一文实现零基础从打包到项目部署运行,小白版本。
准备工作
- java : SpringBoot项目包(jar、war)
- 前端:静态html、js、css
- 数据库:相关数据服务以及项目数据库的初始化sql代码
挑选一台服务器
采用的腾讯云-轻量云服务器-2G 2核 40GBSSD+ 宝塔镜像
进入宝塔面板
- 安装Nginx 1.22.1
- MySQL 5.7.40
- Tomcat 7.0.108(包含了JDK环境)
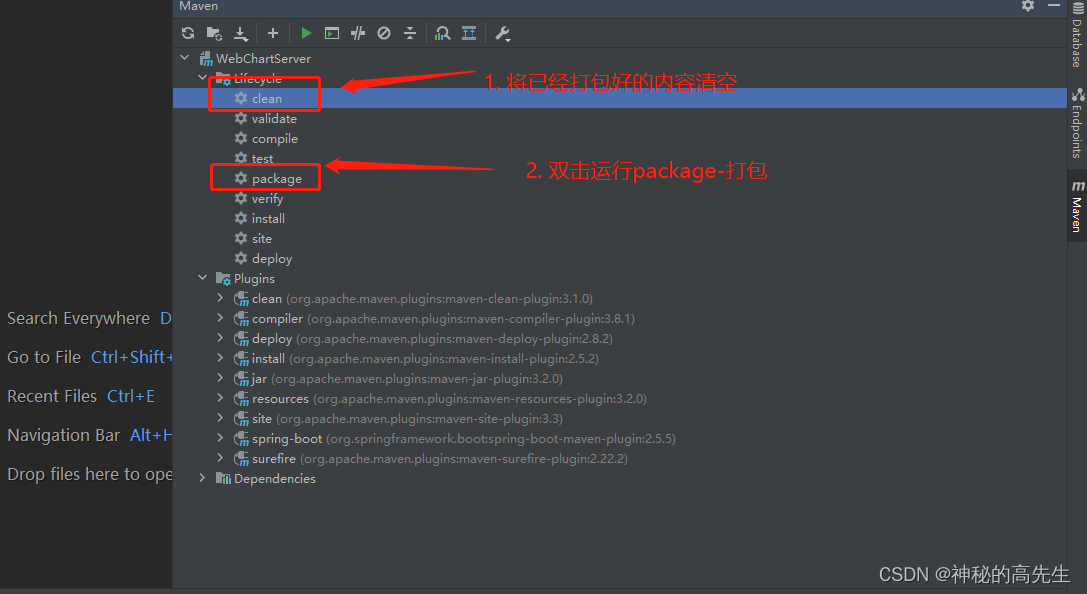
打包SpringBoot项目

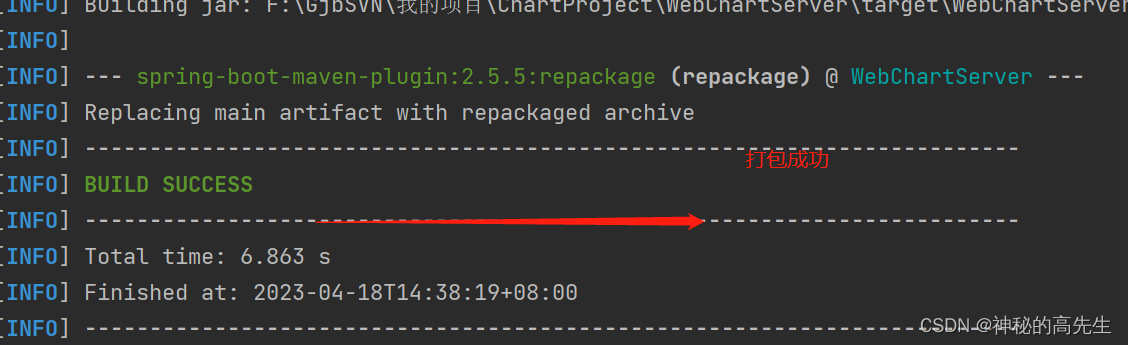
运行mvn-package:

