一、创建页面
使用django创建页面的过程分为三个阶段:定义URL、编写视图和编写模板
本节目标:
1、本节内容我们将学习如何定义URL模式,了解URL模式描述了URL是如何设计的,让django知道如何将浏览器请求与网络URL相匹配,以确定返回哪个页面。
2、每个url都被映射到特定的视图,为明白其中的工作原理,我们来创建一个学习笔记的主页。
1、映射url
基础url返回默认的django网站,下面修改这一点,将这个基础url映射到“学习笔记”的主页。
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/', admin.site.urls)
]
1) admin.site.urls该模块定义了在可在管理网站中请求的所有url。
下面添加包含我们前面文章创建(传送门)的项目learning_logs的url,因此添加如下代码:
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('learning_logs.urls'))
]
默认的urls.py包含在文件夹learning_log中,现在需要在文件夹learning_logs中再创建一个urls.py文件。为此,新建一个文件,使用文件名url.py将其存储在文件夹learning_logs中,再在此文件中写入如下代码:
""" 定义learning_logs的URL模式 """
from django.urls import path
from . import views
app_name = 'learning_logs'
urlpatterns = [
# 主页
path('', views.index, name='index')
]
通过path函数将url映射到视图
path()函数参数说明:
1)参数 ‘’ :表示请求路由
2)参数views.index: 访问views文件中的idnex函数(视图函数,后面编写)
3)参数name: 为此链接取名,在其他地方直接使用名称就可找到该url
2、编写视图
视图函数接受请求中的信息,准备好生成页面所需的数据,再将这些数据发送给浏览器——这通常是使用定义页面外观的模板实现的。
learning_logs中的文件views.py是执行命令python manage.py startapp时自动生成的,当前其内容如下:
from django.shortcuts import render
# Create your views here.
当前,这个文件只导入了render()函数,它根据视图提供的数据渲染响应。下面我们将在这个文件中添加为主页编写视图的代码。如下所示:
from django.shortcuts import render
# Create your views here.
# 浏览器显示想要的内容
def index(request):
"""学习笔记主页"""
return render(request, 'learning_logs/index.html')
说明:
当url请求与刚才定义的模式相匹配时,django将文件views.py中查找函数index(),再将对象request传递给这个视图函数。在这里不需要处理任何的数据,因此这个函数只包含render()的代码。
这里我们向render()函数提供两个实参:对象request和一个可用于创建页面的模板。
下面我们来编写这个模板
3、编写模板
模板定义页面的外观,没当页面被请求时,django将填入相关的数据。数据让我们能够访问视图提供的任何数据。
下面我们创建一个index.html文件,在我们自己的项目learning_logs下创建新的目录templates,再在此目录下创建与我们项目同名的文件,将我们新创建的index.html文件下面。项目结构如下:

接下来我们在index.html文件中编写如下内容:
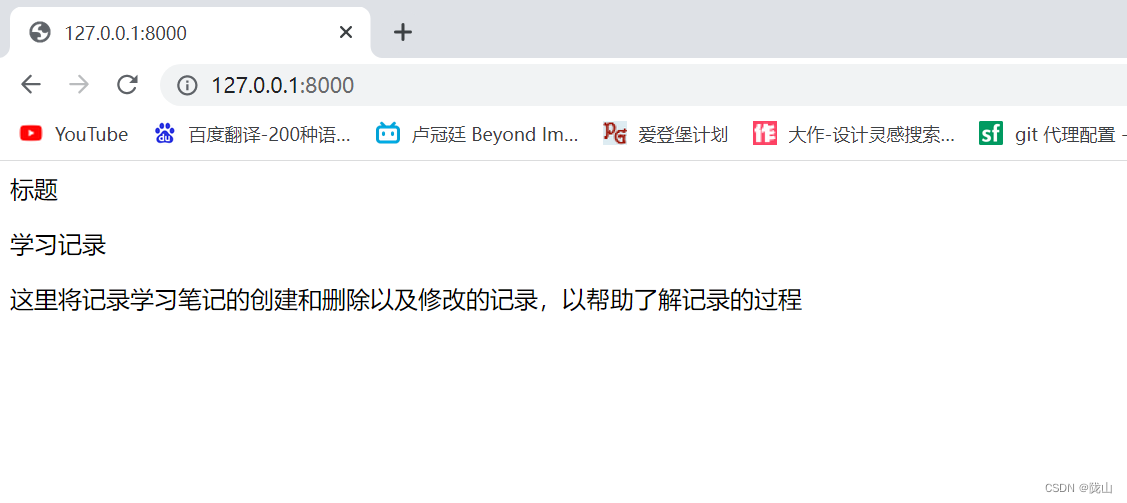
<head>标题</head>
<p> 学习记录 </p>
<p>这里将记录学习笔记的创建和删除以及修改的记录,以帮助了解记录的过程</p>
现在我们请求这个项目的基础http://localhost:8000/,将看到刚才创建的页面,而不再是django的默认页面。在此过程中django接受请求的url,发现该url与模式‘’匹配,因此调用函数views.index()。这将使用index.html包含的模板来渲染页面。其结果如下:

创建页面的过程看起来可能很复杂,但是将url、视图和模板分离的效果很好。这让我们能够分别考虑项目的不同方面,在项目很大时,可让各个参与者专注于最擅长的方面。比如数据库专家专注于模型,程序员专注于视图代码,而web设计人员专注于模板

























 5435
5435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








