最近在做一些Electron工程化相关工作,为了让开发更加简单高效,自己组装了一套开箱即用的桌面端工程,沉淀自己的技术。
技术栈
- 前端相关
- “react”: “^18.2.0”,
- “react-dom”: “^18.2.0”
- “antd”: “^5.9.0”
- “vite”: “^4.4.5”,
- “typescript”: “^5.0.2”,
- “i18next”: “^23.6.0”,
- “react-i18next”: “^13.3.1”,
- Electron相关
- “electron”: “^26.1.0”,
- “electron-builder”: “^24.6.4”
- “electron-prokit”: “^16.0.0”,
- “@electron-prokit/create-service”: “^3.0.0”,
- node相关
- “node”: “^16.15.0”,
- “koffi”: “2.3.20”,
- “lowdb”: “3.0.0”,
整体依赖
"dependencies": {
"koffi": "2.3.20",
"react": "^18.2.0",
"react-dom": "^18.2.0"
},
"devDependencies": {
"@ant-design/icons": "^5.2.6",
"@electron-prokit/create-service": "workspace:^3.0.0",
"@types/node": "^20.5.7",
"@types/react": "^18.2.15",
"@types/react-dom": "^18.2.7",
"@typescript-eslint/eslint-plugin": "^6.0.0",
"@typescript-eslint/parser": "^6.0.0",
"@vitejs/plugin-react-swc": "^3.3.2",
"antd": "^5.9.0",
"electron": "^26.1.0",
"electron-builder": "^24.6.4",
"electron-prokit": "workspace:^16.0.0",
"esbuild": "^0.19.2",
"esbuild-plugin-polyfill-node": "^0.3.0",
"eslint": "^8.45.0",
"eslint-plugin-react-hooks": "^4.6.0",
"eslint-plugin-react-refresh": "^0.4.3",
"i18next": "^23.6.0",
"lowdb": "3.0.0",
"minimist": "^1.2.8",
"react-i18next": "^13.3.1",
"react-router-dom": "^6.15.0",
"ts-node": "^10.9.1",
"typescript": "^5.0.2",
"vite": "^4.4.5",
"vite-plugin-node": "^3.0.2"
}
源码
https://github.com/Xutaotaotao/electron-prokit
文档地址
https://xutaotaotao.github.io/electron-prokit/zh/
依赖安装
git clone https://github.com/Xutaotaotao/electron-prokit.git
pnpm i
pnpm run dev
效果展示
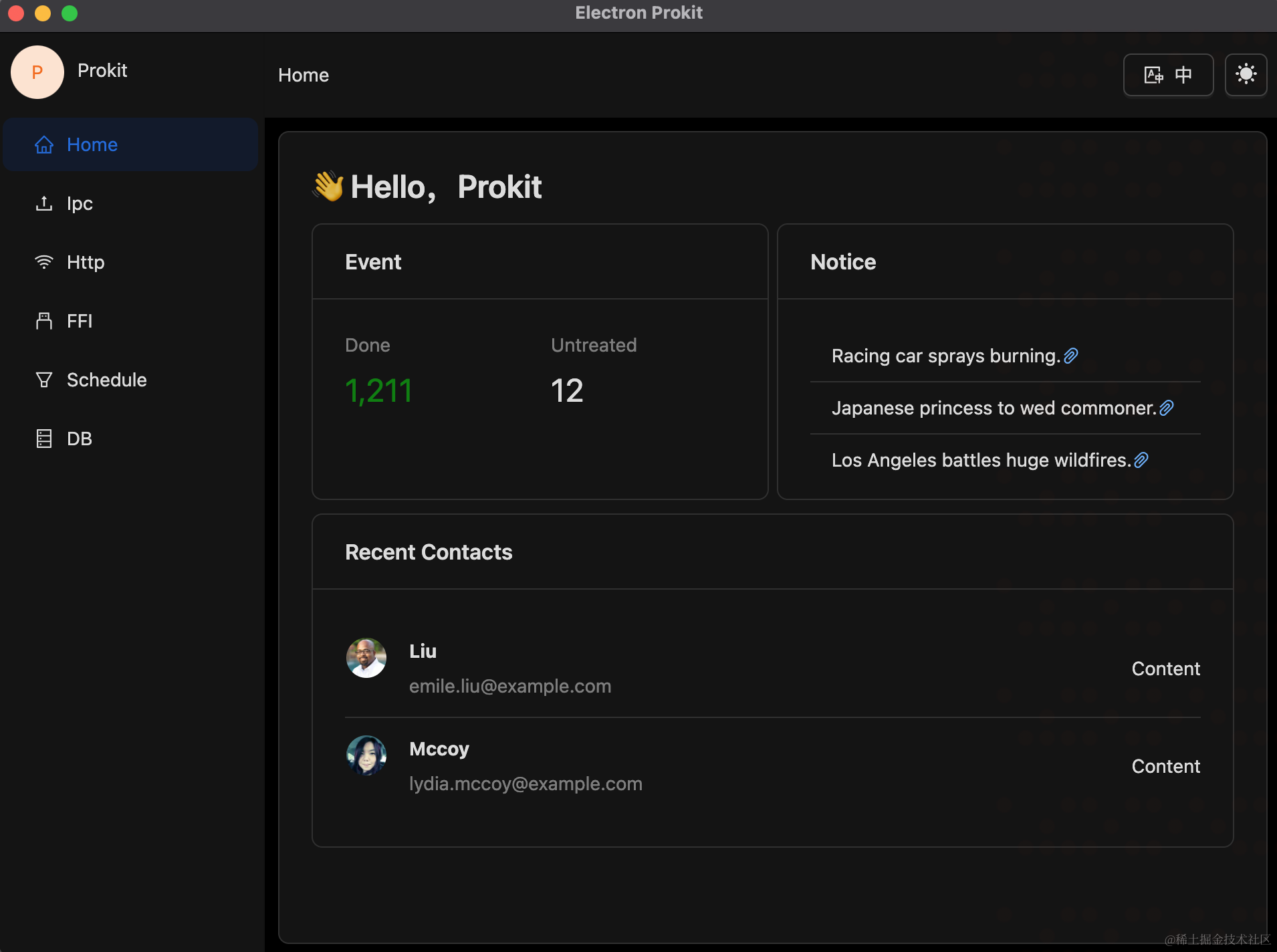
- 暗黑模式 + English