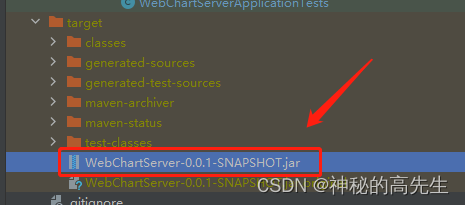
此时在target目录中会出现一个jar包:

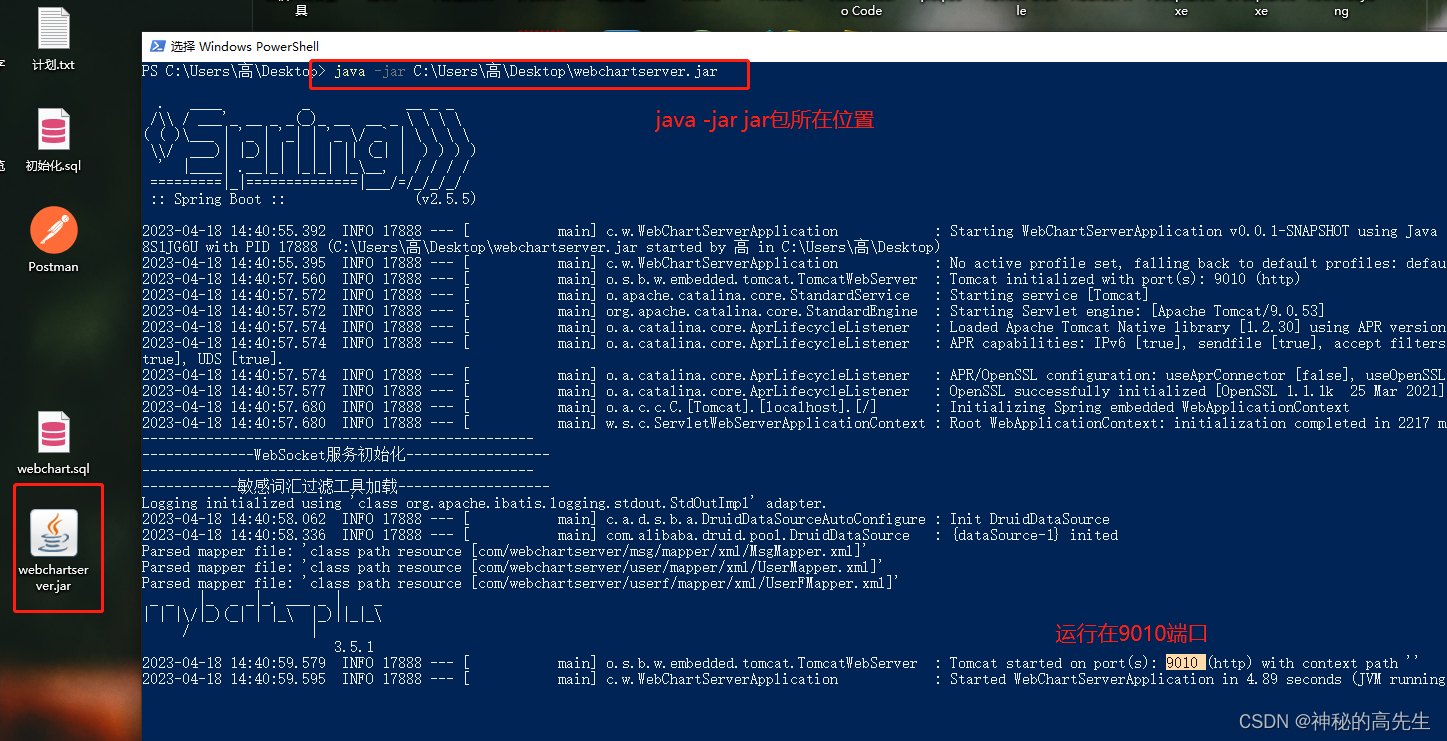
测试jar包能否正常运行:

