UNIAPP实战项目笔记52 输入手机号页面和输入验证码页面
实际案例图片
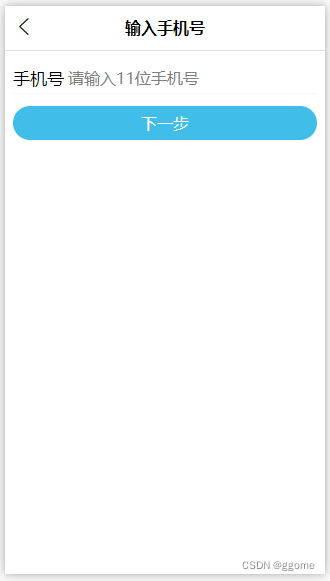
输入手机号页面

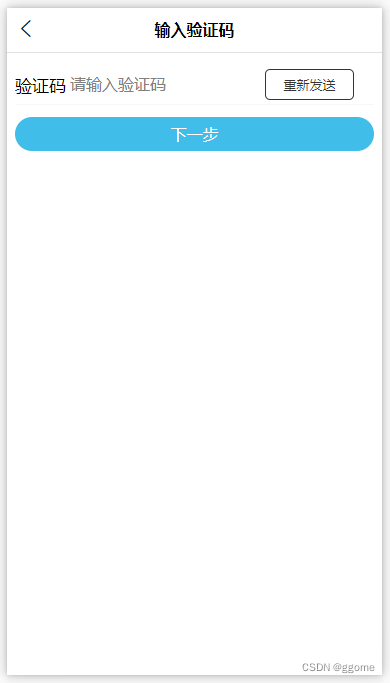
输入验证码页面

显示输入手机号 使用验证码登录
具体内容图片自己替换哈,随便找了个图片的做示例
具体位置见目录结构
完善布局页面和样式
代码 login-tel.vue页面
<template>
<view>
<Lines></Lines>
<view class="login-tel">
<view class="tel-main">
<view class="login-from">
<view class="login-user">
<text class="user-text">手机号</text>
<input type="number" focus="true" v-model="userTel" placeholder="请输入11位手机号">
</view>
</view>
<view class="tel" @click="goNextCode">下一步</view>
</view>
</view>
</view>
</template>
<script>
import Lines from '@/components/common/Lines.vue'
export default {
data() {
return {
userTel:"",
rules:{
userTel:{
rule:/^1[2345679]\d{9}$/,
msg:"请输入11位手机号"
}
}
};
},
components:{
Lines
},
methods:{
goNextCode(){
if( !this.validate('userTel') ) return ;
uni.navigateTo({
url:'/pages/login-code/login-code'
})
},
// 判断验证是否符合要求
validate(key){
let bool = true;
if( !this.rules[key].rule.test(this[key]) ){
uni.showToast({
title:this.rules[key].msg,
icon:'none'
});
bool = false;
return false;
}
return bool;
},
}
}
</script>
<style lang="scss">
.login-tel{
width: 100vw;
height: 100vh;
}
.tel-main{
padding: 0 20rpx;
}
.login-from{
padding: 30rpx 0;
}
.tel{
width: 100%;
height: 80rpx;
line-height: 80rpx;
text-align: center;
color: #fff;
background-color: #40bde8;
border-radius: 40rpx;
}
.login-user{
font-size: 40rpx;
padding: 10rpx 0 ;
display: flex;
align-items: center;
border-bottom: 2rpx solid #f7f7f7;
}
.user-text{
padding-right: 10rpx;
}
</style>
代码 login-code.vue页面
<template>
<view>
<Lines></Lines>
<view class="login-tel">
<view class="tel-main">
<view class="login-from">
<view class="login-user">
<text class="user-text">验证码</text>
<input type="text" focus="true" v-model="userCode" placeholder="请输入验证码">
<button plain="true" size="mini" :disabled="disabled" @tap="sendCode">{{codeMsg}}</button>
</view>
</view>
<view class="tel" @click="getNextIndex">下一步</view>
</view>
</view>
</view>
</template>
<script>
import Lines from '@/components/common/Lines.vue'
export default {
data() {
return {
//用户输入的验证码
userCode:"",
// 倒计时时间
codeNum:10,
// 显示的文本
codeMsg:"",
// 按钮是否禁用
disabled:false,
};
},
components:{
Lines
},
onReady() {
this.codeMsg = '重新发送('+this.codeNum+')';
this.sendCode();
},
methods:{
sendCode(){
this.disabled = true;
let timer = setInterval(()=>{
--this.codeNum;
this.codeMsg = '重新发送('+this.codeNum+')';
},1000);
setTimeout(()=>{
clearInterval(timer);
this.codeNum = 10;
this.disabled = false;
this.codeMsg = '重新发送';
},10000)
},
// 点击下一步
getNextIndex(){
uni.switchTab({
url:'/pages/index/index'
})
}
},
}
</script>
<style lang="scss">
.login-tel{
width: 100vw;
height: 100vh;
}
.tel-main{
padding: 0 20rpx;
}
.login-from{
padding: 30rpx 0;
}
.tel{
width: 100%;
height: 80rpx;
line-height: 80rpx;
text-align: center;
color: #fff;
background-color: #40bde8;
border-radius: 40rpx;
}
.login-user{
font-size: 40rpx;
padding: 10rpx 0 ;
display: flex;
align-items: center;
border-bottom: 2rpx solid #f7f7f7;
}
.user-text{
padding-right: 10rpx;
}
</style>
代码 pages.json内容
,{
"path" : "pages/login-tel/login-tel",
"style" :
{
"navigationBarTitleText": "输入手机号",
"navigationBarBackgroundColor": "#fff"
}
}
,{
"path" : "pages/login-code/login-code",
"style" :
{
"navigationBarTitleText": "输入验证码",
"navigationBarBackgroundColor": "#fff"
}
}
目录结构
前端目录结构
-
manifest.json 配置文件: appid、logo…
-
pages.json 配置文件: 导航、 tabbar、 路由
-
main.js vue初始化入口文件
-
App.vue 全局配置:样式、全局监视
-
static 静态资源:图片、字体图标
-
page 页面
- index
- index.vue
- list
- list.vue
- my
- my.vue
- my-config
- my-config.vue
- my-config
- my-config.vue
- my-add-path
- my-add-path.vue
- my-path-list
- my-path-list.vue
- search
- search.vue
- search-list
- search-list.vue
- shopcart
- shopcart.vue
- details
- details.vue
- my-order
- my-order.vue
- confirm-order
- confirm-order.vue
- payment
- payment.vue
- payment-success
- payment-success.vue
- login
- login.vue
- login-tel
login-tel.vue
- login-code
login-code.vue
- index
-
components 组件
- index
- Banner.vue
- Hot.vue
- Icons.vue
- indexSwiper.vue
- Recommend.vue
- Shop.vue
- common
- Card.vue
- Commondity.vue
- CommondityList.vue
- Line.vue
- ShopList.vue
- order
- order-list.vue
- uni
- uni-number-box
- uni-number-box.vue
- uni-icons
- uni-icons.vue
- uni-nav-bar
- uni-nav-bar.vue
- mpvue-citypicker
- mpvueCityPicker.vue
- uni-number-box
- index
-
common 公共文件:全局css文件 || 全局js文件
- api
- request.js
- common.css
- uni.css
- api
-
store vuex状态机文件
- modules
- cart.js
- path.js
- index.js
- modules























 2589
2589











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








