接着前面 Django初体验
今天我们来看看Django是如何加载静态html的?
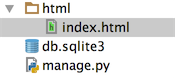
1.第一步,在manage.py同级下新建html目录,里面新建一个index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>这是一个html页面</h1>
</body>
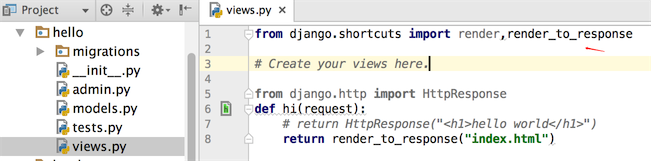
</html>2.接着修改

Django有个函数专门用来加载网页模板
render_to_response
3.我们在Django初体验 中,浏览器访问http://127.0.0.1:8000/index/,页面显示”hello world”,这正是return HttpResponse("<h1>hello world</h1>") 返回的内容。
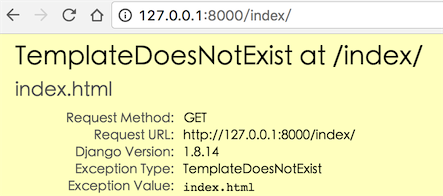
那么我们现在访问同样的地址,是否显示的是index.html呢?

哇哦,很抱歉,“模板不存在”
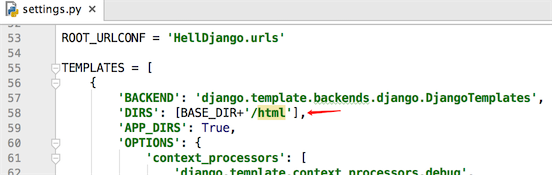
4.这是因为我们还需要一些配置。
来到settings.py文件,在TEMPLATES-DIRS配置项中写上BASE_DIR+'/html'

现在访问http://127.0.0.1:8000/index/ 就是我们想要的结果了
























 1647
1647

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








