UISegmengedControl - 分段控制器
继承关系
- NSObject ->UIResponder -> UIView ->UIControl -> UISegmengedControl
概述
UISegmengedControl分段控制是一个由多个段组成的水平控制器,每个段作为一个独立的按钮存在。
当用户点击分段的时候,UISegmengedControl会发送UIControlEventValueChanged消息,通过侦听这个消息,做出相应的处理。
初始化及设置内容
var segmentedControl: UISegmentedControl!
let image: UIImage! = UIImage(named: "icon")
let items = ["nini", "wo", "ta"]
let imageItems = [image, image, image]
//初始化,可以以字符串或者图片方式创建
segmentedControl = UISegmentedControl(items: items)
segmentedControl.center = CGPoint(x: 150, y: 200)
//设置图标或标题,只能显示一个
segmentedControl.setImage(image, forSegmentAtIndex: 1)
segmentedControl.setTitle("我", forSegmentAtIndex: 1)
// 根据索引获得图标
let imageSource = segmentedControl.imageForSegmentAtIndex(1)
// 根据索引获得标题
let title = segmentedControl.titleForSegmentAtIndex(1)
管理分段
// 在索引2处以图片方式插入分段
segmentedControl.insertSegmentWithImage(image, atIndex: 2, animated: true)
// 在索引3处以标题方式插入分段
segmentedControl.insertSegmentWithTitle("insert", atIndex: 3, animated: true)
// 删除所有分段
segmentedControl.removeAllSegments()
//根据指定索引删除分段
segmentedControl.removeSegmentAtIndex(0, animated: true)
// 获得分段数量
let num = segmentedControl.numberOfSegments
segmentedControl.addTarget(self, action: #selector(valueChanged(_:event:)), forControlEvents: UIControlEvents.ValueChanged)
//设置默认选择分段,此设置不发送消息。
segmentedControl.selectedSegmentIndex = 1
func valueChanged(sender: UISegmentedControl, event: UIControlEvents) {
// 获取选择的分段索引
let index = sender.selectedSegmentIndex
print("selectedIndex: \(index)")
}
设置分段等行为与外观
//设置是否显示选中状态,true为不显示
segmentedControl.momentary = false
//设置分段活动/禁用状态
segmentedControl.setEnabled(false, forSegmentAtIndex: 0)
//获取指定索引分段的状态
let isEnable = segmentedControl.isEnabledForSegmentAtIndex(0)
//设置指定索引分段的内容偏移量
segmentedControl.setContentOffset(CGSize(width: 3,height: 0), forSegmentAtIndex: 0)
//获得指定索引分段的内容偏移量
let offset = segmentedControl.contentOffsetForSegmentAtIndex(0)
//指定索引分段的宽度,设置为0.0表示自适应宽度
segmentedControl.setWidth(30, forSegmentAtIndex: 0)
//获取指定索引分段的宽度
let w = segmentedControl.widthForSegmentAtIndex(0)
//true:根据内容的宽度自动调整分段的宽度
segmentedControl.apportionsSegmentWidthsByContent = true
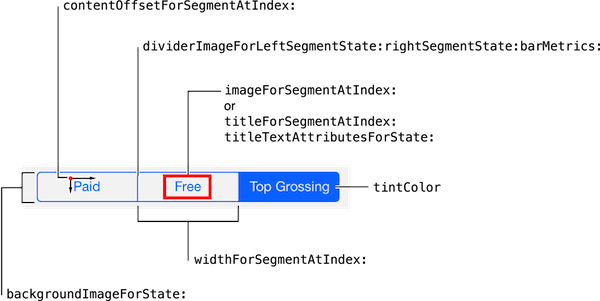
自定义控制器外观
//设置背景图像 segmentedControl.setBackgroundImage(UIImage(named: "bg"), forState: UIControlState.Normal, barMetrics: UIBarMetrics.Default)
//获取背景图像
let backImage = segmentedControl.backgroundImageForState(UIControlState.Normal, barMetrics: UIBarMetrics.Default)
//设置段之间的分隔图像
segmentedControl.setDividerImage(UIImage(named: "2"), forLeftSegmentState: UIControlState.Normal, rightSegmentState: UIControlState.Normal, barMetrics: UIBarMetrics.Default)
//获取分隔图像
let dividerImage = segmentedControl.dividerImageForLeftSegmentState(UIControlState.Normal, rightSegmentState: UIControlState.Normal, barMetrics: UIBarMetrics.Default)
//设置标题文本属性
segmentedControl.setTitleTextAttributes([NSForegroundColorAttributeName : UIColor.redColor(),NSFontAttributeName: UIFont.boldSystemFontOfSize(20)], forState: UIControlState.Normal)
//获取文本属性
let textAttributes = segmentedControl.titleTextAttributesForState(UIControlState.Normal)
//对控制器内容进行坐标调整
segmentedControl.setContentPositionAdjustment(UIOffset(horizontal: 3,vertical: 3), forSegmentType: UISegmentedControlSegment.Center, barMetrics: UIBarMetrics.Default)
//获取内容偏移量
let contendPosition = segmentedControl.contentOffsetForSegmentAtIndex(0)
forSegmentType的类型
enum UISegmentedControlSegment : Int
{
case Any // 针对所有的分段
case Left //针对左侧分段,分段大于1
case Center //针对中间分段,分段大于2
case Right //针对右侧分段,分段大于1
case Alone //针对一个分段
}























 843
843

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








