上web课的时候老师布置的一个实验,要求省市连动,基本要求如下:
1.用select选中一个省份。
2.省份数据传送到服务器,服务器从数据库中搜索对应城市信息。
3.将城市信息返回客户,客户用select控件进行显示。
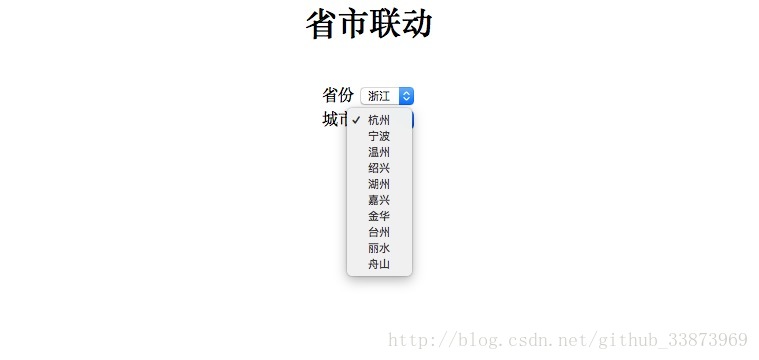
基本效果如下所示(页面挺丑陋的,但是前后端数据交互的要求基本达到了):

我利用json进行数据传输。
所用的工具为:jQuery ajax+ python flask+mysql
想要代码的可以直接移步github:https://github.com/HBKO/web_practice
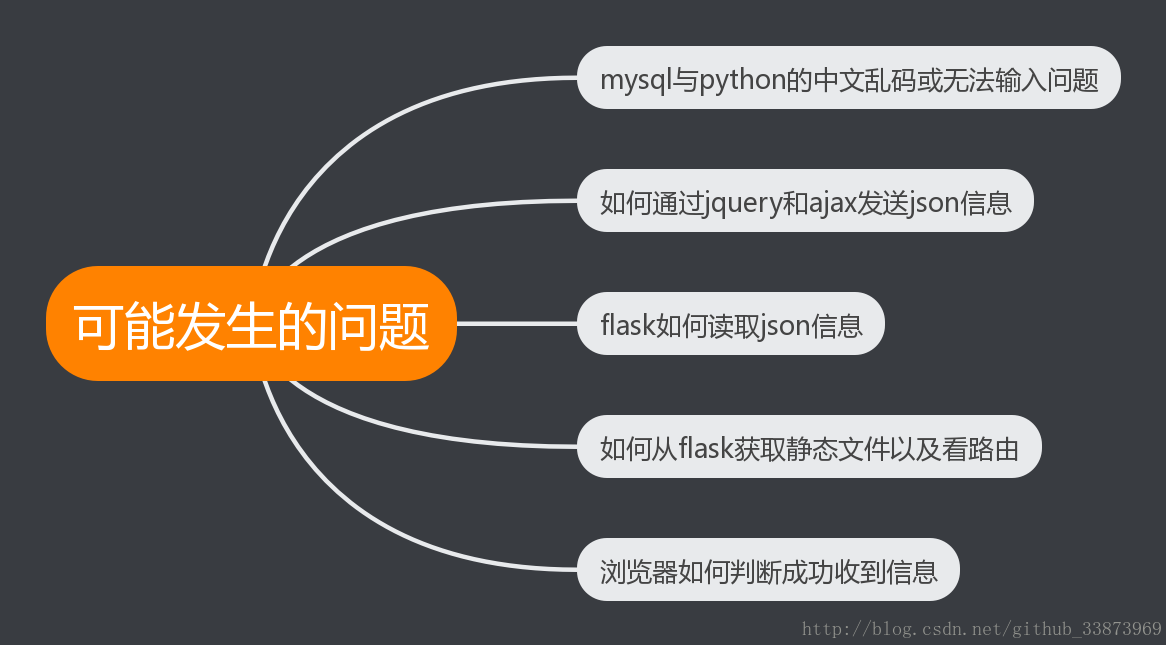
在此过程中,可能会碰到的问题如下(下面都会给出解决办法):
1.首先是mysql与python的中文乱码或者无法输入到数据库的问题:
这里可以看我的一篇博客:http://blog.csdn.net/github_33873969/article/details/78723621
如何通过python向mysql执行sql语句并得到数据,首先要先安装MySQLdb.
下载地址:https://pypi.python.org/pypi/MySQL-python/
下载MySQL-python-1.2.5.zip 文件之后直接解压。进入MySQL-python-1.2.5目录:
>>python setup.py install执行安装命令。
连接mysql,使用sql语句的代码基本如下所示:
import MySQLdb
conn=MySQLdb.connect(
host='localhost',
port=3306,
user='root',
passwd='你的密码',
db='你要连接的数据库',
charset='utf8'
)
sql="你要执行的sql语句"
cur=conn.cursor() #创建sql连接的游标
cur.execute(sql) #执行sql语句
result=cur.fetchone() #获取查询结果的第一个结果
result=cur.fetchall() #获取查询的全部结果
#当然,如果你要进行更新,删除,添加的sql命令
#conn.commit() #执行更新,删除,添加的sql命令,然后确定更加详细的连接细节,可以参考这个文档:
https://www.cnblogs.com/fnng/p/3565912.html
二.利用jquery和ajax发送json消息:
对于ajax发送post消息非常简单:
var data={
"city":"重庆"};
$.ajax({
type: 'POST',
url:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1321
1321

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








