推荐开源项目:React Native Video Player
项目简介
在移动应用开发的世界里,视频播放功能已成为不可或缺的一部分。针对React Native的开发者们,我们今天要介绍的是一个强大且直观的解决方案——React Native Video Player。这个库提供了一套基本的视频控制界面,基于广受欢迎的react-native-video进行构建,为您的应用添加视频播放功能提供了便利之门。

技术剖析
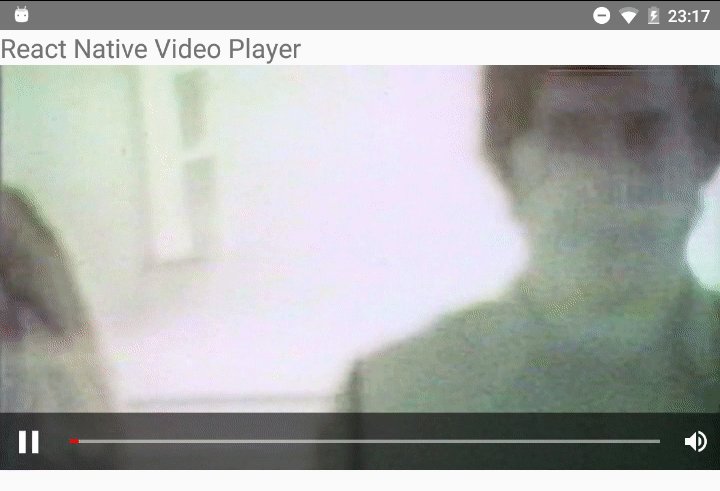
React Native Video Player设计得简洁而高效,它不仅继承了react-native-video的所有底层播放能力,还额外添加了一系列定制化控件,包括播放暂停按钮、进度条等。该库通过简单的API设计,使得集成和自定义变得异常便捷。对于那些不想深入细节但又希望快速实现视频播放功能的开发者来说,这是个理想选择。
核心特性之一是其对React Native版本的高度兼容,无论是新老版本,都可通过明确的安装指南轻松集成。尽管目前项目正在寻找维护者,但它稳定的代码基础确保了可靠的应用性能。
应用场景
React Native Video Player适用于多种应用场景,从社交媒体应用中的短视频展示、在线教育平台的课程播放到企业宣传视频嵌入,都能看到它的身影。特别是那些需要快速上线视频内容功能或追求一致用户体验的跨平台应用,能够得益于它的灵活性和易用性。
项目亮点
- 简易集成:通过简明的安装步骤和清晰的示例代码,即便是新手也能迅速上手。
- 高度定制:支持多种属性设置与样式自定义,满足不同视觉需求和交互设计。
- 控制元素丰富:内置播放/暂停、进度条、全屏切换等必要控件,提升用户体验。
- 适配广泛:兼容React Native的不同版本,确保在iOS和Android平台上都能稳定运行。
- 未来潜力:虽然目前暂停了维护,但已有的功能成熟稳定,社区支持和潜在的新特性(如音量控制)为未来的迭代留下了空间。
结语
React Native Video Player是一个强大而又简单直觉的解决方案,特别适合那些想要在React Native项目中快速集成视频播放功能的开发者。尽管当前需要新的维护者来推动其发展,但其现有的功能已经足以应对许多常见的视频播放需求。对于寻求快速部署视频功能的团队来说,这是一个值得考虑的优秀工具。不妨加入其社区,也许您就是那个带领项目进入下一个发展阶段的人。立即体验React Native Video Player,让您的应用视频播放功能更加出彩!






















 1462
1462

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