测试:
http://localhost:9010/druid/index.html
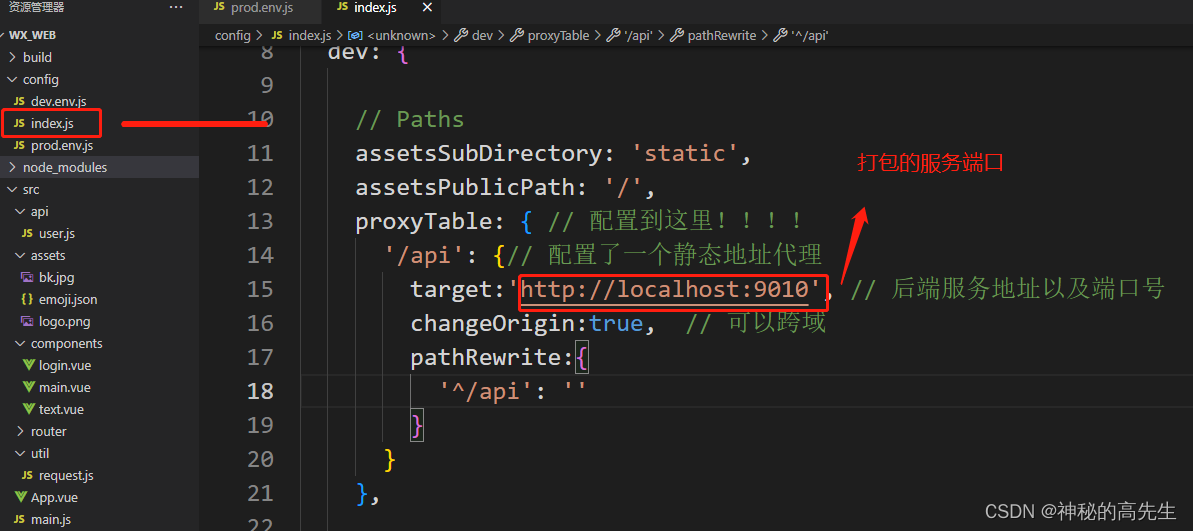
打包前端项目
- 确定proxy代理地址有没有写对后端的端口

