点击上方“芋道源码”,选择“设为星标”
管她前浪,还是后浪?
能浪的浪,才是好浪!
每天 10:33 更新文章,每天掉亿点点头发...
源码精品专栏
Markdown是我们开发者最为热爱的文本格式,自从爱上Markdown之后,我们的笔记、博客、留言等都希望有Markdown的支持。所以,Markdown编辑器已经是前端非常重要的一个组件了。
之前有推荐过一些开源的Markdown编辑器,今天继续推荐一个由腾讯开源的Markdown编辑器:Cherry Markdown Editor

基于 Spring Boot + MyBatis Plus + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
项目地址:https://github.com/YunaiV/ruoyi-vue-pro
视频教程:https://doc.iocoder.cn/video/
这款编辑器包含我们常见的码字模式:
双栏编辑预览模式(左侧写、右侧预览)
纯预览模式
极简模式(无工具栏)
移动端预览模式
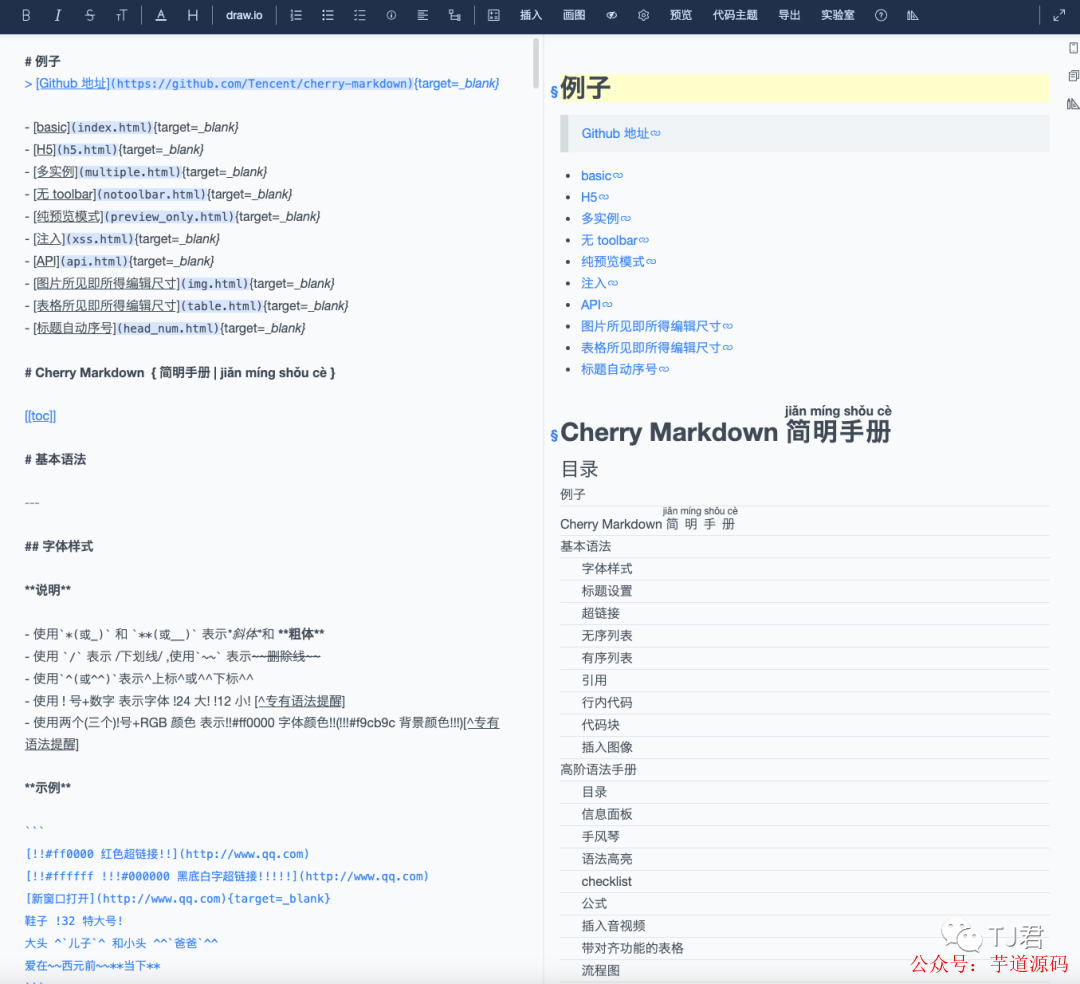
而对于语法支持上,除了支持标准Markdown语法之后,还拥有以下特性:
图片缩放、对齐、引用
根据表格内容生成图表

