问题
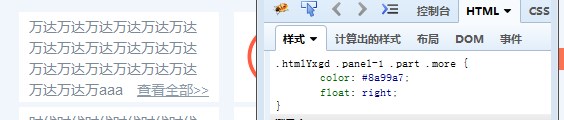
<div class="part">
<span>万达....</span>
<a class="more" href="#"></a>
</div>
大多数浏览器下
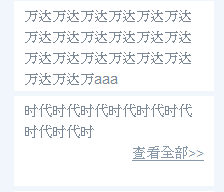
IE6/7下
原因
在IE6/7中无法产生环绕效果,可能的原因有
- 同一个父容器内有多个行内元素;
- 某些为非浮动元素,某些为浮动元素(可以是左浮动或右浮动);
- 浮动的子元素不都是位于非浮动的子元素之前。
解决办法
- 更改dom结构,浮动元素放到非浮动前 或者 避免多个行内元素
- 采用absolute定位
- IE6/7下hack : *margin-top: 14px;
























 1134
1134

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








