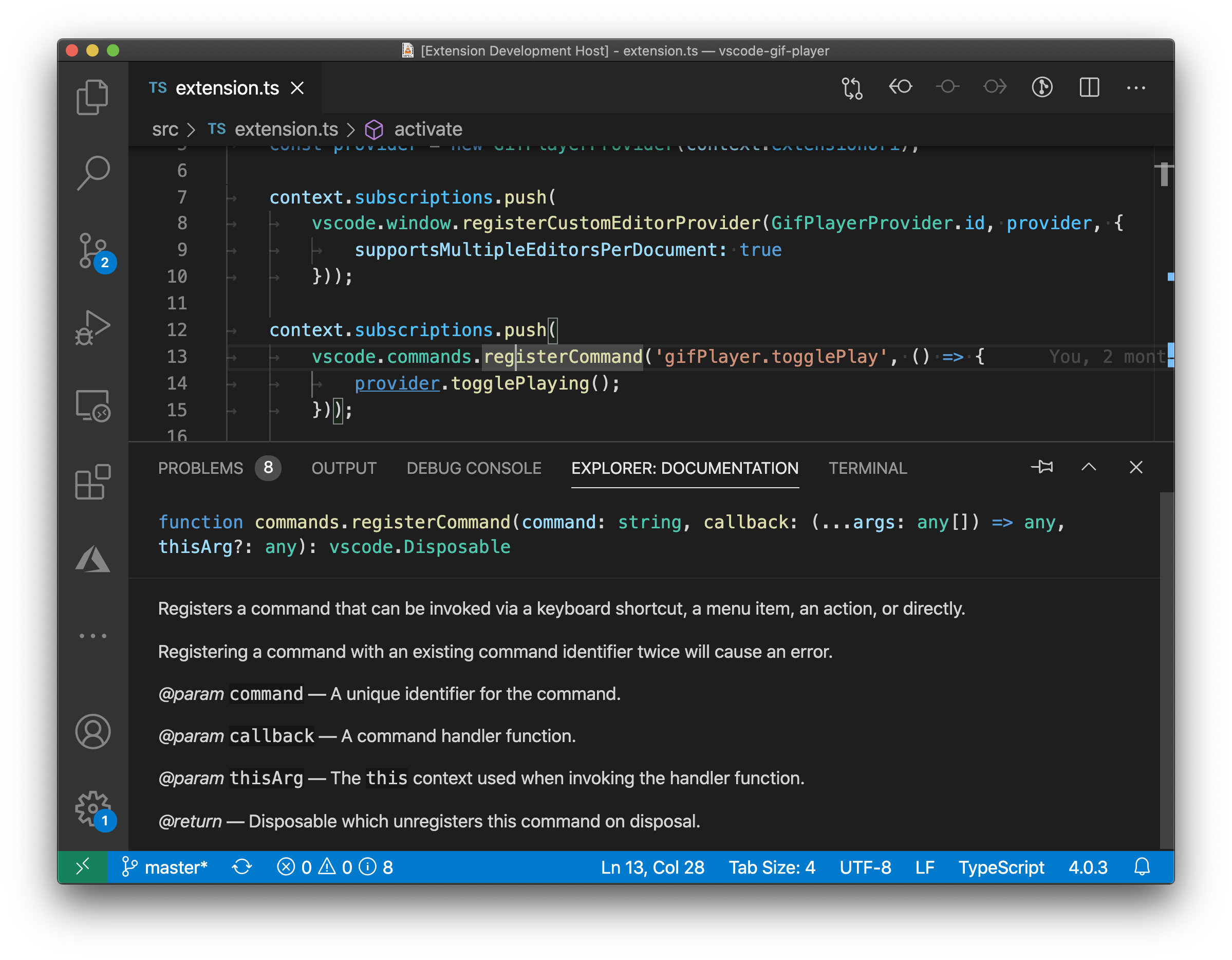
Docs View的核心在于其灵活性与兼容性。该插件不局限于特定语言,而是与任何支持悬浮提示(hovers)的语言无缝对接。这意味着,无论是JavaScript、Python、Java还是 Rust,都能享受到即时文档查看的便利。此外,它内置的支持语法高亮和Markdown渲染功能,使得代码片段和说明文字更加易于阅读,大大提升了信息的可消化度。
应用场景
想象一下,在紧张的开发过程中,无需离开当前编辑界面就能查阅函数定义、类说明或是API用法,这对于提高工作效率和减少代码错误至关重要。从初学者到经验丰富的开发者,Docs View都提供了极大的帮助,尤其是在进行快速迭代或是探索新库时。它非常适合多语言项目环境,以及需要频繁查阅文档的复杂软件开发过程。
项目特点
- 即时更新:默认情况下,文档视图实时跟踪光标位置,确保您时刻掌握相关代码的信息。
- 跨语言支持:全面适配各种编程语言,使得单一工具能满足多样化开发需求。
- 灵活布局:您可以自由选择文档显示于侧边栏还是面板,且能轻松拖动切换位置,满足个性化工作流。
- 高级渲染:支持Markdown解析与语法高亮,提供专业的文档阅读体验。
- 配置选项:“更新模式”允许根据个人偏好调整文档刷新策略,既有实时更新,也有“粘性”模式,避免频繁跳变,保持重要信息的可见性。
Docs View,用最直接的方式解决了开发者日常中的痛点,让编码与学习并行不悖,大幅提升编码效率。无论你是编码新手还是老手,这款开源项目都值得一试,让它成为你开发工具箱里的新宝藏。立即安装,开启你的高效开发之旅!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










