console.log报错
我们都很喜欢在浏览器调试是用到console.log, 最近的项目要求兼容全浏览器偶尔发生代码执行不了的问题,发现全是console.log的问题,注意一下它的兼容性吧。
| 特性 | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| 基础功能 | (Yes) | 4.0 (2.0) | 8 | (Yes) | (Yes) |
| 替换字符串 | (Yes) 28 | 9.0 (9.0) | 10 | (Yes) | (Yes) |
基础功能指的是打印对象之类
console.log(obj1 [, obj2, ..., objN); console.log(Obj);替代字符串指打印字符串
console.log(msg [, subst1, ..., substN); console.log("hello Aloe");
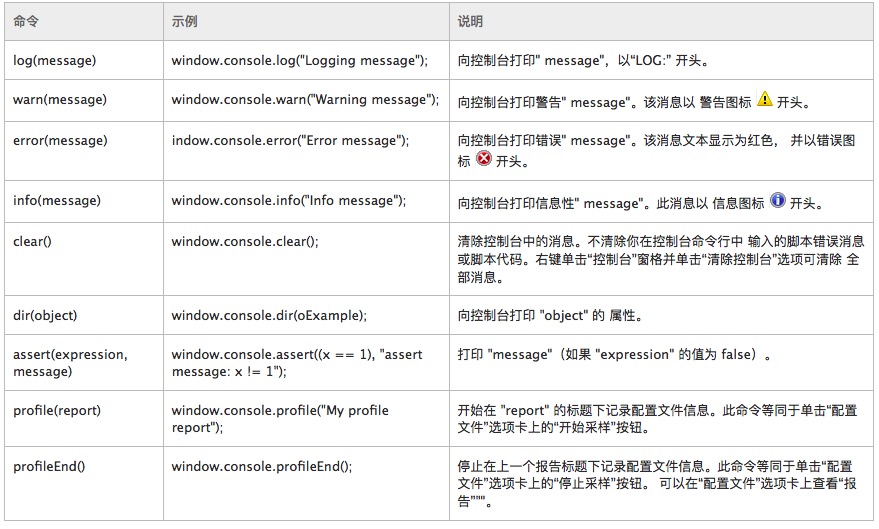
也顺便学习下Console对象方法

相关的兼容性都可以在MDN里查看,
前4个比较常用, log,warn,error,info.
调用print样式打印
我们常用的写法 ,通过+号拼接
console.log("Variable x = " + x + " and variable y = " + y)
也可以尝试这样 ,想起了曾经学过的C..
console.log("Variable x = ", x, " and variable y = ", y)console.log("Variable x = %d and variable y = %d", x, y)window.console.error("Error: %s occured", errorCode);






















 877
877











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








