推荐项目:Dependency Wheel —— 可视化你的代码世界
项目介绍
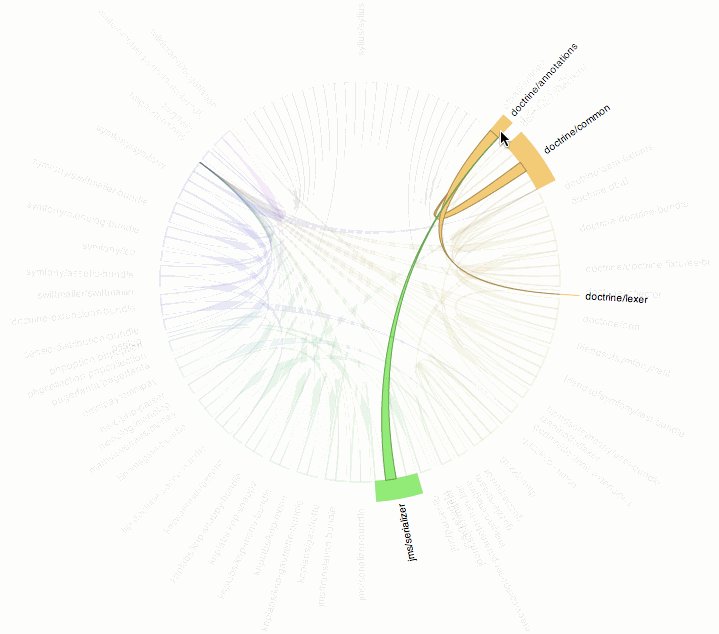
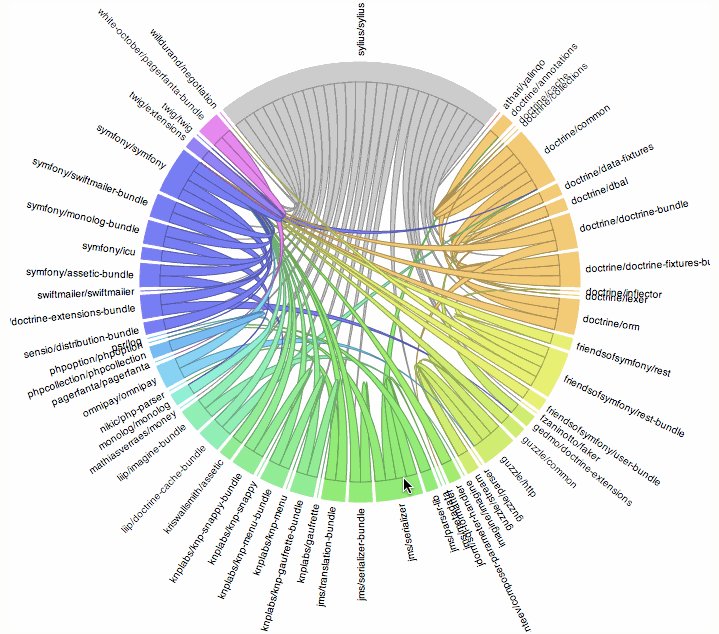
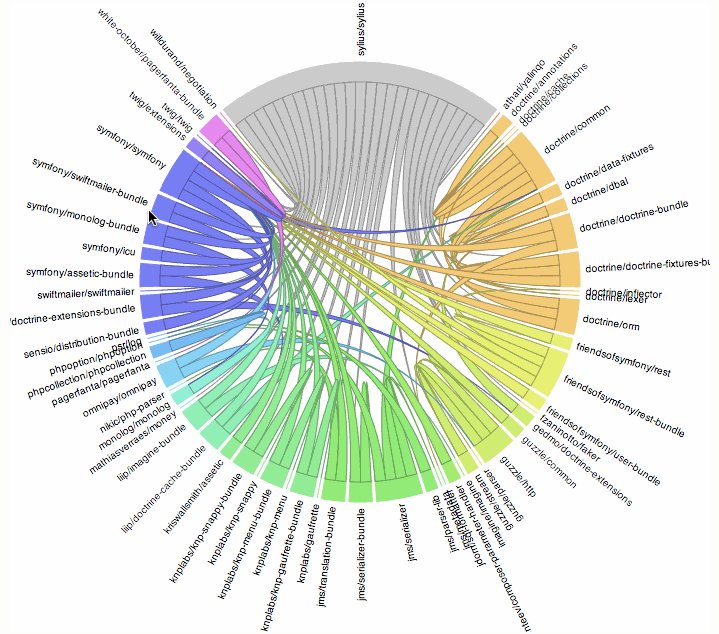
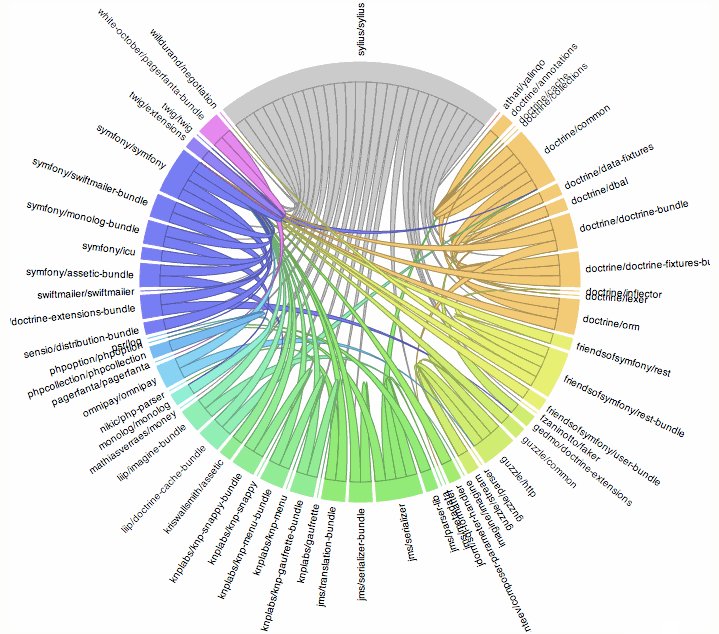
在当今软件开发的复杂环境中,理解项目间的依赖关系如同解开一团乱麻。Dependency Wheel是一个革命性的开源工具,它以一种优雅且直观的方式,将这一挑战转化为艺术。该项目通过构建交互式的磁盘图表,让你一目了然地看到所有包的依赖关系。每一块磁盘切片代表一个依赖项,而弧线之间的联系则清晰地展示了它们之间的相互依赖。完全基于客户端的渲染,利用JavaScript的强大功能,让这一切变得轻而易举。
项目技术分析
Dependency Wheel构建于大名鼎鼎的可视化库d3.js之上,这使得其天生具备强大的数据处理和可视化能力。D3.js允许开发者操作DOM,绑定任意数据,并应用过渡动画,使得Dependency Wheel能够以平滑流畅的方式展示复杂的依赖结构。通过巧妙地运用D3提供的图形渲染能力,项目成功地将枯燥的依赖列表转换为动态的、互动的知识地图,体现了技术与美学的完美结合。
项目及技术应用场景