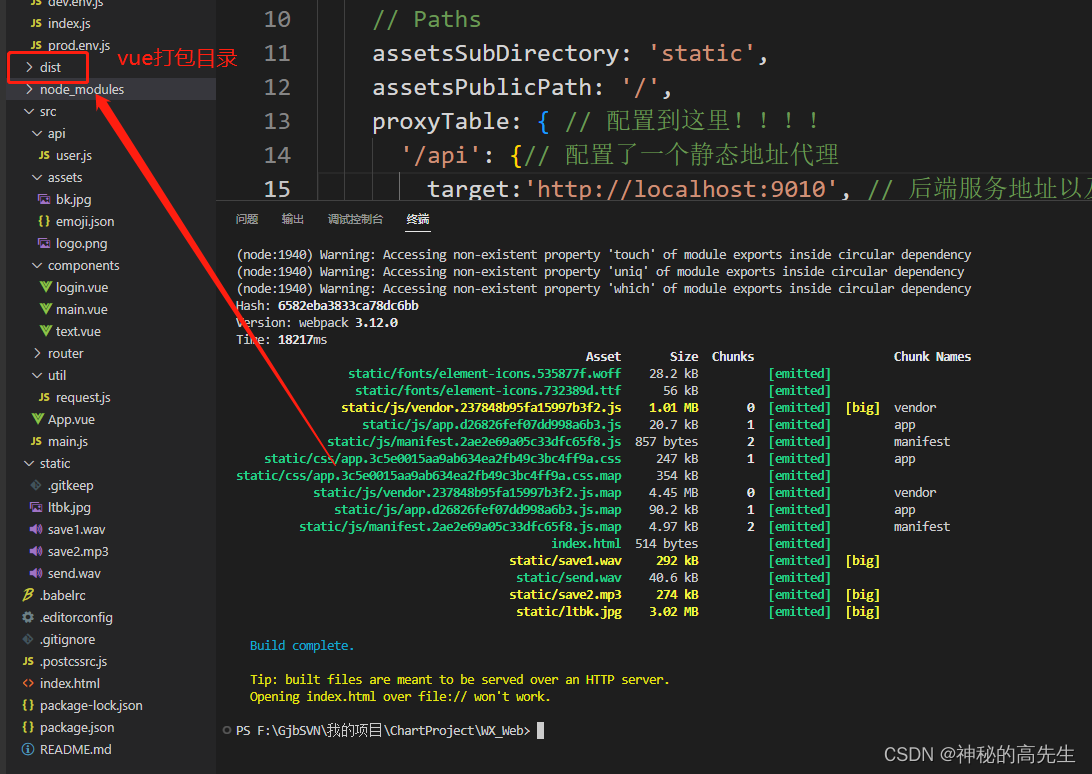
- 在项目路径下运行
npm run build


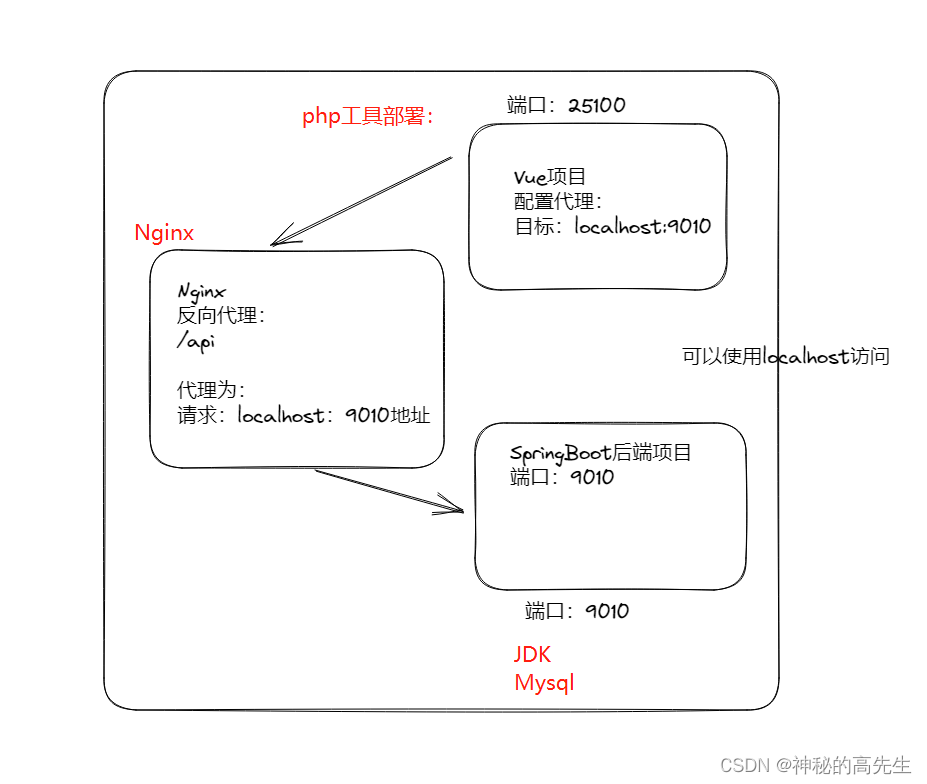
将后端和前端代码在服务器部署运行
服务部署图:

