前置条件:build好Vue项目得到dist文件夹
具体步骤
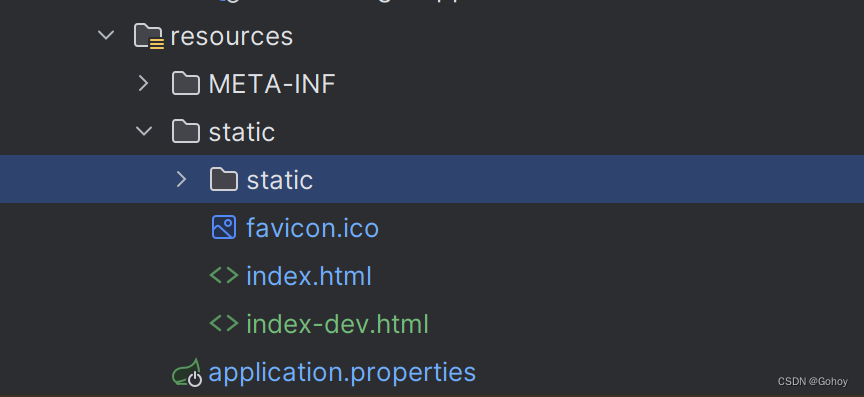
- 将dist文件夹放到SpringBoot项目的resource/static/目录下,目录是这样

这样就可以了。(这里的index-dev是我自己加的,默认没有)
直接打包部署。访问后台端口就能直接访问到这里的index(太方便了)。
如果想要部署多个版本的前端?
那么就像我这样,将两个前端打包的页面放在一起,命名不同,dist中的css,js等资源取并集(就是都放到一个文件夹),然后写一个简单的controller
// 这里一定是Controller,而不是RestController,否则就不能返回html文件,而是字符串index.html,
// 参考https://www.cnblogs.com/guo-xu/p/11203740.html
@Controller
@RequestMapping("/")
public class IndexController {
@GetMapping("dev")
public String getDevIndex() {
// 这里就是对应版本的前端文件名称
return "index-dev.html";
}
@GetMapping("pro")
public String getProIndex(){
return "index.html";
}
}





















 1357
1357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








