转载请标明出处:
http://blog.csdn.net/gj782128729/article/details/52350060;
本文出自:【高境的博客】
1. Html简介
1.1. 什么是Html
Html指的是超文本标记语言(HyperText Markup Language),是用来描述网页的一种语言。
Html不是一种编程语言,而是一种标记语言(markup language),标记语言是一套标记标签(markup tag)。
Html使用标记标签来描述网页。
1.2. Html的作用
Web浏览器的作用是读取html文档,并以网页的形式显示它们。浏览器不会显示html标签,而是使用标签来解释页面上的内容。简单说,html就是用于展示信息的。
1.3. Html程序遵循的规范
(1) html程序以<html>开始,同时</html>结束;
(2) html程序包含两部分内容:head和body;
<html>
<head>设置页面信息</head>
<body>显示到页面上的内容</body>
</html>(3) html的标签有开始标签,同时也要结束标签,标签通常是成对出现的,比如<b>和</b>;
(4) html的代码不区分大小写的;
(5) 有些标签没有结束标签,需要在标签内结束<br/>,实现换行的操作,使用标签实现的<br>,没有</br>;
(6) 绝大多数的标签都具有属性,建议属性值使用引号引起。例如:<body text=”red”>;
(7) 大多数标签是可以嵌套的。
1.4. Html的操作思想
在网页中可能有很多的数据,不同的数据可能需要不同的显示效果,这个时候需要使用标签把要操作的数据包起来(封装),通过修改标签的属性值来实现标签内数据样式的变化。标签相当于一个容器,通过修改容器的属性值,实现容器内数据样式的变化。
2. Html标签
2.1. 字体标签
2.1.1. 文字标签
(1) font
<font>标签用于规定文字的字体,大小,颜色。
<font color="设置文字颜色" size="文字的大小">要操作的文字的内容</font>常用属性:
| 属性 | 作用 |
|---|---|
| face | 规定文本的字体 |
| size | 规定文本的大小,文字大小值范围:1-7,如果值超过了7,使用还是7的效果 |
| color | 规定文本的颜色 |
颜色由红色、绿色、蓝色混合而成,颜色有三种表示方式:
第一种:直接使用英文单词进行表示 red green yellow
第二种:使用十六进制数字进行表示 #ffffff
第三种:使用RGB颜色值配置 rgb(255,0,0)
2.1.2. 标题标签
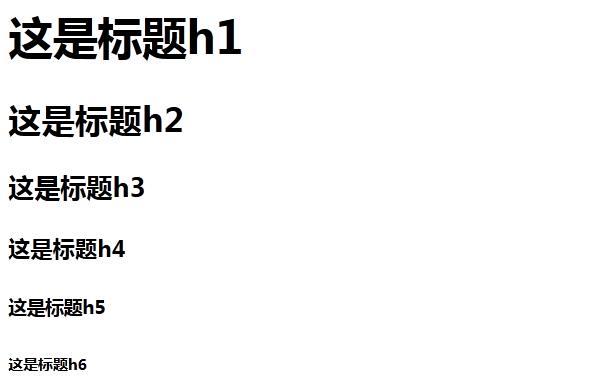
<h1>-<h6>标签用于定义标题。<h1>最大标题,<h6>最小标题。
标题标签可以自动换行,从h1到h6字体的大小依次变小的。
<h1>这是标题h1</h1>
<h2>这是标题h2</h2>
<h3>这是标题h3</h3>
<h4>这是标题h4</h4>
<h5>这是标题h5</h5>
<h6>这是标题h6</h6>
2.2. 排版标签
2.2.1. 水平线标签
<hr/>标签会生成一条水平线。
常用属性:
| 属性 | 作用 |
|---|---|
| align | 设置水平线对齐方式 可选值 left right center |
| size | 设置水平线的粗细,范围1-7 |
| width | 设置水平线长度,可以是绝对值或相对值。默认为100% |
| color | 设置水平线颜色,默认为黑色 |
2.2.2. 注释标签
在Java里面有三类注释:单行注释,多行注释,文档注释。
在html中注释 <!-- 注释的内容 -->,使内容不在html页面中进行显示。
2.2.3. 段落标签
<p>标签是段落标签,可以将html文档分割为若干段落。浏览器会自动在段落前后添加空格。
<p>标签常用属性:
align:用于设定对齐方式,可选值 left right center,默认值是left。
2.2.4. 换行标签
<br/>标签是换行标签。
因为浏览器会自动忽略空白和换行,因此<br/>标签成为了我们最常用的标签之一。
2.2.5. 特殊字符标签
实现空格的操作
2.2.6. pre,s,u,b,i标签
| 标签 | 作用 |
|---|---|
| pre | 原样输出 |
| s | 删除线 |
| u | 下划线 |
| b | 加粗 |
| i | 斜体 |
2.2.7. div和span
<div>元素是块级元素,它是可用于组合其他 HTML 元素的容器。
<div>元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行:

<span> 元素是内联元素,可用作文本的容器,元素在一行进行显示:
2.3. 列表标签
2.3.1. 自定义列表标签
实现效果:

首先需要使用 <dl></dl>: 定义列表的范围
之后在dl标签里面 <dt></dt>: 定义上层内容
在dl标签里面 <dd></dd>: 定义下层内容
<dl>
<dt>XX公司</dt>
<dd>人事部门</dd>
<dd>Android部门</dd>
<dd>iOS部门</dd>
</dl>
2.3.2. 有序列表标签
实现效果:
使用<ol></ol>: 定义有序列表的范围
ol标签上面有属性 type:排序的方式,type属性里面的值可以是1,a,i
之后在ol标签里面:<li></li>: 封装具体的内容。
<ol>
<li>人事部门</li>
<li>Android部门</li>
<li>iOS部门</li>
</ol>
<ol type=”a”>
<












 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 470
470

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








