Python几何计算库读取几何,点线面要素游标搜索
一、读取几何
要素类中的每个要素都包含一组用于定义面或线折点的点要素,或者包含单个用于定义一个点要素的坐标。可以使用几何对象( 面 Polygon、 折线 Polyline、 点几何 PointGeometry 或 多点 MultiPoint)访问这些点,这些几何对象将以 点对象的数组形式返回这些点。
要素可具有多个部件。几何对象的 partCount 属性将返回要素的部件数。如果指定了索引,则 getPart 方法将返回特定几何部件的点对象数组。如果未指定索引,则返回的数组将包含每个几何部件的点对象数组。
PointGeometry 要素将返回单个点对象而不是点对象数组。所有其他要素类型(面、折线和多点)将返回一个点对象数组,或者,如果要素具有多个部分,则返回包含多个点对象数组的数组。
如果一个面包含多个洞,它将由多个环组成。针对面返回的点对象数组将包含外部环及所有内部环的点。外部环总是先返回,接着是内部环,其中以空点对象作为环之间的分隔符。当脚本在地理数据库或 shapefile 中读取面的坐标时,它应包含用于处理内部环的逻辑(如果脚本需要此信息);否则,将只读取外部环。
多部件要素是由多个物理部分组成的,但是只引用数据库中的一组属性。例如,在州行政区图层中,可将夏威夷州看作是一个多部件要素。虽然它是由许多岛屿组成的,但在数据库中仍将其记录为一个要素。
环是一个用于定义二维区域的闭合路径。有效的环是由有效路径组成的,因而环的起点和终点具有相同的 x,y 坐标。顺时针环是外部环,逆时针环则定义内部环。
二、使用几何令牌
几何令牌同样可以作为快捷方式来替代访问完整几何对象。附加几何令牌可用于访问特定几何信息。访问完整几何往往更加耗时。如果只需要几何的某些特定属性,可使用令牌来提供快捷方式从而访问几何属性。例如,SHAPE@XY 会返回一组代表要素质心的 x,y 坐标。

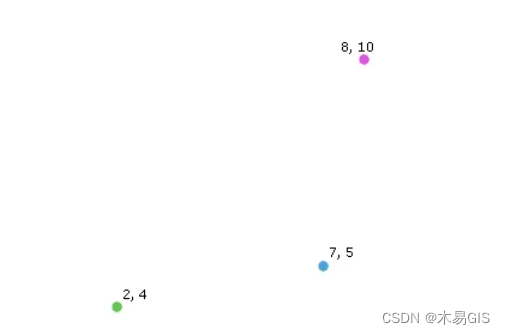
(1)读取点几何
以下示例将使用 SearchCursor
点要素类上的搜索光标
import arcpy
infc = arcpy.GetParameterAsText(0)
for row in arcpy.da.SearchCursor(infc, ["SHAPE@XY"]):
x, y = row[0]
print("{0}, {1}".format(x, y))

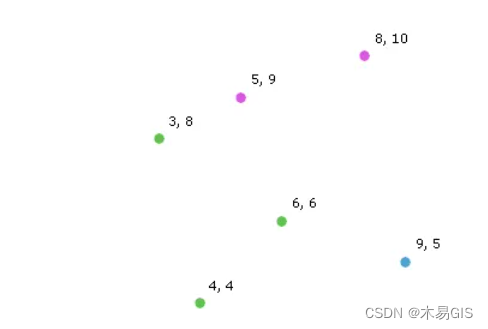
(2)读取多点几何
多点要素类上的搜索光标
import arcpy
infc = arcpy.GetParameterAsText(0)
for row in arcpy.da.SearchCursor(infc, ["OID@", "SHAPE@"]):
print("Feature {0}:".format(row[0]))
# For each point in the multipoint feature,
# print the x,y coordinates
for pnt in row[1]:
print("{0}, {1}".format(pnt.X, pnt.Y))

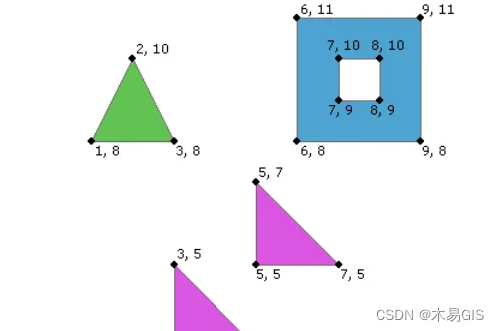
(3)读取折线或面几何
面或线要素类上的搜索游标
import arcpy
infc = arcpy.GetParameterAsText(0)
# Enter for loop for each feature
for row in arcpy.da.SearchCursor(infc, ["OID@", "SHAPE@"]):
# Print the current multipoint's ID
print("Feature {0}:".format(row[0]))
partnum = 0
# Step through each part of the feature
for part in row[1]:
# Print the part number
print("Part {0}:".format(partnum))
# Step through each vertex in the feature
for pnt in part:
if pnt:
# Print x,y coordinates of current point
print("{0}, {1}".format(pnt.X, pnt.Y))
else:
# If pnt is None, this represents an interior ring
print("Interior Ring:")
partnum += 1


























 154
154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










