/**
* 自定义导航搜索框事件
*/
- (void)initNavSearch{
UIColor *color = self.navigationController.navigationBar.barTintColor;
_searchBar = [[UISearchBar alloc] init];
_searchBar.delegate = self;
_searchBar.frame = CGRectMake(self.view.frame.size.width - 110,(44 - 20) / 2,100,20);
_searchBar.backgroundColor = color;
_searchBar.layer.cornerRadius = 3;
_searchBar.layer.masksToBounds = YES;
[_searchBar.layer setBorderColor:[UIColor whiteColor].CGColor];
//设置边框为白色
[self.navigationController.navigationBar addSubview:_searchBar];
}
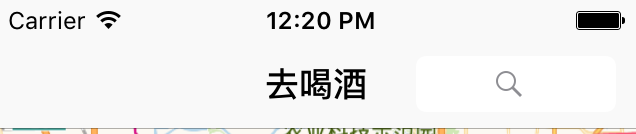
显示结果:























 3578
3578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