实现后端的部署
前提:
- JDK:服务器的jdk版本最好要和我们开发时编译时使用的jdk版本一致,如果不一致:开发使用的8服务器可以使用9\10;如果开发编译使用的是10+版本,服务器使用必须是10~11版本
- 安装开发时使用的mysql相兼容的版本:开发使用MySQL5.5- 服务器只能使用Mysql7.1-;开发使用的是MySQL5.6 + ,服务器随便使用Mysql8+( 时间格式、数据引擎、外键约束自动生成idkey )
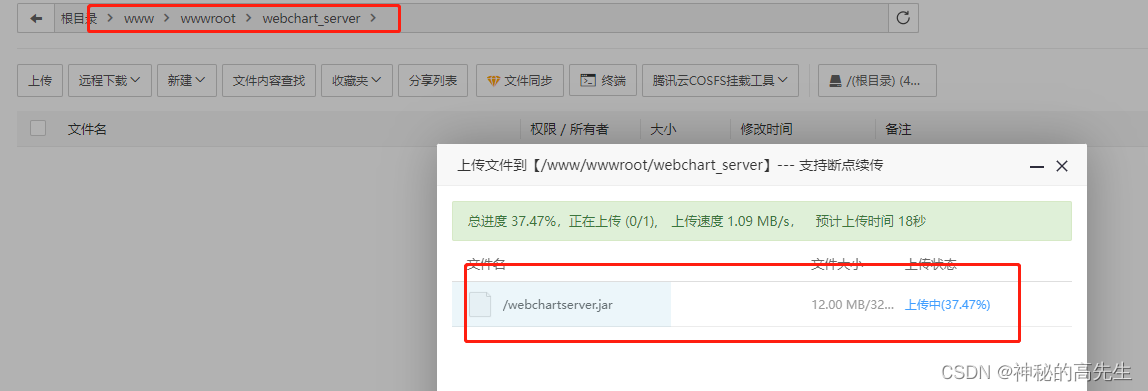
1. 上传jar包到服务器
上传SpringBoot打包好的jar包

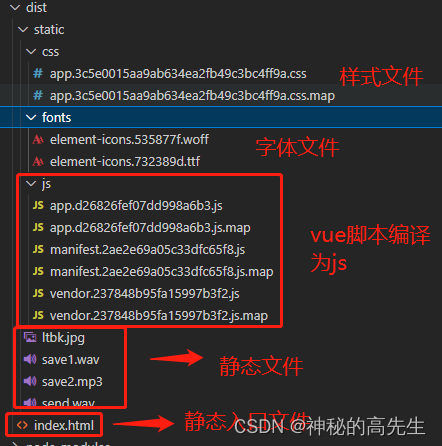
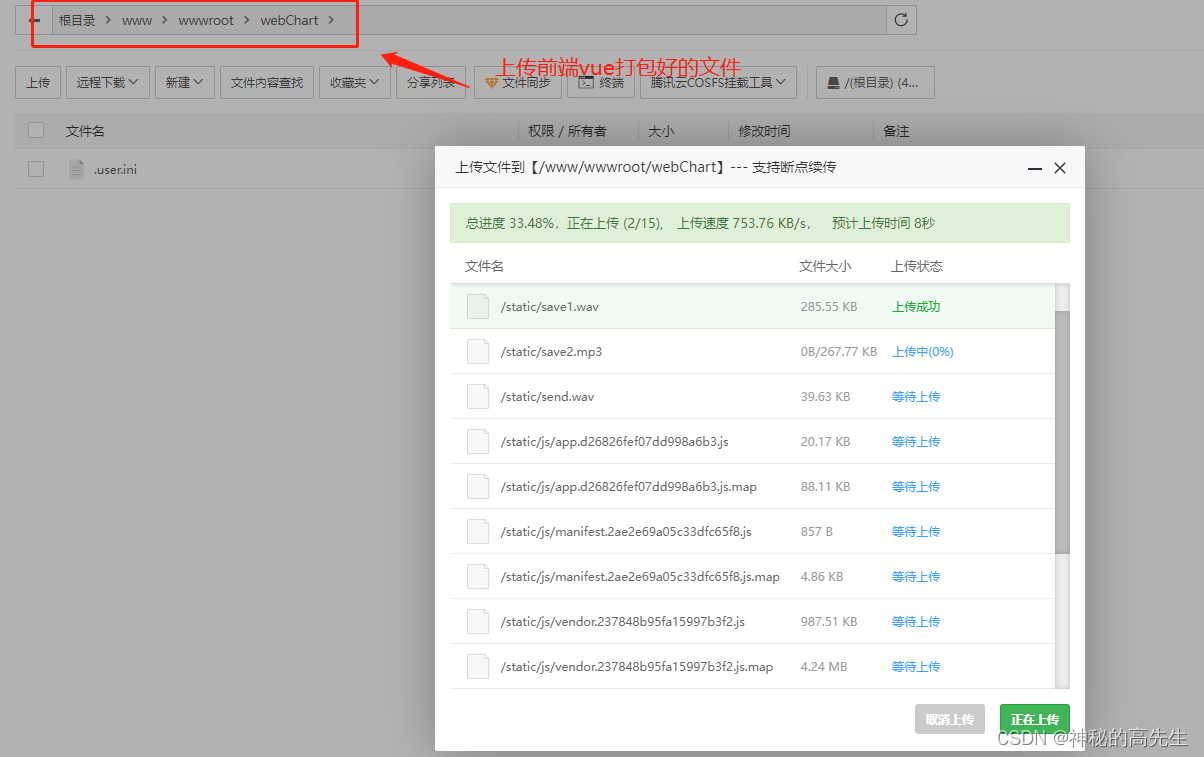
上传vue打包好的dist目录下的文件(static+index.html)

