#import "ViewController.h"
#import "MyCollectionViewCell.h"
@interface ViewController () <UICollectionViewDataSource,UICollectionViewDelegate,UICollectionViewDelegateFlowLayout>
@property (nonatomic, strong) UICollectionView *collectionDemoView;
@property (nonatomic, strong) NSArray *myArray;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.title = @"自定义CollectionView";
//初始化
UICollectionViewFlowLayout *flowLayout = [[UICollectionViewFlowLayout alloc]init];
[flowLayout setScrollDirection:UICollectionViewScrollDirectionVertical];//设置布局
/*
其布局很有意思,当你的cell设置大小后,一行多少个cell,由cell的宽度决定
现在写了约束,如果后面的协议里面再写了,貌似会被覆盖
flowLayout.itemSize = CGSizeMake(self.view.frame.size.width / 3, 120);//设置cell尺寸
flowLayout.sectionInset = UIEdgeInsetsMake(50, 0, 50, 0);//设置边界
flowLayout.minimumInteritemSpacing = 0;
flowLayout.minimumLineSpacing = 0;
*/
_collectionDemoView = [[UICollectionView alloc]initWithFrame:[UIScreen mainScreen].bounds collectionViewLayout:flowLayout];
[_collectionDemoView registerNib:[UINib nibWithNibName:@"MyCollectionViewCell" bundle:nil] forCellWithReuseIdentifier:@"MyCollectionViewCell"];
_collectionDemoView.delegate = self;
_collectionDemoView.dataSource = self;
_collectionDemoView.backgroundColor = [UIColor clearColor];//必须写,不然默认黑色
[self.view addSubview:_collectionDemoView];
_myArray = @[@"1",@"2",@"3",@"4",@"5",@"6",@"7",@"8",@"9"];
}
#pragma mark - UICollectionViewDataSource
//设置分区
- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView{
return 2;
}
//每个分区上的元素个数
