reactJS文件包:
写个示例:
<!DOCTYPE html>
<html>
<head>
<title>初始</title>
<meta charset="utf-8">
<script src="build/react.js"></script>
<script src="build/react-dom.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.23/browser.min.js"></script>
</head>
<body>
<div id="demo"></div>
<script type="text/babel">
ReactDOM.render(
<h1>Hello,world</h1>,
document.getElementById('demo')
);
</script>
</body>
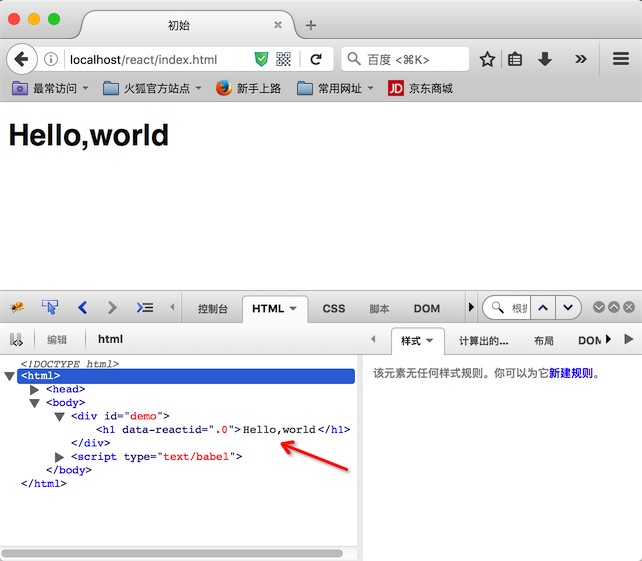
</html>浏览器效果:
看代码,我们用 <script type="text/babel"> 标签,然后通过Babel转换成在浏览器中真正执行的内容。
上例是用 <script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.23/browser.min.js"></script> 来进行”翻译”的。
























 810
810

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