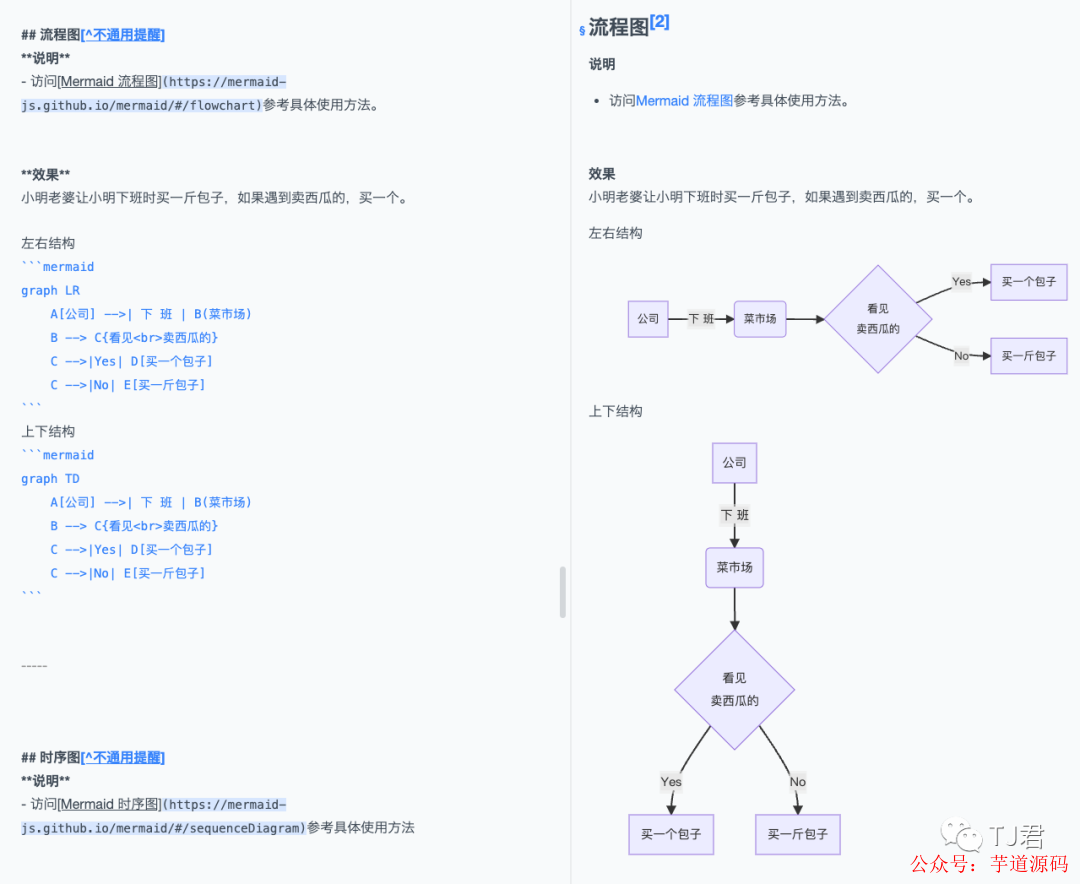
支持流程图、状态图、UML图常见图形需求

字体颜色、字体大小
字体背景颜色、上标、下标
Checklist
音视频
基本已经可以满足大部分的文字编辑需求。
当然了,如果您想实现更多其他高级编辑器拥有的,诸如:数学公式等负责的语法特性功能,您也可以进一步扩展,因为Cherry Markdown Editor 是开源的嘛!
最后,我们来一起看一下,这款编辑器的实际效果,具体如下图:

目前该开源项目已经斩获了1.8K Star,放在今日好像不是太多,但实属宝藏项目,如果您正好需要,感性收入囊中吧!
开源地址:https://github.com/Tencent/cherry-markdown/tree/main
基于 Spring Cloud Alibaba + Gateway + Nacos + RocketMQ + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
项目地址:https://github.com/YunaiV/yudao-cloud
视频教程:https://doc.iocoder.cn/video/
欢迎加入我的知识星球,一起探讨架构,交流源码。加入方式,长按下方二维码噢:

已在知识星球更新源码解析如下:
最近更新《芋道 SpringBoot 2.X 入门》系列,已经 101 余篇,覆盖了 MyBatis、Redis、MongoDB、ES、分库分表、读写分离、SpringMVC、Webflux、权限、WebSocket、Dubbo、RabbitMQ、RocketMQ、Kafka、性能测试等等内容。
提供近 3W 行代码的 SpringBoot 示例,以及超 4W 行代码的电商微服务项目。
获取方式:点“在看”,关注公众号并回复 666 领取,更多内容陆续奉上。
文章有帮助的话,在看,转发吧。
谢谢支持哟 (*^__^*)
























 122
122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