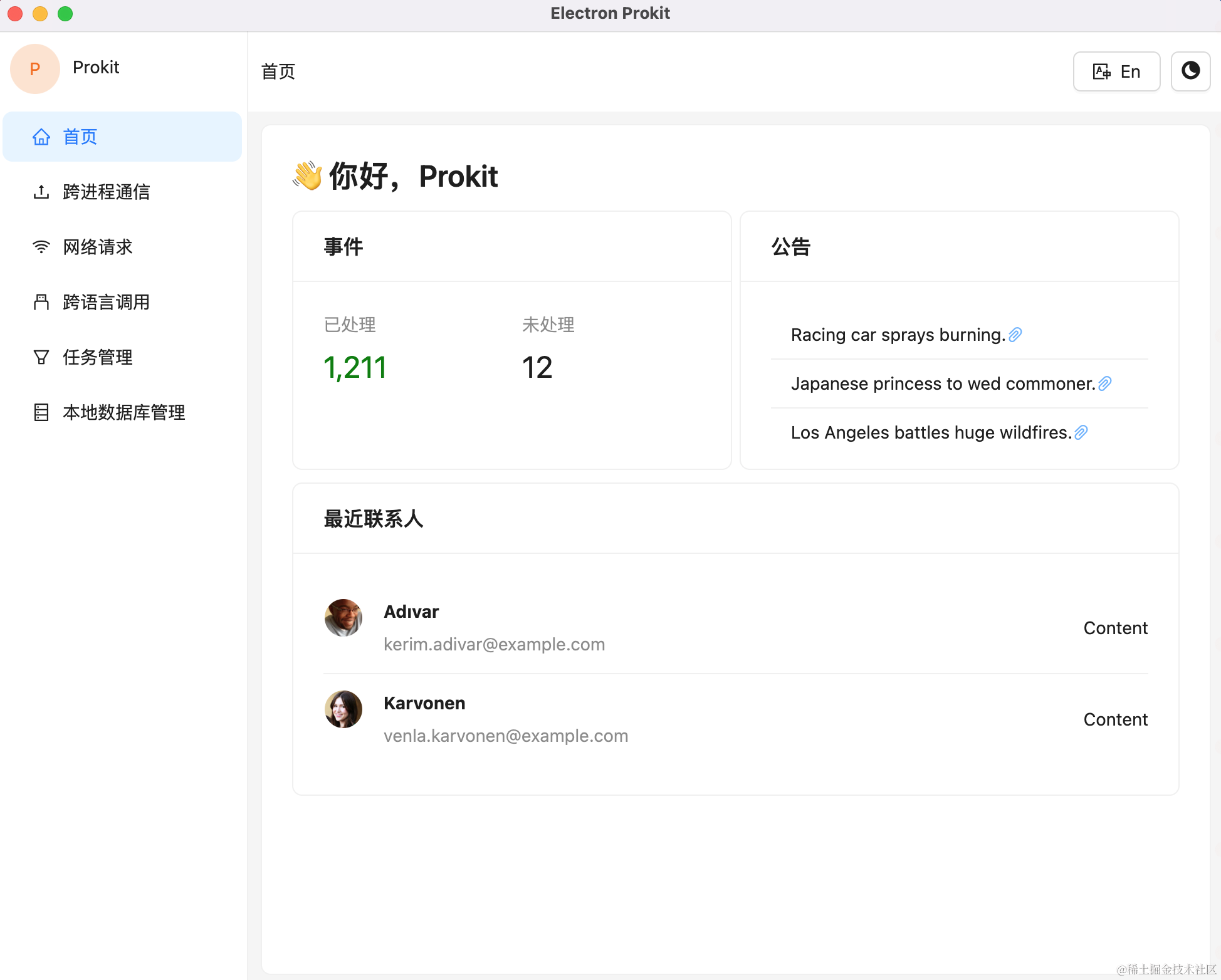
- 明亮模式 + 中文

现已支持功能
- 窗口创建管理: 管理整个窗口相关的生命周期
- 跨进程通信: 各个进程之间通信处理
- Http请求: 网络请求封装
- 跨语言调用: 调用DLL
- 定时任务管理器: 管理一些定时任务
- 本地数据存储: 本地数据持久化
- 多语言集成
- 主题模式切换
- 页面keepAlive
- 开发热更新
- 打包 & 构建
打包构建
// 打包
npm run build
// 构建
npm run compile
总结
- 本工程主要为了构建一个Electron生态工具,前端页面其实比较简单
- 现阶段核心的功能已经实现,可以在企业级的桌面端中进行应用开发
- 通过Vite 构建核心服务,让开发更加高效
- 使用 TypeScript 开发,提供完整的类型定义文件,但是有些地方还是不够强,需要改善。





















 414
414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