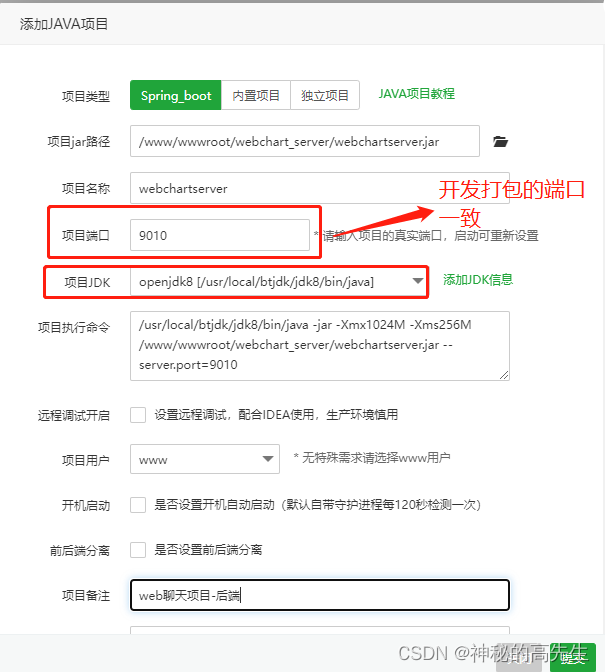
2.发布SpringBoot服务


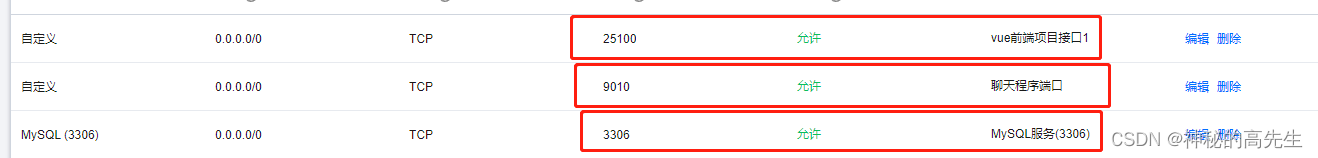
因为后端运行在9010端口,所以需要腾讯云平台防火墙策略通过9010端口

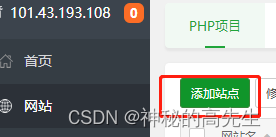
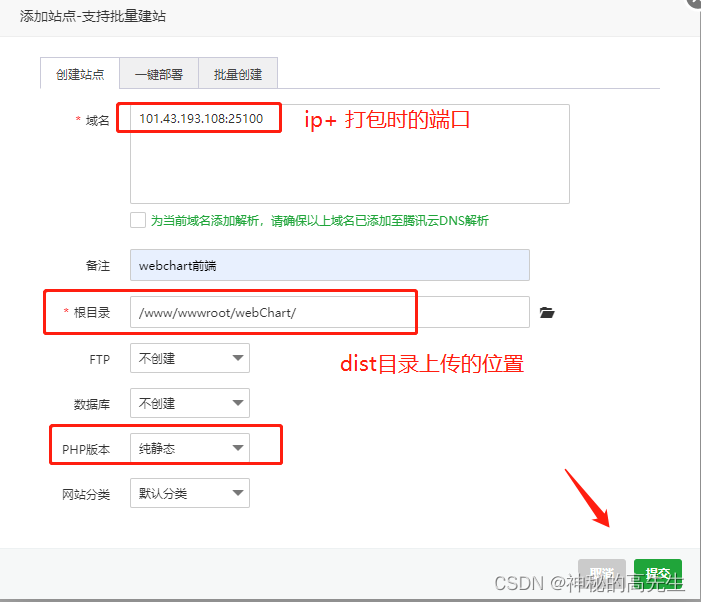
3.发布前端


现在测试前端是否能访问:

