实战演练:用gulp+webpack构建用户登录(1)里有一个缺陷:后面页面上的js是我们手工引入的。
利用htmlWebpackPlugin简化页面构建初步
1.安装
npm i html-webpack-plugin --save-dev2.修改webpack的配置文件
var HtmlWebpackPlugin = require(‘html-webpack-plugin’)
plugins:[]
2.1修改webpack.config.js
var HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
// entry是入口文件,可以多个,代表要编译那些js
entry:['./src/main.js'],
output:{
path: __dirname+'/build/js', // 输出到那个目录下(__dirname当前项目目录)
filename:'build.js' //最终打包生产的文件名
},
plugins:[
new HtmlWebpackPlugin({
filename: __dirname+'/build/html/login-build.html',
template:__dirname+'/src/tpl/login.html'
})
]
};2.2执行命令:webpack

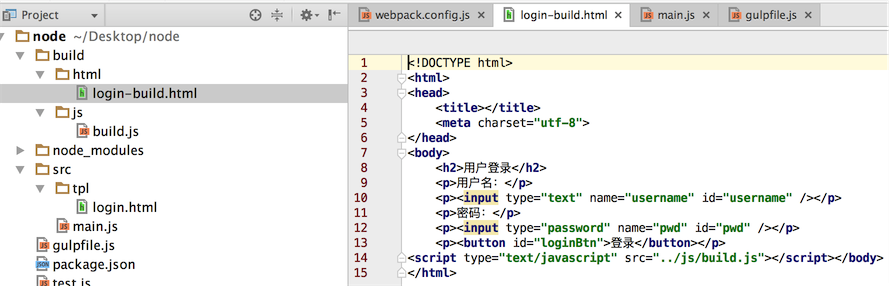
生成的login-build.html中,已经引入了js文件。
3.js文件虽然自动引入了,但是默认在页面body下面。如果你希望在head里面引入。
这里有几个重要的参数
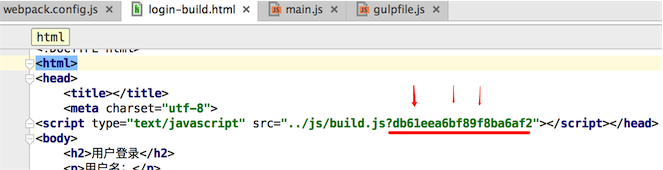
hash:true/fals 会给所有包含的js和css添加一个唯一的webpack编译hash值
inject:’head’/’body’ 如果是head则放到页面的head里面
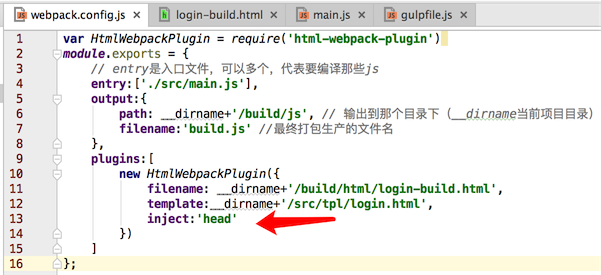
3.1修改webpack配置文件:

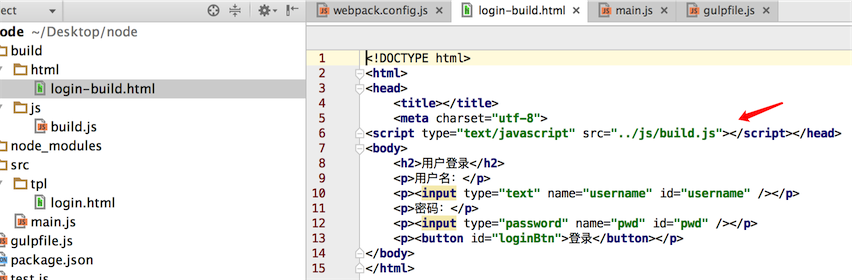
3.2执行命令:webpack 后
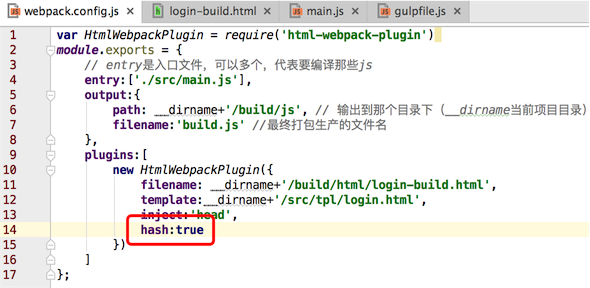
4.hash参数的作用

























 1402
1402

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