-(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{
return 9;
}
//设置元素内容
-(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{
MyCollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"MyCollectionViewCell" forIndexPath:indexPath];
cell.myLabel.text = _myArray[indexPath.row];
cell.layer.borderColor = [UIColor darkGrayColor].CGColor;
cell.layer.borderWidth = 1.f;
cell.myImage.image = [UIImage imageNamed:@"324"];
cell.backgroundColor = [UIColor lightGrayColor];
return cell;
}
-(void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath{
NSLog(@"这是第%zi个section, 第%zi个cell",indexPath.section,indexPath.row);
}
#pragma mark -UICollectionViewDelegateFlowLayout
//设置每组的cell的边界, 左右距屏幕多少,上下距header和footer
-(UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout insetForSectionAtIndex:(NSInteger)section
{
return UIEdgeInsetsMake(0, 0, 50,0);
}
//设置cell的大小
-(CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath{
return CGSizeMake(self.view.frame.size.width / 3 -0.7,120);
}
//cell的最小行间距
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout minimumLineSpacingForSectionAtIndex:(NSInteger)section{
return 1.f;
}
//cell的最小列间距
-(CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout minimumInteritemSpacingForSectionAtIndex:(NSInteger)section{
return 1.f;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
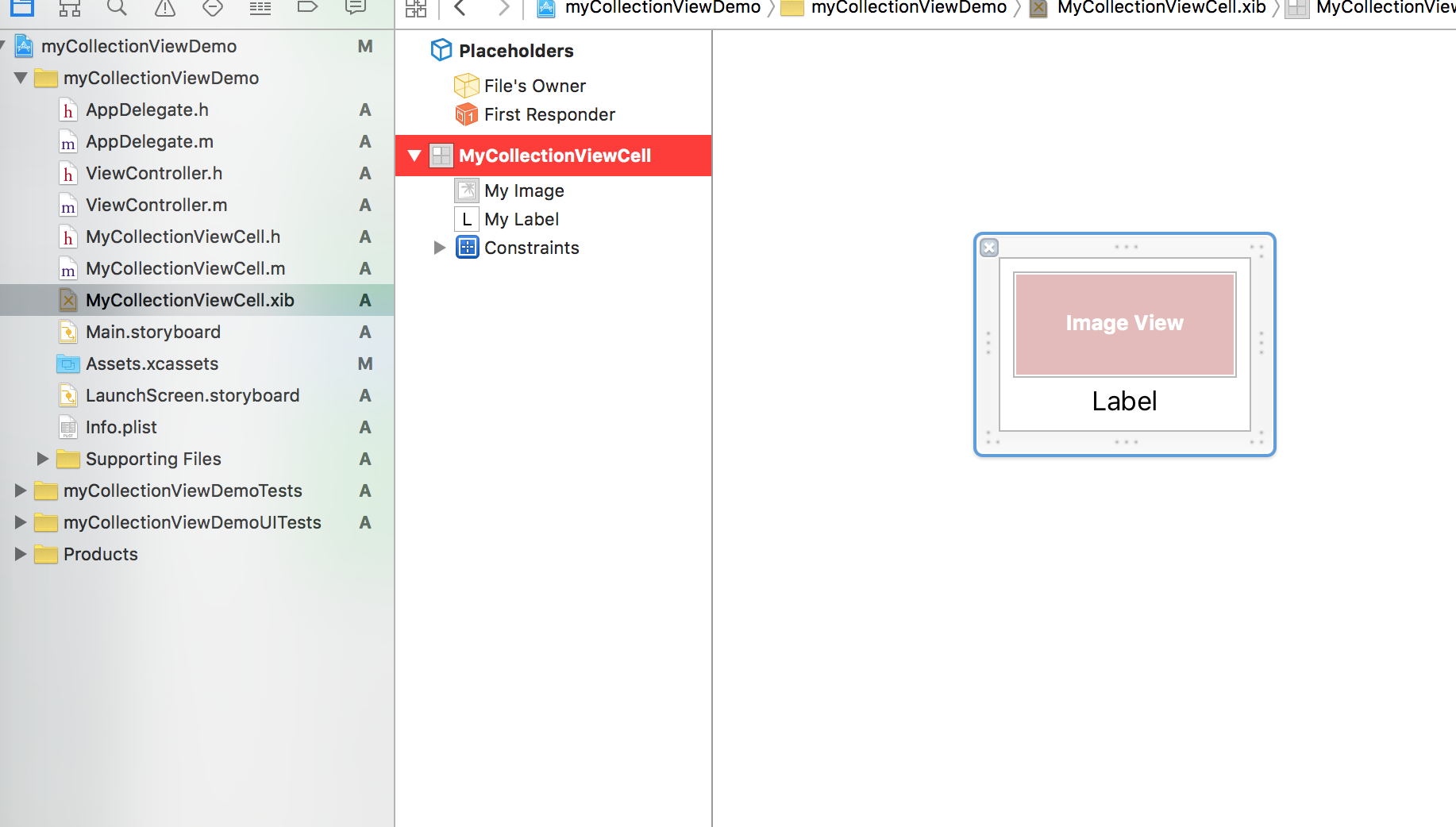
xib简单设置如下:
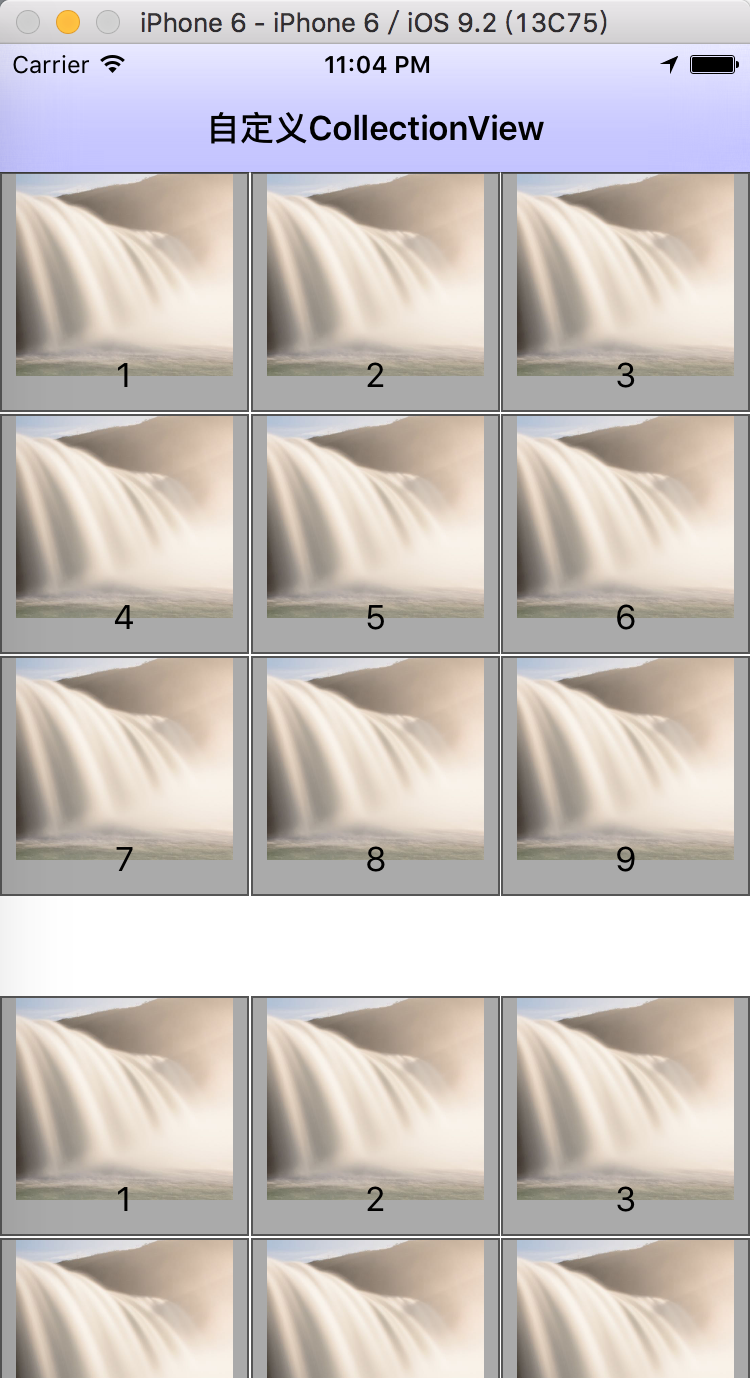
运行后效果图:
























 344
344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