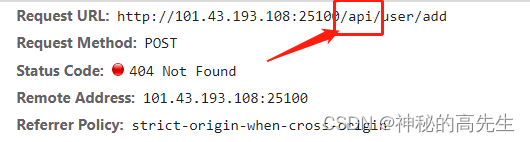
当请求接口时发现,前端的代理策略不生效

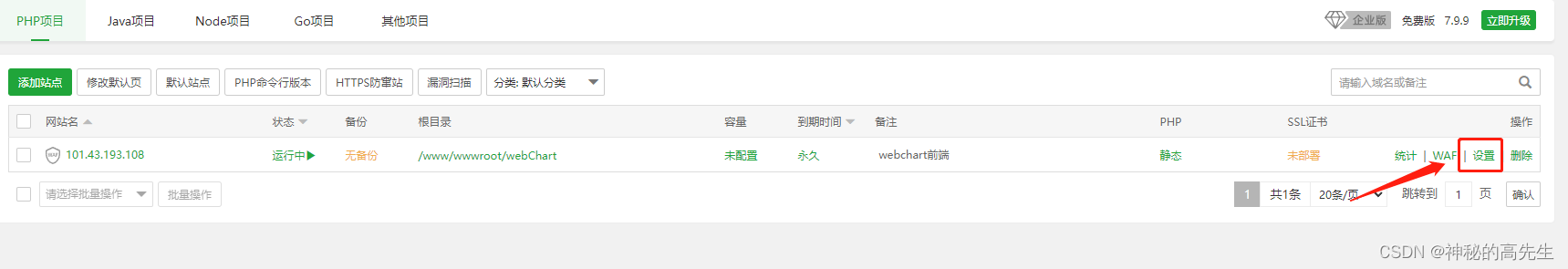
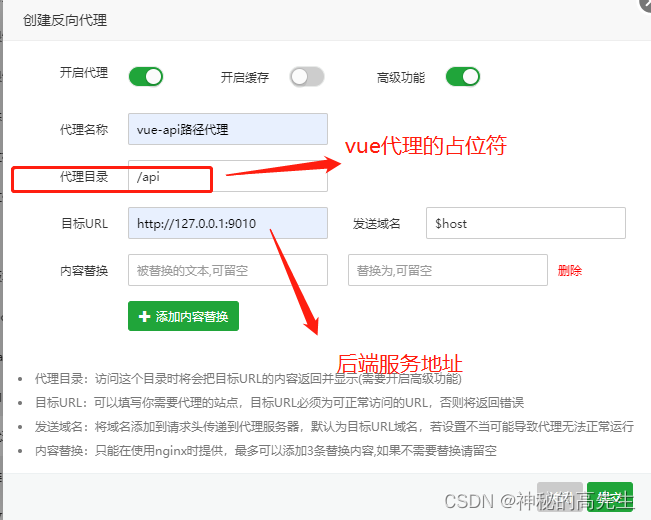
设置反向代理:


























 114
114











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