对于软件开发者、项目经理乃至技术爱好者而言,Dependency Wheel的应用场景广泛且深远。无论是进行代码审查,优化项目结构,还是在教学中解释模块化编程概念,都能找到其价值所在。例如,在大型项目管理中,它可以帮助团队快速识别关键依赖,预测更新影响范围,避免潜在的版本冲突。对于开源项目贡献者,查看项目依赖轮可以迅速理解项目的整体架构,降低上手难度。此外,教育领域利用Dependency Wheel进行视觉化教学,使抽象的依赖关系理论生动形象,易于理解。
项目特点
- 可视化交互:高度可交互的界面使得用户能够轻松探索每个细节,点击即可深入了解特定依赖。
- 清晰直观:通过圆形布局和颜色编码,即使是最复杂的依赖网络也变得一目了然。
- 客户端渲染:全部在浏览器端完成,无需服务器负担,简化部署流程,提升用户体验。
- 开源灵活:基于MIT许可,开发者可以自由地使用、修改甚至融入自己的项目中,极大地促进了技术共享和创新。
- D3.js的强大力量:借助D3的灵活性和强大功能,保证了项目的高性能与未来扩展性。
Dependency Wheel不仅仅是一款工具,它是向我们展示如何将技术难点转化为美丽数字体验的艺术品。对于那些寻求提升项目管理效率,或是希望以新颖方式展示软件架构的开发者来说,这是一个不容错过的开源宝藏。立即访问http://fzaninotto.github.com/DependencyWheel,探索你的代码世界的奇妙之处!
本文档采用Markdown格式编写,旨在为您呈现Dependency Wheel项目的精彩亮点,激发您对技术和美的新认识。

























 33
33

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










